Passing data between components (embed)
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I need an error modal that works across the entire site. It will be triggered on different pages depending on different scenarios.
I wrote a component solely for the modal. Then I embedded the modal in another component. Here is my embed code:
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @lwang,
Have you configured the modal component after adding the component(in which this modal component is included) to the page? please share modal component html
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
<div class="modal-overlay" hidden> <div class="fitbit-modal-wrapper"> <button type="button" class="exit-dialog"></button> <div class="modal-content"> <h1 class="modal-title">${properties.title}</h1> <p class="modal-description">${properties.description}</p> <div class="modal-cta-group"> <button type="button" class="btn-primary-cta" data-sly-test="${properties.primaryCtaLabel}"> ${properties.primaryCtaLabel} </button> <button type="button" class="btn-secondary-cta" data-sly-test="${properties.secondaryCtaLabel}"> ${properties.secondaryCtaLabel} </button> </div> </div> </div> </div> <sly data-sly-use.templates="core/wcm/components/commons/v1/templates.html" data-sly-call="${templates.placeholder @ isEmpty = wcmmode.edit }"></sly>
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You mean to say in main language page
1. modal component is added & configured
2. also added componentA in which this modal component is embedded & that modal component is configured again with different title etc. fields
when you inspect page source 1st modal component showing configured values but 2nd modal component(which is embedded in componentA) does not showing configured values. is that correct?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
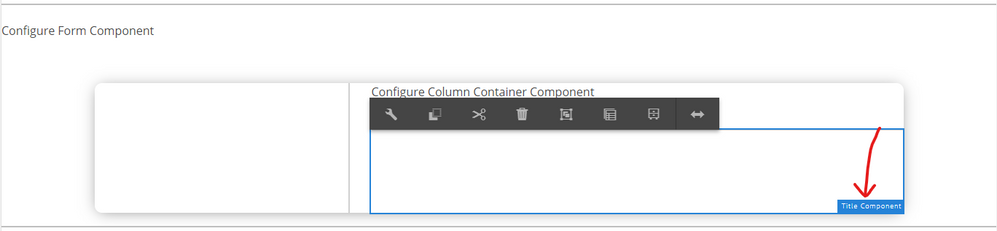
If you have not configured embedded modal component then as expected it will show markup with blank title etc. fields which are given configurable in modal component. for example in below screenshot Title component is included in Form component unless we configure title component dialog fields it will not show those configurable text on form component.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes