Touch UI RTE removing data attributes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I have extended the link plugin for the RTE that adds some data attributes to the link.
The problem is that when opening the inline editor, everything loads ok, but when opening with a in-dialog RTE it strips all data attributes from the links.
I have:
Disabled link checking just in case even though this is not an href probelm
Override the xssconfig to allow for the specific data attributes
Debug the RTE but can't find where the value gets stripped. the "change" event when clicking the ok button returns the proper markup. Markup is properly loaded in HTL, but when reopening, attributes are stripped when loaded into the text editor of the RTE.
Any ideas?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Could you please share the RTE package?
Regards,
Himanshu
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Could you please check similar thread where link plugin is extended to add 'rel' attribute
You can check /libs/clientlibs/granite/richtext/core/js/HtmlSerializer.js file for debugging, to see where value is getting stripped.
Arun Patidar

Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I checked the serializer and its returning the HTML Ok. Attached screenshot of an example link after serialize function ended.
I also checked the data on JCR and looks like its being saved properly, which led me to believe this is an HTL context problem. I have it set to 'html'. Setting it to unsafe does render the data attributes fine. Where do I include the rules to allow these data attributes in the html context?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I did the changes but didn't do the trick. context='html' is still stripping the data attributes from the markup. I tried with context='unsafe' and that helped getting the markup render properly now.
The inplace editor of my text component (RTE) is able to read all this data properly and loads the plugin dialog properly with the data. However, when using the dialog richtexteditor, it keeps stripping away the data attributes (when loading). It saves the attributes fine, but on next load, it will remove them.
Attached are:
Text component
clientlib with link dialog extended
xssconfig file stored at:
- /apps/sling/xss/config.xml
- /apps/cq/xssprotection/config.xml
After making changes to these xssconfig files I made sure to restart my instance every time.
Thanks
f.-
Note: there are 2 widgets in the rte override clientlib, just the links is relevant.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
How do I upload the zip file?
[EDIT] nevermind. Heres the drive link: https://drive.google.com/open?id=1_e4SFhVi9SOVt0fW4RGVDbSljnZPBGRg
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
So, for anyone who has the same issue, the RTE editor strips the data attributes because the xssFiltering is enabled at dialog level. I used the xssDisableFiltering in my text node of my dialog and that did the trick.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for sharing. Could you please tell what value you added for xssDisableFiltering in property. Screenshots will be helpful.
Arun Patidar

Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Sure.
So steps I took to solve this issue:
1. Override libs/cq/xssprotection/config.xml to include my data attributes: This will allow context html to render them.
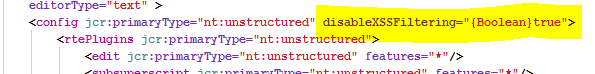
2. To avoid RTE editor to strip them, I have disabled xss filtering for both dialog and inplace editor by adding the property to the text node and the config node of the cq:inplaceEditing node using the disableXSSFiltering property of the RTE.
Images attached:
Now, my plugin and my markup both have the data attributes from my custom plugin.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks notyourcat
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
same implementation we required with AEM content fragment RTE. Which node, I can update disableXSSFiltering property.
Views
Replies
Total Likes