Problems with the component after the AEM upgrade.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hey.
I ran into a specific issue in a component after upgrading from 6.3 to 6.5. The component has after which 1 of 3 options is selected, and depending on which value is selected, another field should be displayed. At 6.3 there are no problems with this, after the upgrade to 6.5 the field is no longer displayed. All this in the component dialog box. The component has not changed. I noticed that the style has "hide" and it should disappear, but it doesn't.
Please help with any information as possible to fix this problem. Thanks in advance.
cq:dialog
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:sling="http://sling.apache.org/jcr/sling/1.0" xmlns:granite="http://www.adobe.com/jcr/granite/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0"
jcr:primaryType="nt:unstructured"
jcr:title="Box"
sling:resourceType="cq/gui/components/authoring/dialog"
extraClientlibs="[app.site.campaign.email.box,app.site.campaign.email.dialog.paddingOptionsToggleable,app.site.campaign.email.dialog.scrollableTabs]">
<content
granite:class="cmp-box--editor"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<tabs
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/tabs">
<items jcr:primaryType="nt:unstructured">
<general
jcr:primaryType="nt:unstructured"
jcr:title="General"
sling:resourceType="granite/ui/components/coral/foundation/fixedcolumns"
margin="{Boolean}true">
<items jcr:primaryType="nt:unstructured">
<column
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<boxLayout
granite:class="cq-dialog-dropdown-showhide"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/select"
fieldLabel="Box Layout"
name="./boxLayout"
text="Box Style">
<granite:data
jcr:primaryType="nt:unstructured"
cq-dialog-dropdown-showhide-tab=".list-option-listfrom-showhide-tab"
cq-dialog-dropdown-showhide-target=".boxlayout-list-option-listfrom-showhide-target"/>
<items jcr:primaryType="nt:unstructured">
<square
jcr:primaryType="nt:unstructured"
text="Square"
value="square"/>
<rectangle
jcr:primaryType="nt:unstructured"
text="Rectangle"
value="rectangle"/>
<flexibleHeight
jcr:primaryType="nt:unstructured"
text="Flex"
value="flex"/>
</items>
</boxLayout>
<hideOnView
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/select"
fieldLabel="Hide Box"
name="./hideOnView">
<items jcr:primaryType="nt:unstructured">
<standard
jcr:primaryType="nt:unstructured"
text="Always visible"
value=""/>
<hideOnMobile
jcr:primaryType="nt:unstructured"
text="Hide on mobile"
value="mobile-hide"/>
<hideOnDesktop
jcr:primaryType="nt:unstructured"
text="Hide on desktop"
value="desktop-hide mobile-show"/>
</items>
</hideOnView>
<backgroundColor
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/select"
fieldLabel="Background Color"
name="./backgroundColor">
<items jcr:primaryType="nt:unstructured">
<White
jcr:primaryType="nt:unstructured"
text="White"
value="#F8F8F8"/>
<Black
jcr:primaryType="nt:unstructured"
text="Black"
value="#191919"/>
<Transparent
jcr:primaryType="nt:unstructured"
text="Transparent"
value="#242424"/>
</items>
</backgroundColor>
<backgroundImage
granite:class="hide boxlayout-list-option-listfrom-showhide-target foundation-layout-util-vmargin"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<granite:data
jcr:primaryType="nt:unstructured"
showhidetargetclearfields="img:./backgroundImage"
showhidetargetvalue="square,rectangle"/>
<items jcr:primaryType="nt:unstructured">
<file
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/fileupload"
allowUpload="{Boolean}false"
autoStart="{Boolean}false"
class="cq-droptarget"
fieldLabel="Background Image"
fileNameParameter="./bgFileName"
fileReferenceParameter="./bgFileReference"
mimeTypes="[image/gif,image/jpeg,image/png]"
multiple="{Boolean}false"
name="./backgroundImage"
title="Background Image"
uploadUrl="${suffix.path}"
useHTML5="{Boolean}true"/>
</items>
</backgroundImage>
<boxLink
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/pathfield"
name="./boxLink"
required="false"
fieldLabel="Hyperlink"
rootPath="/content"/>
<boxLinkSuffix
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/inputgroup"
fieldLabel="Hyperlink suffix"
renderReadOnly="{Boolean}true">
<field
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
fieldLabel="Hyperlink suffix"
name="./boxLinkSuffix"/>
<rightButton
class="coral-Button--square"
icon="coral-Icon--adobeCampaign"
init="acmetadatapicker"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/button"
targetinput="input[name='./boxLinkSuffix']"/>
</boxLinkSuffix>
</items>
</column>
</items>
</general>
</items>
</tabs>
</items>
<layout
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/tabs"
type="nav"/>
</content>
</jcr:root>
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Doing show/hide field from custom listener? If yes please share the code snippet. I don't see OOTB show/hide implementation here.
