Style system doesn't work if we have custom 403 error Handler
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
We have implemented the custom 403 error handler due to which the existing the style system that was enabled for the component stopped working when the component is dragged-dropped on the page for the first time. However, When we refresh the page the style system loads as expected.
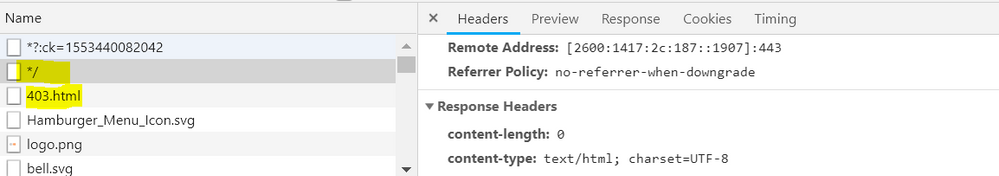
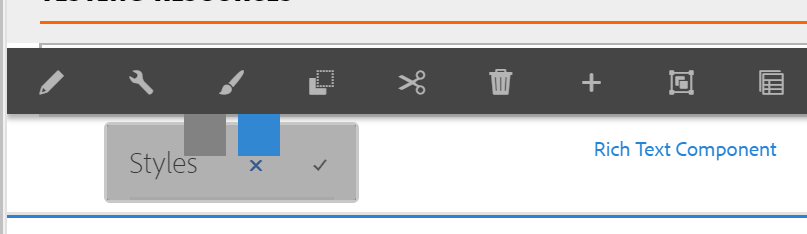
Below are the screenshot of the errors that we observe..
Call which is sent to the /*/ of the responsive grid. It gives a 403 error. When we have 403.html page available in our website. If we don't have the 403 page available in the website. It redirects to 404 and the style system works as expected.
Style system doesn't show the items when clicked on the brush icon.
Could you please let us know if we are missing something in the error handler implementation or is this a product issue??
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
So you mean when you refresh the page, the components works as expected ?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes, When we drag-drop the component in the layout container.. Style system doesn't load the options. Post refresh. It works fine.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Are you saying that 403 intercepts the requests before 404? If yes, then isn't that the expected behavior?
Did you use Error Page Handler for 403?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
403 behavior is correct.Issue is with Style system options not being loaded when the components are dragged into layout container when we have the 403 handler and the respective page in place.
Views
Replies
Total Likes