How to include clientlibs in experience fragment in AEM?
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I would need load set of clientlibs in experience fragment in order to make tth component work, for example, I want to load bootstrap 3.2 version and some custom clientlibs in experience fragment. If it is page, we go to page properties and add whatever clientlibs that is needed and if it is editable template, we will add the clientlibs in page policy of the template. But in experience fragment I could not see any place to add clientlibs. Can you guys tell me how to add clientlibs in experience fragment
Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
An experience fragment, XF, can be created with the same editable template structure. This means that when you are on your target XF page, clicking on the drop-down menu from the top left author header nav, you should see the "edit the template" button. From the template editor, you can edit the policies, and include your client libraries, like you should for a page.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The template using which you are creating the experience fragment should be pointing to some template type which in turn is extended from some component. Find the template type and from that find the component to which it's pointed to. In that component you can add the clientlib.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
An experience fragment, XF, can be created with the same editable template structure. This means that when you are on your target XF page, clicking on the drop-down menu from the top left author header nav, you should see the "edit the template" button. From the template editor, you can edit the policies, and include your client libraries, like you should for a page.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Anderson_Hamer ,
Below is what you need to achieve it-
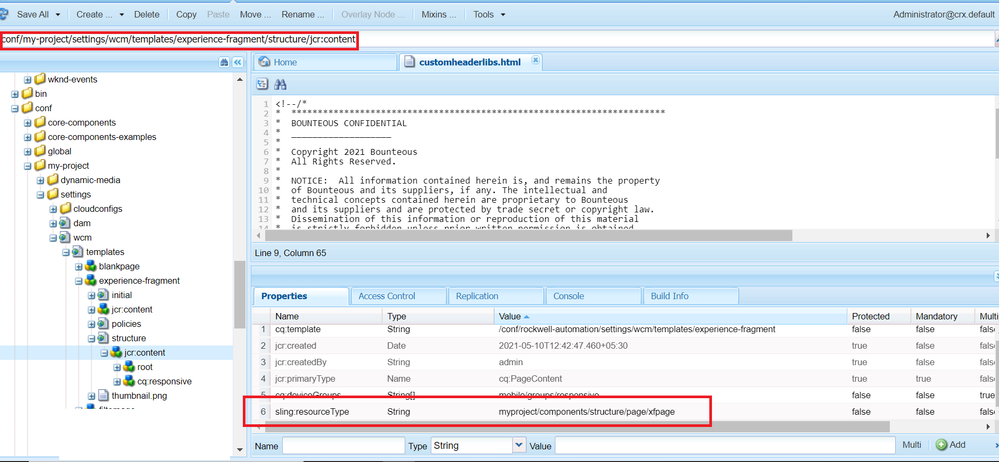
1. In your project editable template structure just change sling:resourceType to project specific xfpage component.
sling:resourceType = myproject/components/structure/page/xfpage
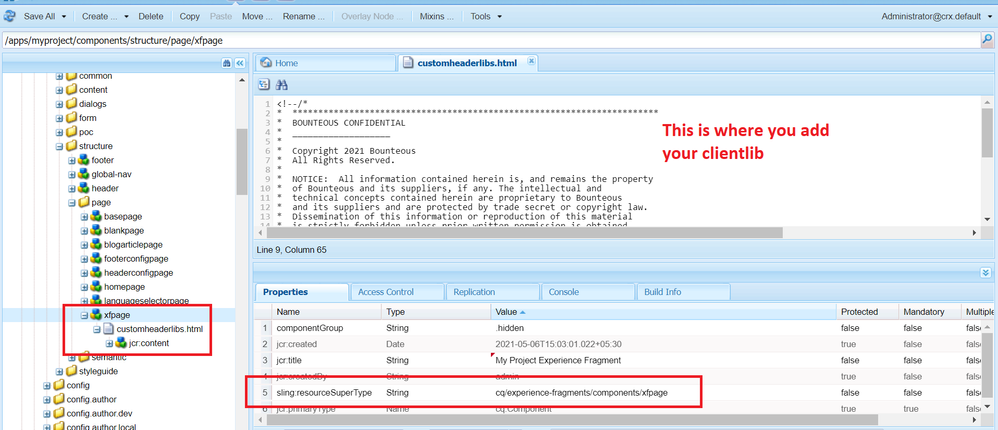
2. Now this xfpage component can inherit the OOTB xfpage, 'cq/experience-fragments/components/xfpage'
3. Add your clientlib in customheaderlibs.html
Cheers!

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Either add it using edit template(policies) or by adding it in the customheaderlibs.html of your template