Removing JS from html file
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
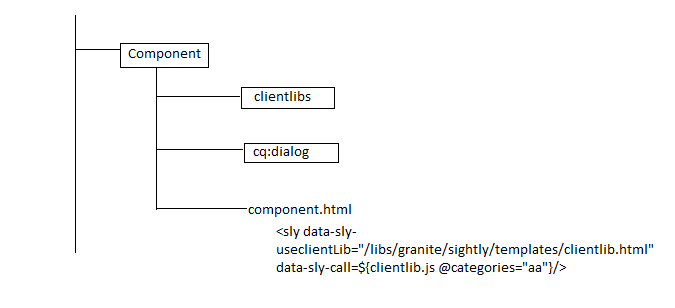
Currently I'm removing JS inside html file and put that into clientlib folder and calling it using template/clientlib.html inside html file.But I have faced an issue that when I put same component for multiple inside the same page that clientlib is calling one time so functionality is working for only the component which in in the top.Any solution that I can look over this issue.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@JakeCham Looks like the desired js is loaded on the page but desired logic is not called for each component just the top one.
It could be that the logic depends on particular id or class and is not invoked for other components. A look into the code or a similar example will help.
If something needs to happen to the component on page load, it should be able to pick desired attribute and perform the action

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @JakeCham
You can keep the JS files in clientlib and then embed the clientlib with your main clientlib which will be loaded across all the pages,
This will ensure the JS file to be loaded only once on the footer section irrespective of the number of times of component usage and will work as expected.
Also embeding the clientlib with main clientlib will reduce the number of network call and will be loaded after the page load which will improve the website performance.
Please refer the links to embed clienltibs:
http://www.sgaemsolutions.com/2017/06/clientlibs-in-aem-63-part1.html
http://www.sgaemsolutions.com/2017/06/clientlibs-in-aem63-part2_25.html
Hope this helps!
Thanks!
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @asutosh_j3
I called the js in footer and it is working fine. But My concern is assume a page without having the above component , so in that page also particular client library is calling though it is not needed .. Is that fine ? Is that a bottleneck when it comes to site optimizations ?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @JakeCham
Yes, That's expected and is not an issue. There should be only one CSS and JS file which will be specifc to website and the CSS should be loaded in head section whereas the JS should be loaded in footer section.
The approach you are following right now is prefect!
Some more details about clientlibs below:
Thanks!
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
In your JavaScript you might be targeting only one component. You should get all the components and loop them and execute your logic once for each component on page.
Example:
document.querySelectorAll(".cmp-class").forEach((eachComponent) => {
eachComponent.getAttribute(...);
....
});
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Anudeep_Garnepudi Iam already looping throug DOM element but how to looping get triggered once the all the elements loaded because it is dragging a component to the page ?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@JakeCham Looks like the desired js is loaded on the page but desired logic is not called for each component just the top one.
It could be that the logic depends on particular id or class and is not invoked for other components. A look into the code or a similar example will help.
If something needs to happen to the component on page load, it should be able to pick desired attribute and perform the action