unable to fetch dropdown value correctly
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have a component in which i have a multifield item. In each multifield item i have separate containers. In of the containers i have a dropdown. I am trying to fetch the selected value of the dropdown, but i am only getting select as the value with the below code. Whereas if use this code in other components having multifield and dropdown directly as an item in the multifield then i am getting the correct value.
My component1-->Tab(Data)-->multifield item1-->container(list)-->container(button)-->dropdown (below code doesn't work).
My component2-->Tab(Data)-->multifield item1-->container(list)-->dropdown (below code works).
console.log("text.js");
(function ($, document, ns) {
$(document).on("dialog-ready", function() {
$(".coral3-Multifield-item").each(function( index ) {
let dropdown = $(this).find(".cq-dialog-dropdown-showhide-multi")[0].selectedItem.value;
console.log(ctaDropdown); //prints "select" all the time.
}) });
})(Granite.$, document, Granite.author);
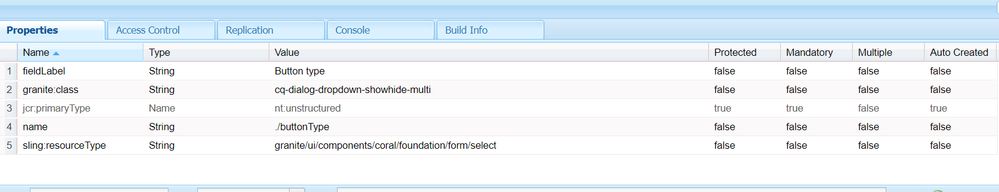
below is the dropdown property for both comp1 and comp2
Do I need modify my loop because of the extra container/nesting of container?
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you please put the dialog structure here for the below use case?
My component1-->Tab(Data)-->multifield item1-->container(list)-->container(button)-->dropdown (below code doesn't work).
Just want to ensure that I am following the correct structure.
Thanks!

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you please put the dialog structure here for the below use case?
My component1-->Tab(Data)-->multifield item1-->container(list)-->container(button)-->dropdown (below code doesn't work).
Just want to ensure that I am following the correct structure.
Thanks!

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Update:
I just tried with the below structure and it works for me and prints the requried values:
Both the use case works with same piece of code. Just ensure you do not have the default value as "select" else it will show the same value always until unless you change the value in dropdown.
(function ($, document, ns) {
$(document).on("dialog-ready", function () {
$(".coral3-Multifield-item").each(function (index) {
let dropdown = $(this).find(".cq-dialog-dropdown-showhide-multi")[0].selectedItem.value;
console.log(dropdown);
})
});
})(Granite.$, document, Granite.author);
Let me know if I am using wrong structure. Also please see the highlighted section above in code. It looks like you are using a different variable to store the data and retrieving from a different one.
Thanks!
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Is granite:class property value(cq-dialog-dropdown-showhide-multi) same for both select fields?