OOTB show/hide : https://levelup.gitconnected.com/aem-conditionally-show-or-hide-fields-in-touchui-dialogs-with-coral...
AG

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi, Perhaps a javascript is used for this, which handles this.
(function(document, $) {
'use strict';
// When dialog gets injected
$(document).on('foundation-contentloaded', function(e) {
$('.cmp-box--editor coral-select.cq-dialog-dropdown-showhide', e.target).each(function(i, element) {
// Show or hide touch UI Dialog components
var target = $(element).data('cqDialogDropdownShowhideTarget');
if (target) {
Coral.commons.ready(element, function(component) {
// If there is already an inital value make sure the according target element becomes visible
showHideTarget(component, target);
component.on('change', function() {
showHideTarget(component, target);
});
});
}
// Show or hide touch UI Dialog Tabs
var tab = $(element).data('cqDialogDropdownShowhideTab');
var displaySiteLogo = $(".cmp-box--editor coral-checkbox[name='./logo/displaySiteLogo']");
if (tab) {
Coral.commons.ready(element, function(component) {
// If there is already an inital value make sure the according tab element becomes visible
showHideTab(component, tab);
component.on('change', function() {
showHideTab(component, tab);
});
$(displaySiteLogo).change(function() {
showHideTab(component, tab);
});
});
}
});
$('.cmp-box--editor coral-Checkbox.cq-dialog-checkbox-showhide', e.target).each(function(i, element) {
// Show or hide touch UI Dialog components
var target = $(element).data('cqDialogDropdownShowhideTarget');
if (target) {
Coral.commons.ready(element, function(component) {
// If there is already an inital value make sure the according target element becomes visible
showHideTarget(component, target, $(component).attr("checked"));
component.on('change', function(chEve) {
showHideTarget(component, target, chEve.currentTarget.checked);
});
});
}
});
showHideTarget($('.cq-dialog-dropdown-showhide', e.target));
showHideTab($('.cq-dialog-dropdown-showhide', e.target));
});
/**
* Show or hide touch UI Dialog components based on the selection made in the dropdown/select.
*
* @Param {component} component - currently selected element.
* @Param {target} target - target elements.
*/
function showHideTarget(component, target, checkedVal) {
var value = component.value,
$component = $(component);
if ($component.hasClass("coral-Checkbox")) {
if (checkedVal)
value = $component.data("checkboxTarget");
}
$(target).each(function(i, targetObj) {
var targetValue = $(targetObj).data('showhidetargetvalue');
var array = targetValue.split(',');
$(targetObj).not('.hide').addClass('hide');
if ($.inArray(value, array) === -1) {
// Clear fields
var clearFields = $(targetObj).data('showhidetargetclearfields');
if (clearFields) {
showHideClearFields(clearFields);
}
} else {
$(targetObj).filter("[data-showhidetargetvalue='" + targetValue + "']").removeClass('hide');
}
});
}
/**
* Show or hide touch UI Dialog tabs based on the selection made in the dropdown/select.
*
* @Param {component} component - Currently selected element.
* @Param {tab} tab - Tab elements.
*/
function showHideTab(component, tab) {
var value = component.value;
$(tab).each(function(i, tabObj) {
var $tab = $(tabObj).parents('.coral-Panel');
var tabId = $tab.attr('aria-labelledby');
var tabHead = $('.cmp-box--editor coral-tabview').find('coral-tab#' + tabId);
var tabValue = $(tabObj).data('showhidetabvalue');
var showHideTabValueArray = tabValue.split(',');
$(tabHead).not('.hide').addClass('hide');
$(tabObj).not('.hide').addClass('hide');
// Check any target condition before show or hide tab
var showtab = true;
var customCondition = $(tabObj).data('customcondition');
if (customCondition) {
showtab = checkCustomCondition(value);
}
if ($.inArray(value, showHideTabValueArray) !== -1 && showtab) {
$(tabHead).removeClass('hide');
$(tabObj).filter("[data-showhidetabvalue='" + tabValue + "']").removeClass('hide');
} else {
// Clear fields
var clearFields = $(tabObj).data('showhidetabclearfields');
if (clearFields) {
showHideClearFields(clearFields);
}
}
});
}
/**
* Custom conditional checks.
*
* @Param {string} value - Currently selected element.
* @Returns {boolean} - Element condition true or false.
*/
function checkCustomCondition(value) {
var conditionResult = true;
var hideOverlayPosition;
var $chkDisplaySiteLogo = $(".cmp-box--editor coral-checkbox[name='./logo/displaySiteLogo']");
var $selBoxLayout = $(".cmp-box--editor input[name='./boxLayout']");
var $selLogoPosition = $(".cmp-box--editor input[name='./logo/position']");
switch (value) {
case 'square':
hideOverlayPosition = $chkDisplaySiteLogo.is('[checked]') && $selLogoPosition.attr('value') === 'leftMiddle';
if (hideOverlayPosition) {
showHideOverlaySelection(true);
} else {
showHideOverlaySelection(false);
}
conditionResult = !$chkDisplaySiteLogo.is('[checked]') || hideOverlayPosition;
break;
case 'leftMiddle':
hideOverlayPosition = $selBoxLayout.attr('value') === 'square' && $chkDisplaySiteLogo.is('[checked]');
showHideOverlaySelection(hideOverlayPosition);
conditionResult = !$chkDisplaySiteLogo.is('[checked]') || hideOverlayPosition;
break;
case 'topLeft':
case 'topCenter':
case 'topRight':
showHideOverlaySelection(false);
conditionResult = $selBoxLayout.attr('value') === 'square' && !$chkDisplaySiteLogo.is('[checked]');
break;
}
return conditionResult;
}
/**
* Hide/Un-hide overlay position selection elements.
*
* @Param {boolean} hide - Hide or un-hide.
*/
function showHideOverlaySelection(hide) {
var $overlayPositionSelection = $(".cmp-box--editor coral-select[name='./overlay/overlayPosition']");
if (hide) {
var $hiddenInput = $overlayPositionSelection.find('input');
$overlayPositionSelection
.find('coral-selectlist-item')
.filter('[value!="bottomRight"]')
.not('.hide')
.addClass('hide');
$hiddenInput
.attr('name', './overlay/overlayPosition')
.attr('value', 'bottomRight');
$overlayPositionSelection.find('span.coral3-Select-label').text('Bottom Right');
} else {
$overlayPositionSelection.find('coral-selectlist-item').removeClass('hide');
}
}
/**
* Clear touch UI Dialog fields based on the selection made in the dropdown/select.
*
* @Param {Array} clearFields - Array of field type and field names in format {<fieldType>:<fieldName>}.
* Fields supported: checkbox, textfield, image (fileupload).
*/
function showHideClearFields(clearFields) {
var fieldsArray = [];
if (clearFields.indexOf(',') === -1) {
fieldsArray.push(clearFields);
} else {
fieldsArray = clearFields.split(',');
}
fieldsArray.forEach(function(field) {
if (field.indexOf(':') !== -1) {
var delimiter = field.lastIndexOf(':');
var inputType = field.substring(0, delimiter);
var inputName = field.substring(delimiter + 1);
if (inputType === 'checkbox') {
clearCheckBox(inputName);
} else if (inputType === 'textfield') {
clearTextField(inputName);
} else if (inputType === 'img') {
clearImage(inputName);
}
}
});
}
/**
* Uncheck checkbox.
*
* @Param {string} name - Checkbox input name.
*/
function clearCheckBox(name) {
$(".cmp-box--editor coral-checkbox[name='" + name + "']").removeAttr('checked');
}
/**
* Reset textfield to empty.
*
* @Param {string} name - Textfield input name.
*/
function clearTextField(name) {
$(".cmp-box--editor input[name='" + name + "']").attr('value', '');
}
/**
* Delete fileupload image.
*
* @Param {string} name - Image input name.
