Want to access component's style system value in multiple paces of component's html

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi I have a use case where I want to use content author's choices made using style systems (it has multi-selection option for different areas) in different parts of html. Not sure how to do it.
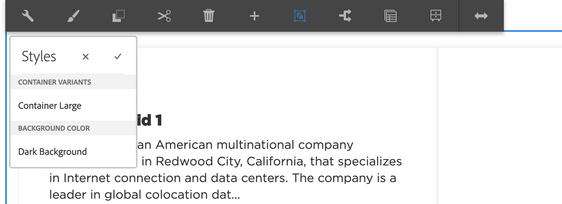
Out Style System dropdown example:



Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
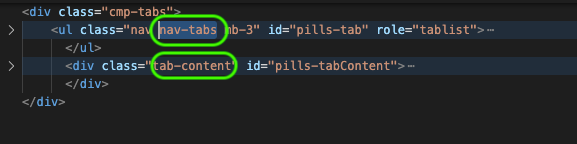
With OOTB style system you can't do that. and I don't see any need here as well, if you have classes on parent DOM element then you can apply style to particular child element as well using parent selector.
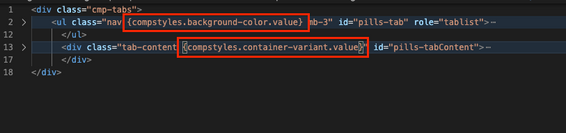
But if you want you have to get those values in inside your model and apply to child element using htl
Arun Patidar


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
With OOTB style system you can't do that. and I don't see any need here as well, if you have classes on parent DOM element then you can apply style to particular child element as well using parent selector.
But if you want you have to get those values in inside your model and apply to child element using htl
Arun Patidar




