RTE Dialog Source Edit - Content with HTML Tags rendered
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
I have a component in AEM with a property that's Rich Text enabled using sling:resourceType - cq/gui/components/authoring/dialog/richtext
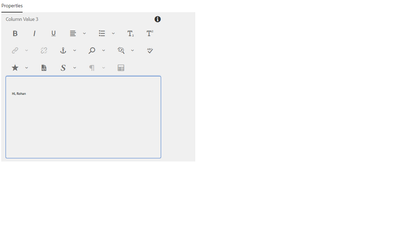
The component is working correctly in edit mode for Source Edit. The HTML tags render the content enter correctly.
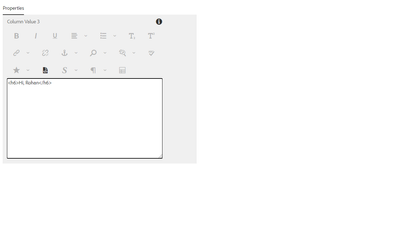
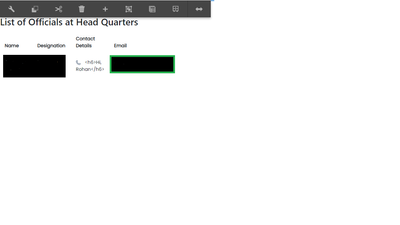
However, as soon as I click ok and come to Edit/Preview screen - The content comes with HTML tags (like <h6>Hello, Rohan</h6>)
So the source edit works correctly when configuring content but the html tags do not get removed in edit/preview mode.
I have attached 3 screenshots showing the same. I can send the xml of the dialog if required. 


Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Are you using sightly? If yes then have you used context='html' while rendering e.g.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
What's stripping the custom tags is XSS filter, which is based on OWASP AntiSamy. You can find and customize the configuration for it under /libs/cq/xssprotection/config.xml. There you can add rules to allow your custom tag.
You need to allow the custom tags in RTE.
Please check http://experience-aem.blogspot.com/2015/05/aem-6-sp2-handling-custom-protocol-in-link-href-in-rte.ht...
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Are you using sightly? If yes then have you used context='html' while rendering e.g.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report