*/
function clearImage(name) {
var $imgInput = $(".cmp-box--editor input[name='" + name + "']"),
$imgInputParent = $imgInput.parents('.coral-FileUpload--dropSupport').parent(),
$imgFileName = $imgInputParent.find('input.cq-FileUpload-filename'),
$imgFileReference = $imgInputParent.find('input.cq-FileUpload-filereference'),
$imgFileDelete = $imgInputParent.find('input.cq-FileUpload-filedelete');
$imgInput.attr('value', '');
$imgInputParent.find('.cq-FileUpload-thumbnail-img').remove();
if ($imgFileName.length > 0) {
$imgFileName.attr('value', '');
$imgFileName.removeAttr('disabled');
}
if ($imgFileReference.length > 0) {
$imgFileReference.attr('value', '');
$imgFileReference.removeAttr('disabled');
}
if ($imgFileDelete.length > 0) {
$imgFileDelete.attr('value', 'true');
$imgFileDelete.removeAttr('disabled');
}
}
}(document, Granite.$));
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
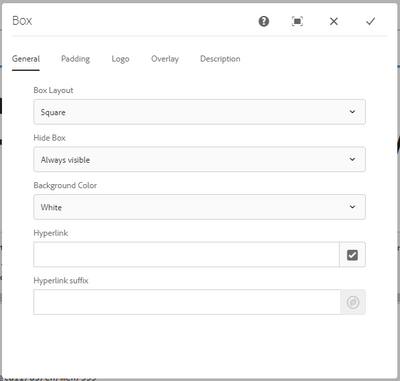
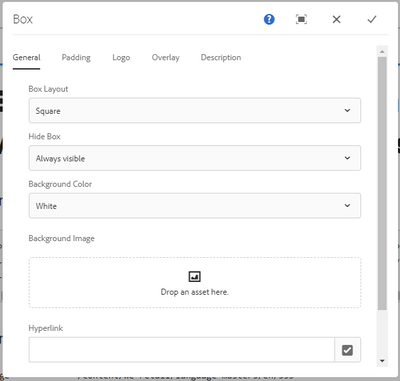
Hide / open this field does not work.
<backgroundImage
granite:class="hide boxlayout-list-option-listfrom-showhide-target foundation-layout-util-vmargin"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<granite:data
jcr:primaryType="nt:unstructured"
showhidetargetclearfields="img:./backgroundImage"
showhidetargetvalue="square,rectangle"/>
<items jcr:primaryType="nt:unstructured">
<file
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/fileupload"
allowUpload="{Boolean}false"
autoStart="{Boolean}false"
class="cq-droptarget"
fieldLabel="Background Image"
fileNameParameter="./bgFileName"
fileReferenceParameter="./bgFileReference"
mimeTypes="[image/gif,image/jpeg,image/png]"
multiple="{Boolean}false"
name="./backgroundImage"
title="Background Image"
uploadUrl="${suffix.path}"
useHTML5="{Boolean}true"/>
</items>
</backgroundImage>
And this field should change.
<boxLayout
granite:class="cq-dialog-dropdown-showhide"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/select"
fieldLabel="Box Layout"
name="./boxLayout"
text="Box Style">
<granite:data
jcr:primaryType="nt:unstructured"
cq-dialog-dropdown-showhide-tab=".list-option-listfrom-showhide-tab"
cq-dialog-dropdown-showhide-target=".boxlayout-list-option-listfrom-showhide-target"/>
<items jcr:primaryType="nt:unstructured">
<square
jcr:primaryType="nt:unstructured"
text="Square"
value="square"/>
<rectangle
jcr:primaryType="nt:unstructured"
text="Rectangle"
value="rectangle"/>
<flexibleHeight
jcr:primaryType="nt:unstructured"
text="Flex"
value="flex"/>
</items>
</boxLayout>
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Working perfect for me with the JS you provided. I am using 6.5.4
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Very strange. What do you think, why might it not work?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
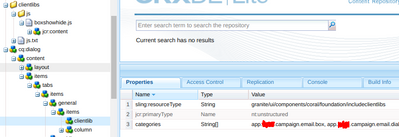
Use below dialog. By using /libs/granite/ui/components/coral/foundation/includeclientlibs issue fixed in 6.5
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:sling="http://sling.apache.org/jcr/sling/1.0" xmlns:granite="http://www.adobe.com/jcr/granite/1.0" xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0"
jcr:primaryType="nt:unstructured"
jcr:title="Box"
sling:resourceType="cq/gui/components/authoring/dialog"
extraClientlibs="[app.site.campaign.email.box,app.site.campaign.email.dialog.paddingOptionsToggleable,app.site.campaign.email.dialog.scrollableTabs]">
<content
granite:class="cmp-box--editor"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<tabs
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/tabs">
<items jcr:primaryType="nt:unstructured">
<general
jcr:primaryType="nt:unstructured"
jcr:title="General"
sling:resourceType="granite/ui/components/coral/foundation/fixedcolumns"
margin="{Boolean}true">
<items jcr:primaryType="nt:unstructured">
<clientlib
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/includeclientlibs"
categories="[app.site.campaign.email.box,app.site.campaign.email.dialog.paddingOptionsToggleable,app.site.campaign.email.dialog.scrollableTabs]"/>
<column
