Icons not loading through CSS in AEM 6.3
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello Everyone,
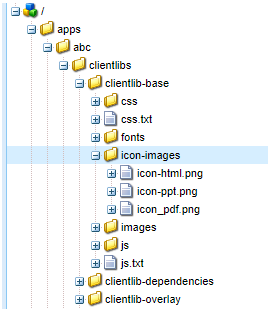
We are developing our site in AEM 6.3 and created clientLibs under apps and set proxy as true. But not able to access icons present in css.
Thanks,
Megha Gowroji
Solved! Go to Solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
The images need to be placed in a folder named "resources" under clientlibs folder.
In this case, rename the folder - icon-images as resources
Reference:

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
The images need to be placed in a folder named "resources" under clientlibs folder.
In this case, rename the folder - icon-images as resources
Reference:
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Plus, it appears that the clientlib which references the static resources needs to have @allowProxy set to true (as opposed to relying on allowProxy being set by an embedding clientlib).
In other words, if clientlib_A embeds clientlib_B, and clientlib_B references static resources, clientlib_B must set allowProxy = true.
It's not enough to rely on clientlib_A setting allowProxy and having that "cascade" through the embedded clientlibs. This turned out to be my problem.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you vijis31358935 it worked.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello Everyone,
I have one more issue related with above question.
When we use the images from resource folder in <img src="PATH_IMAGE_FROM_RESOURCE"> then in dispatcher we are not able to see the icons.
If the same image is used in CSS then it works. Could you please suggest how can we achieve this?
Thanks,
Megha Gowroji
Views
Replies
Total Likes