Touch UI CSS class
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
We have few mark up defined in our CSS library as below in CQ edit mode :
.cq-wcm-edit .formBuilder .section.hiddenField,
.cq-wcm-edit .formBuilder .section.hiddenFieldMulti {
display: block;
}
I assume that .cq-wcm-edit only works with AEM classic UI. Any help on how we can migrate this to touch UI or any similar class we can use to define.
Thanks in advance.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I would say first you check the purpose of this CSS class why they have added in classic UI.
And then to implement the same for Touch UI dialog.
There could be a case where you might not need this in touch UI dialog or there could be a different way to serve the purpose.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I would say first you check the purpose of this CSS class why they have added in classic UI.
And then to implement the same for Touch UI dialog.
There could be a case where you might not need this in touch UI dialog or there could be a different way to serve the purpose.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
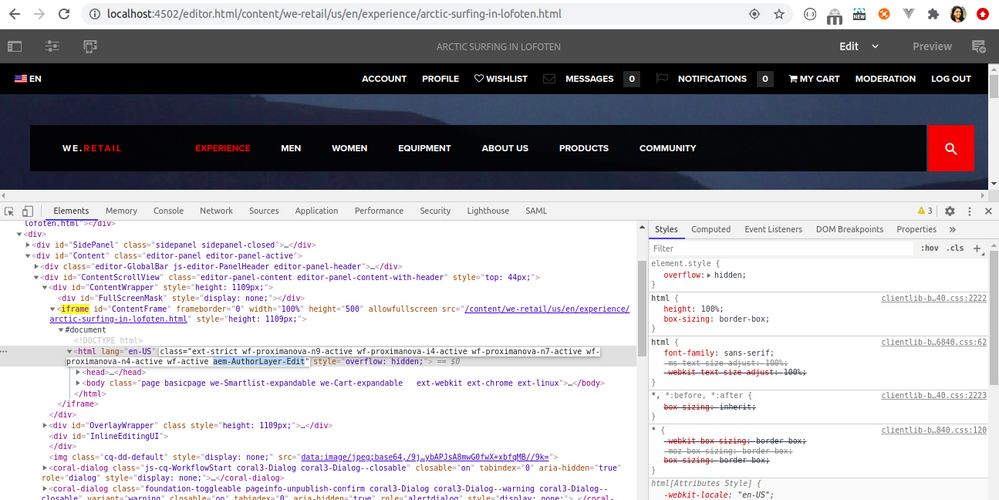
Just like .cq-wcm-edit, there is a class ". aem-AuthorLayer-Edit" added to <html> node of the page added in iframe in Touch UI mode.
You can easily use this class to replace classic based css.
Hope it helps!
Thanks!
Nupur
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @ashishkhadpe,
In touch UI, WCM mode is known as layers and the same is saved in cookies in the name "wcmmode". We should listen to the event named - cq-layer-activated -> get the cookie value -> write CSS via jQuery targeting specific layer (In this case, it is Edit)
Sample script for reference:
$(document).on("cq-layer-activated", function(){
var wcmmodeVal = $.cookie("wcmmode");
console.log("WCM Mode = "+wcmmodeVal);
if(wcmmodeVal == "edit"){
$(".cq-droptarget").css("border", "2px solid red"); // Target your desired class and write CSS accordingly
}
});
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Make use of :
aem-AuthorLayer-Edit