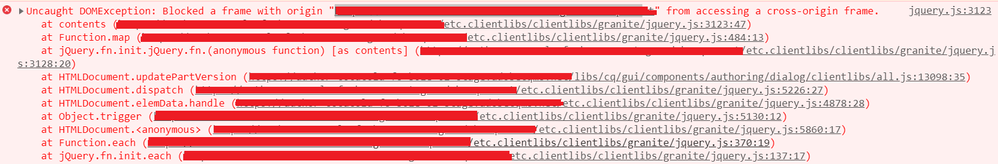
Uncaught DOMException: Blocked a frame with origin on server "https://<server_url>"
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
I am facing one issue related to Uncaught DOMException: Blocked a frame with origin on server "https://<server_url>".
Uncaught DOMException: Blocked a frame with origin "https://<server_url>" from accessing a cross-origin frame.
In response header I have mentioned:
- X-Frame-Options: SAMEORIGIN
- X-Frame-Options: SAMEORIGIN
Is there any way I can resolve this issue.
Thanks in advance.
Solved! Go to Solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Adobe Experience Manager's Cross-Origin Resource Sharing (CORS) facilitates non-AEM web properties to make client-side calls to AEM, both authenticated and unauthenticated, to fetch content or directly interact with AEM. CORS configurations are managed as OSGi configuration factories in AEM, with each policy being represented as one instance of the factory.
http://<host>:<port>/system/console/configMgr > Adobe Granite Cross Origin Resource Sharing Policy
In this configuration, you can mention allowed origins, allowed paths, supported headers and allowed methods etc.
Troubleshooting CORS:
Logging is available under com.adobe.granite.cors:
1) enable DEBUG to see details about why a CORS request was denied
2) enable TRACE to see details about all requests going through the CORS handler
For more information on CORS issue and troubleshooting CORS issue, please refer:
Adobe Experience Manager Help | Understanding Cross-Origin Resource Sharing (CORS) with AEM
I hope this information helps!
Regards,
Lavanya Malyala

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Adobe Experience Manager's Cross-Origin Resource Sharing (CORS) facilitates non-AEM web properties to make client-side calls to AEM, both authenticated and unauthenticated, to fetch content or directly interact with AEM. CORS configurations are managed as OSGi configuration factories in AEM, with each policy being represented as one instance of the factory.
http://<host>:<port>/system/console/configMgr > Adobe Granite Cross Origin Resource Sharing Policy
In this configuration, you can mention allowed origins, allowed paths, supported headers and allowed methods etc.
Troubleshooting CORS:
Logging is available under com.adobe.granite.cors:
1) enable DEBUG to see details about why a CORS request was denied
2) enable TRACE to see details about all requests going through the CORS handler
For more information on CORS issue and troubleshooting CORS issue, please refer:
Adobe Experience Manager Help | Understanding Cross-Origin Resource Sharing (CORS) with AEM
I hope this information helps!
Regards,
Lavanya Malyala
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes