How to get properties of page from JavaScript?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I am create an admin form on AEM for the admin input the data for a page. So, I will use JavaScript to get the content from properties page to show into the field when edit page.
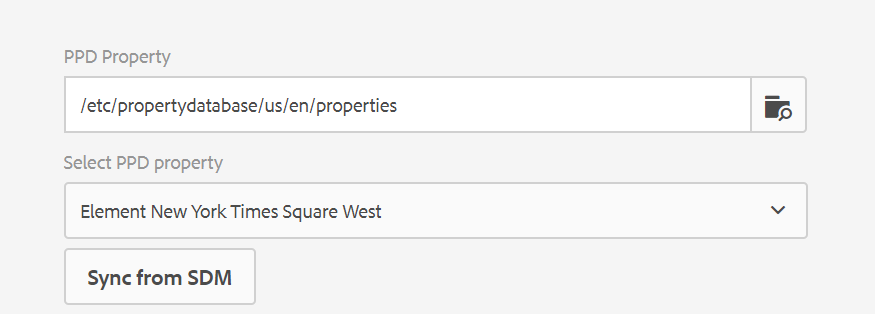
Example:
In this admin form to create a page with some fields, the user will choose the path and the list of PPD property of that path will display on the select list. After that the admin will sync and save the data.
When they choose "View properties" to edit the page, I want the select list will be select the previous value.
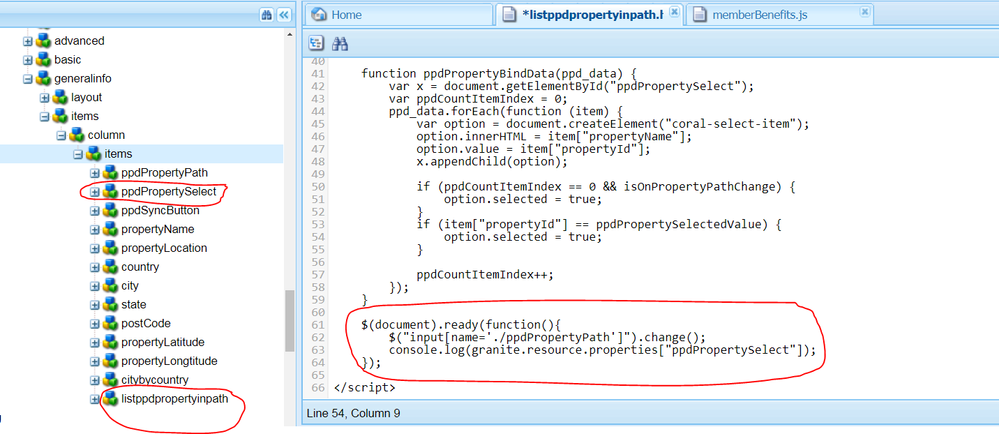
I want to use JavaScript to get value from the page properties when it load ready.
Thank you for your help,
Solved! Go to Solution.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
things like 'granite.resource' are only available in serverside Javascript.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
things like 'granite.resource' are only available in serverside Javascript.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Try writing the logic in a backend service which reads and returns child nodes under the path specified and from your JS file, ajax a servlet which brings all the required content through the service.
Hope this helps!
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If you know the path, make a request directly from browser with .json without servlet/service. I am assuming this is only author specific case.