Smart Crops getting cached on pages
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I uploaded an image to my DAM and used it on a page with the default smart crops that AEM generated for my profile.
Now, I went back to DAM and changed some selection in the smart crop for one of my sizes where in for my small size smart crop I wanted to focus more on the object.
But after saving and re-publishing the image, the page still shows the old smart crop. If I hit the image url directly on the browser, then also it gives me the cached image, but if I append a query parameter to the url, it gives me the changed image.
Could someone please help?
Regards,
Ankush Dhingra
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@ankushd75501011 OOTB scene7 CDN will cache assets based on TTL. I remember it as 10 hours of browser cache and 1 hour of server cache.
As of I know you have couple of options,
Option1: if you have limited number of assets or limited number of authors, you can use scene7 classic ui now changes to desktop app to invalidate CDN cache..
Option2: write a custom replication agent or replication preprocessor or sling job or replication event handler or workflow process step to perform programmatic cache clear.
Option3: while generating scene7 url append current timestamp as queryparam by which if we clear aem pagecache if it will fetch latest scene7 files across the page.
Hope this helps.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you check cache invalidation rule in dispatcher?
Or the Dispatcher Flush agent
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@ankushd75501011 OOTB scene7 CDN will cache assets based on TTL. I remember it as 10 hours of browser cache and 1 hour of server cache.
As of I know you have couple of options,
Option1: if you have limited number of assets or limited number of authors, you can use scene7 classic ui now changes to desktop app to invalidate CDN cache..
Option2: write a custom replication agent or replication preprocessor or sling job or replication event handler or workflow process step to perform programmatic cache clear.
Option3: while generating scene7 url append current timestamp as queryparam by which if we clear aem pagecache if it will fetch latest scene7 files across the page.
Hope this helps.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
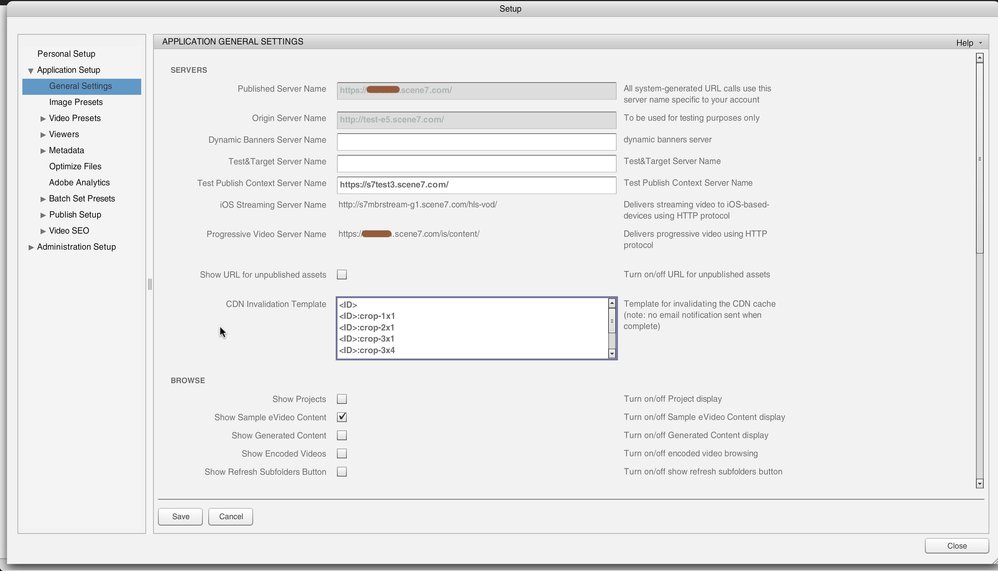
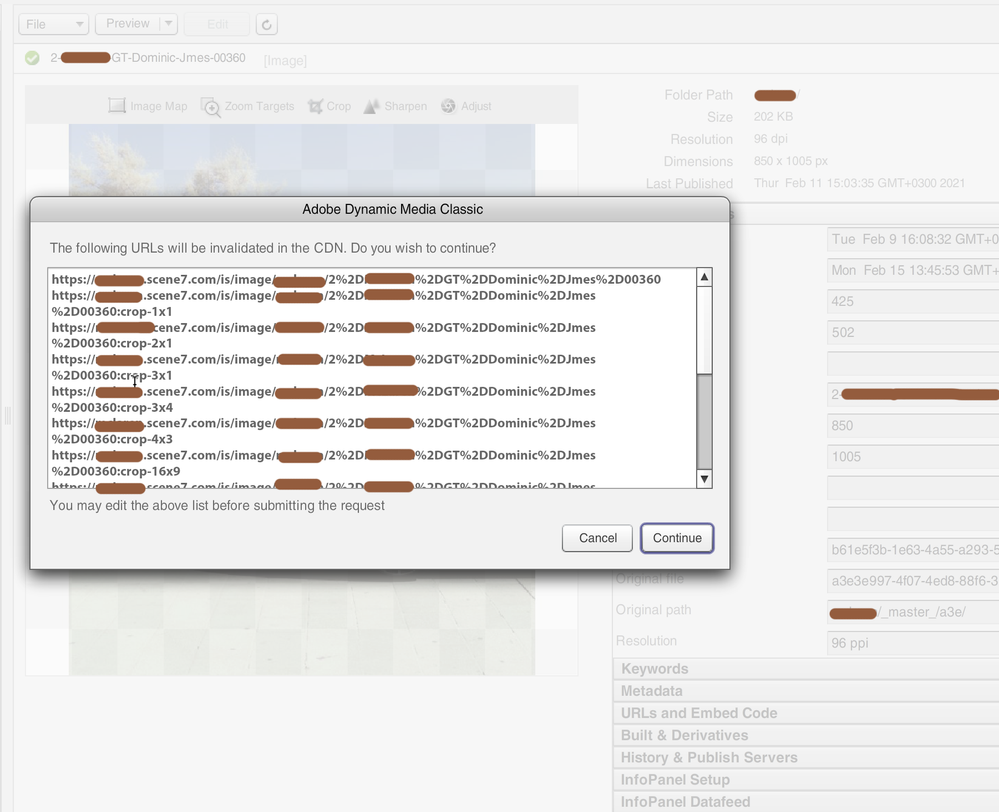
Just fixed this with the great support people of Dynamic Media. The issue was that the default invalidation template of <ID> only takes care of the main asset, and doesn't flush the smart crops. The solution was either to add the specific path to the required refocused smart crop in the confirmation dialog ("The following URLs will be invalidated in the CDN"), including the crop name, or to modify the template so that it mentions the main asset plus all possible smart crops:
<ID>
<ID>:crop_1_name
<ID>:crop_2_name
...
<ID>:crop_N_name
Edit: adding screenshots. Other instructions are standard, found under the link in the accepted answer.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes