TouchUI Placeholder height incorrect
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
We are currently using the Classic UI and preparing to migrate to Touch UI.
During this we observed, that the height of the placeholders of our components or the drag and drop area looks incorrect. If we compare to we-retail example pages, the issues does not happen there.
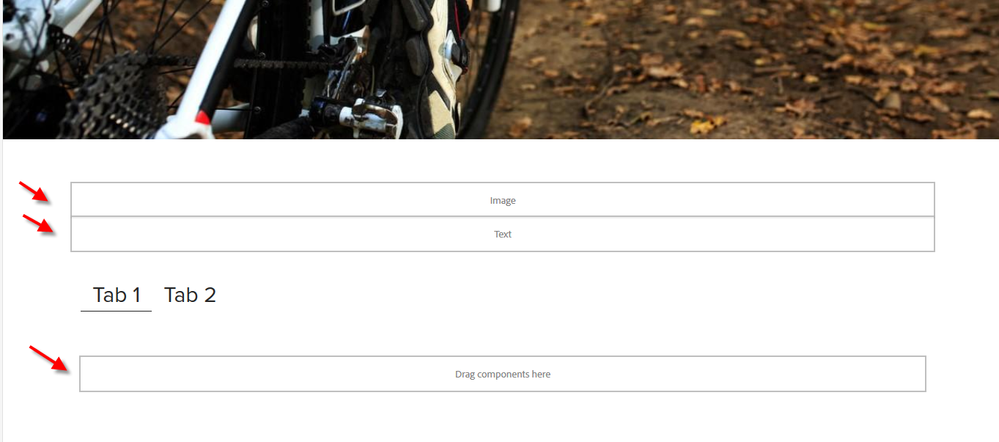
Correct on We-Retail:
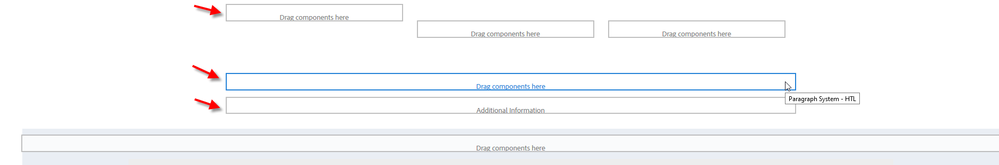
Wrong height in our pages:
Technical investigation showed, that the height of the placeholder is 28,75px instead of 40px in we-retail. The div height is calculated and set as inline style.
Contacts to Adobe Consulting showed, that this happens also for others. But has anyone solved the same behavior?
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It mainly happens because of CSS when div tag contains global styling as follows.
div{
height: 100px;
}
try to apply class-specific CSS to avoid such issues.
or you can also write some custom CSS for clientlib categories named cq.authoring.editor.core

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It mainly happens because of CSS when div tag contains global styling as follows.
div{
height: 100px;
}
try to apply class-specific CSS to avoid such issues.
or you can also write some custom CSS for clientlib categories named cq.authoring.editor.core
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@Suraj_Kamdi, thanks for that hint.
We found with that idea that the global font definition has influence on the placeholder height:
html {
font-family: Arial;
font-size: 62.5%;
}
So font-size: 62.5% reduces the height of the placeholders accordingly.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Someone found a solution keeping font-size on html tag? I need to keep that but in that case placeholders have a wrong height. I think the placeholder should have a stand-alone graphic not related to root tag.
Views
Replies
Total Likes