required property for alt text in image component does not work
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi
AEM 6.3
I have set "Alternative Text" under Accessibility tab of image component to mandatory (required true).
On form submission field gets highlighted but form submission continues.
Any help to fix this? i want to make Alt text field mandatory for image component.
image supertype: /wcm/foundation/components/image
Solved! Go to Solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It should work, it could be a bug.
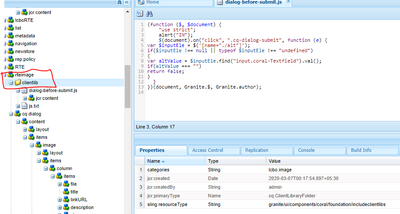
Anyways top of that you can add a extraclientlibs to validate img alt and stop dialog submit.
(function ($, $document) {
"use strict";
$(document).on("click", ".cq-dialog-submit", function (e) {
var $inputEle = $('[name="./alt"]');
if($inputEle !== null || typeof $inputEle !== "undefined")
{
var altValue = $inputEle.find("input.coral-Textfield").val();
if(altValue === "")
return false;
}
}
});
Arun Patidar

Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It should work, it could be a bug.
Anyways top of that you can add a extraclientlibs to validate img alt and stop dialog submit.
(function ($, $document) {
"use strict";
$(document).on("click", ".cq-dialog-submit", function (e) {
var $inputEle = $('[name="./alt"]');
if($inputEle !== null || typeof $inputEle !== "undefined")
{
var altValue = $inputEle.find("input.coral-Textfield").val();
if(altValue === "")
return false;
}
}
});
Arun Patidar

Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Arun. Unfortunately, this code is not working.
tried to trace the control for my script but control is not coming over here
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
you need to add this clientlib in the component dialog as extraclientlibs property
Please check logic as well, I have just written to give you an idea to handle custom validations.
Arun Patidar

Views
Replies
Total Likes