Image loading taking more time
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
[Moderator moved from Adobe Portfolio to Adobe Experience Manager.]
Hi All,
Whenever I load my site, the project banner images(first image) on the home page takes more time to load and display, which is quite frustrating.Same scenario happens on loading some other pages too.Is it any way to make the images to load quicker with in 2 seconds.
Im using jpg Image format and size is of about 200 Kb.
Kindly provide me a solution to overcome this issue.
Thanks in advance.
Solved! Go to Solution.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
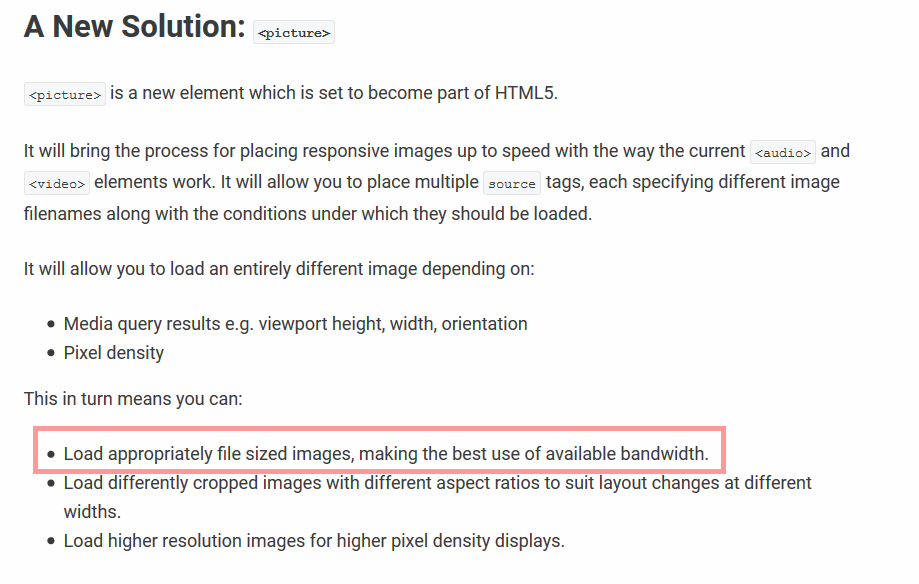
Not sure if you have read the linked article completely,
For a particular image, you define multiple tags. Each tag will have device width + image source url
When page load on a device, based on a device width browser will pick on correct url and load only that image
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I keep all my cover images well below 100 kb to promote a faster loading page. With multiple projects, the combined filesize can make a big difference.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Also see this related discussion for tips on how to reduce image file size.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Is there any other way to get fast response
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Run your site URL through Google PageSpeed Insights.
https://developers.google.com/speed/pagespeed/insights/
Image optimization is the only thing we have direct control over. The rest is maintained by Adobe Portfolio and thus out of our hands.
Nancy
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Do any one having idea on writing servlet/service to pick up rendition image directly based on screen resolution.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I think you are in the wrong forum. Which Adobe product are you using? I can branch and move this question the correct forum for you.
Nancy
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If you can supply the image url in source tag for renditions,
HTML + Browser will do rest of the work for you
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi ,
MY page contains nearly 10 image section, for each if I use the <picture> load time of my page will be slow.
Is there any other resolution
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Not sure if you have read the linked article completely,
For a particular image, you define multiple tags. Each tag will have device width + image source url
When page load on a device, based on a device width browser will pick on correct url and load only that image