Setting the last column in path browser view with parsys component data
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi
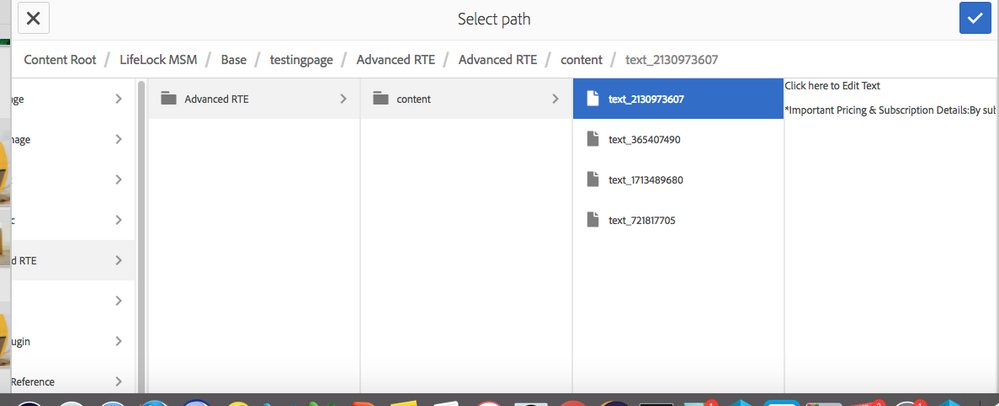
I am trying to setup the last column with data from the parsys component on path browser widget in touch ui using content reference component. I have written js to do this. However, it works only after few clicks
I am using AEM 6.1 SP2 CFP12 As per the documentation there are two events coral-columnview-item-select and coral-columnview-load
It seems that there is additional event which I don't see any documentation. Some how
there are functions like
_loadData
setNextColumn
gets invoked from coral ui, not sure which events call these function.s I am sure it is not even click
As you can see it show what is on parsys text but only after few clicks.
CRX Package can be downloaded here
Dropbox - pathbrowser-issue-1.0.zip
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Basically - you are trying to extend the OOTB PathBrowser Granite type and its not working? Also please point me to the reference docs you are using.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am using content reference component ootb which has path browser field.
In ootb it doesn't display what content is there on parsys node in touch ui. Authors have difficulty in identifying what content is there on particular node to select in content reference.
I am trying to display the content using js
Documentation is available here
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you please repackage the content and include all of the files - including the component. If you want community to load this to help figure it out - we need the component too and the dialog that uses the custom type.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Created page in Geometrixx demo site, using ootb content reference component
On the page I added two content reference components
Select two samples text from the
/content/geometrixx/en/jcr:content/par/text_1
As you load the pathbrowser for content reference first time and select any of this text or change u may not see the text in last column
it shows only after few clicks
package can be downloaded with page and code here
Views
Replies
Total Likes