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<boxLayout
granite:class="cq-dialog-dropdown-showhide"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/select"
fieldLabel="Box Layout"
name="./boxLayout"
text="Box Style">
<granite:data
jcr:primaryType="nt:unstructured"
cq-dialog-dropdown-showhide-tab=".list-option-listfrom-showhide-tab"
cq-dialog-dropdown-showhide-target=".boxlayout-list-option-listfrom-showhide-target"/>
<items jcr:primaryType="nt:unstructured">
<square
jcr:primaryType="nt:unstructured"
text="Square"
value="square"/>
<rectangle
jcr:primaryType="nt:unstructured"
text="Rectangle"
value="rectangle"/>
<flexibleHeight
jcr:primaryType="nt:unstructured"
text="Flex"
value="flex"/>
</items>
</boxLayout>
<hideOnView
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/select"
fieldLabel="Hide Box"
name="./hideOnView">
<items jcr:primaryType="nt:unstructured">
<standard
jcr:primaryType="nt:unstructured"
text="Always visible"
value=""/>
<hideOnMobile
jcr:primaryType="nt:unstructured"
text="Hide on mobile"
value="mobile-hide"/>
<hideOnDesktop
jcr:primaryType="nt:unstructured"
text="Hide on desktop"
value="desktop-hide mobile-show"/>
</items>
</hideOnView>
<backgroundColor
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/select"
fieldLabel="Background Color"
name="./backgroundColor">
<items jcr:primaryType="nt:unstructured">
<White
jcr:primaryType="nt:unstructured"
text="White"
value="#F8F8F8"/>
<Black
jcr:primaryType="nt:unstructured"
text="Black"
value="#191919"/>
<Transparent
jcr:primaryType="nt:unstructured"
text="Transparent"
value="#242424"/>
</items>
</backgroundColor>
<backgroundImage
granite:class="hide boxlayout-list-option-listfrom-showhide-target foundation-layout-util-vmargin"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<granite:data
jcr:primaryType="nt:unstructured"
showhidetargetclearfields="img:./backgroundImage"
showhidetargetvalue="square,rectangle"/>
<items jcr:primaryType="nt:unstructured">
<file
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/fileupload"
allowUpload="{Boolean}false"
autoStart="{Boolean}false"
class="cq-droptarget"
fieldLabel="Background Image"
fileNameParameter="./bgFileName"
fileReferenceParameter="./bgFileReference"
mimeTypes="[image/gif,image/jpeg,image/png]"
multiple="{Boolean}false"
name="./backgroundImage"
title="Background Image"
uploadUrl="${suffix.path}"
useHTML5="{Boolean}true"/>
</items>
</backgroundImage>
<boxLink
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/pathfield"
fieldLabel="Hyperlink"
name="./boxLink"
required="false"
rootPath="/content"/>
<boxLinkSuffix
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/inputgroup"
fieldLabel="Hyperlink suffix"
renderReadOnly="{Boolean}true">
<field
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
fieldLabel="Hyperlink suffix"
name="./boxLinkSuffix"/>
<rightButton
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/button"
class="coral-Button--square"
icon="coral-Icon--adobeCampaign"
init="acmetadatapicker"
targetinput="input[name='./boxLinkSuffix']"/>
</boxLinkSuffix>
</items>
</column>
</items>
</general>
</items>
</tabs>
</items>
<layout
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/tabs"
type="nav"/>
</content>
</jcr:root>

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
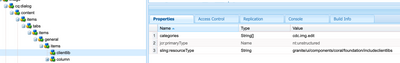
Create a node type nt:unstrectured under tab/items and add below properties
sling:resourceType String granite/ui/components/coral/foundation/includeclientlibs
categories String[] your-categories
This should work, I have tested in 6.5.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes, I did that, but it did not help. Could something affect this component from outside? For example javascript?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'm sorry, I misled you. We have AEM version 6.5.6. I installed 6.5 myself and tested it and the component works. Then I installed service pack 6.5.6 and the component stopped working. This is a problem in the service pack. But I don’t understand why.
6.5.6
6.5
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes