Touch UI -Reuse authoring values in dialog fields

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Devs, we can able to reuse only the dialog fields using 'resourceType "granite/ui/components/foundation/include" ' method. But can we reuse the authored values of one component to other reused components, so we don't need to do authoring for all similar reused components multiple times. Is there any solution for this in AEM 6.5?
Thanks.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Rajalakshmi,
If you want reuse component configured in one page in another page, there are many ways to achieve this. below are some
1. Convert component A configured on Page A to "Experience Fragment Variation" & reuse that converted experience fragment variation on Page B by configuring fragment variation path in Experience Fragment component.
Convert to Experience Fragment Variation
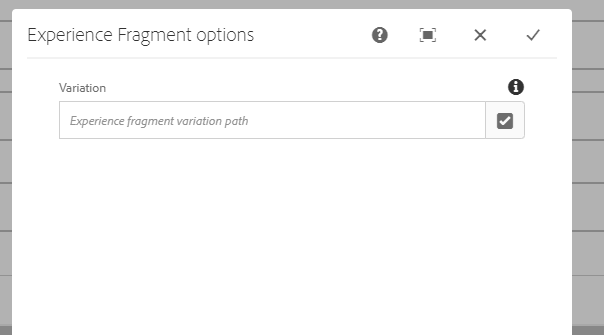
Configure fragment variation path in Experience Fragment component
2. Use iparsys, drag & configure component in iparsys in root/parent page. all the child pages will have this component gets inherited & we can cancel inheritance in some child pages if we don't want that component to get inherited.
resourceType='foundation/components/iparsys'
Hope this helps!

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Rajalakshmi ,
If you want to use same content at multiple pages, you can achieve it using creating experience fragment. In another case you can try below.
Inheritance
it is implemented by components like the iparsys or by using the InheritanceValueMap of Sling. In this case the reference target is always the parent (page/node). This approach is helpful when you want to inherit content down the tree (e.g from the homepage of the site to all individual pages); with the iparsys its hte content of a parsys, with the InheritanceValueMap its properties.
e.g. https://javaecm.com/tag/iparsys/
Reference
it is implemented by data-sly-resource attribute in HTL similar to sling include, this includes the result of rendering the indicated resource through the sling resolution and rendering process.
e.g.
<article data-sly-resource="${ @ path='path/to/resource'}"></article>
more info
https://docs.adobe.com/content/help/en/experience-manager-htl/using/htl/block-statements.html
Regards,
Santosh

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Rajalakshmi,
If you want reuse component configured in one page in another page, there are many ways to achieve this. below are some
1. Convert component A configured on Page A to "Experience Fragment Variation" & reuse that converted experience fragment variation on Page B by configuring fragment variation path in Experience Fragment component.
Convert to Experience Fragment Variation
Configure fragment variation path in Experience Fragment component
2. Use iparsys, drag & configure component in iparsys in root/parent page. all the child pages will have this component gets inherited & we can cancel inheritance in some child pages if we don't want that component to get inherited.
resourceType='foundation/components/iparsys'
Hope this helps!

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
OOTB, you can't do that. there can be two options :
1. Authored =component as XF and reuse in the pages
2. Give an option in the dialog to select a pre-authored value set.but this option is not Authored friendly.
Arun Patidar


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@Rajalakshmi, try taking a look at configuring a component with design mode, https://helpx.adobe.com/uk/experience-manager/6-3/sites/authoring/using/default-components-designmod...