Unable to add components to page
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi ,
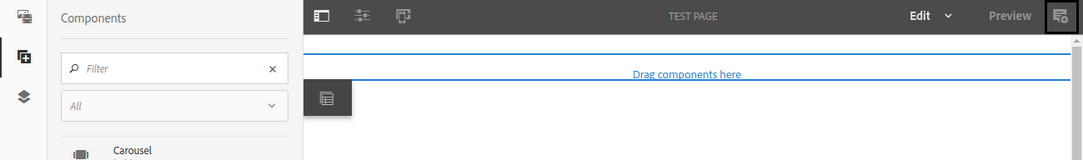
I am unable to add component to page even the components are allowed in design mode. The add component symbol(+ symbol) itself is not appearing . I can see only experience fragment symbol.
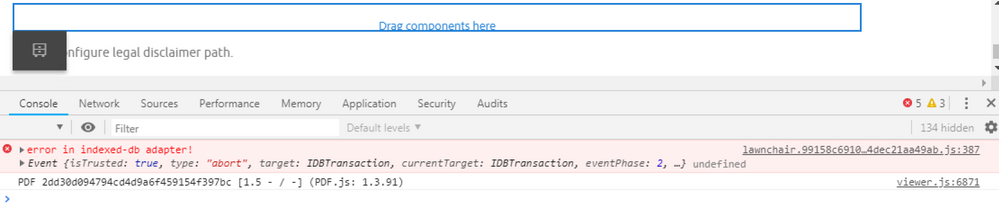
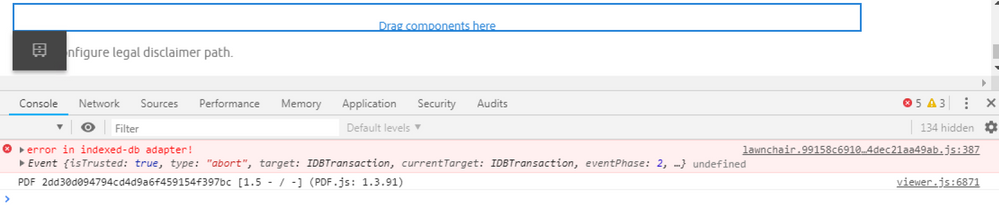
Also please see the screenshot ,it is generating some error in the console log.
NOTE : I am trying to add the components using proper privileges but still no luck.
Please let me know if any idea on this issue.
Thanks,
Pallavi
Solved! Go to Solution.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi ,
The repository was corrupted.
So we restored using a backup.
It started to work !!
Thanks !
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
WHat AEM version are you using. You mentioned Design mode - which seems to be an older AEM version.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am using AEM 6.4 version.
Recently we got migrated from AEM 6.2 to AEM 6.4 version.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Design mode works with projects that use static templates. Projects built wiht Editable Templates use policies - not Design mode to specify what components can be used on a page. If you are not familar with Editabel Templates - see:
Scott's Digital Community: Guided Journey for Experience Manager on Editable Templates
Now for your problem - are you seeing error messages in the log? Can you add components to the We Retail site?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I am also facing the same issue in Editable templates. I have set the policy to allow the components. But I am not able to add the component in the page.
Drag and Drop functionality or "+" icon is not there in the toolbar. This is also happening in the we-retail site.
The same page is working in different environment as well as on my local instance.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for the link . Yes we are using static templates.
We are seeing the following error :
error in indexed-db adapter !
This issue is observed in one of environment where we dont have the sample content.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Is this working in your local ?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes it is working fine in local.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
There should be some issue with the env then . Is all the bundles in system console active ? Not your project alone, but almost all bundles should be in active state.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@veena_07 :
Yes all bundles are in active state.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Cannot really say what the issue with limited information. Somebody should check what is happening with your server I believe
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@veena_07 & smacdonald2008 :
I was able to get some logs .Please find the below logs :
js uses the deprecated asynchronous API provided by the 'granite' namespace. Please refactor the script to use the synchronous API provided by the org.apache.sling.scripting.javascript bundle.
20.11.2018 00:37:02.863 *WARN* [10.80.184.201 [1542692222347] GET /content/test/abc.html HTTP/1.1] org.apache.sling.scripting.sightly.js.impl.jsapi.ProxyAsyncScriptableFactory Script /libs/wcm/foundation/components/page/headlibs.js uses the deprecated asynchronous API provided by the 'granite' namespace. Please refactor the script to use the synchronous API provided by the org.apache.sling.scripting.javascript bundle.
org.apache.sling.scripting.sightly.js.impl.jsapi.ProxyAsyncScriptableFactory Script /libs/wcm/foundation/components/page/body.js uses the deprecated asynchronous API provided by the 'granite' namespace. Please refactor the script to use the synchronous API provided by the org.apache.sling.scripting.javascript bundle.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi ,
The repository was corrupted.
So we restored using a backup.
It started to work !!
Thanks !
Views
Replies
Total Likes