fieldDescription property is not appearing in proper alignment?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Guys,
I am adding fieldDescription property for a textbox, when I mouseover on that tooltip, textbox description message is not appearing in proper alignment and appearing on full width of page. In HTML snippet it is creating own tooltip div with height and width. Could you please suggest what I have to do in this so it appear in proper fixed layout which is default for tooltip?

Thanks!
Rashid
Solved! Go to Solution.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Rashid,
I would suggest to make your own CSS rule for this tool-tip div and apply width:100%.
But if you have text which won't be fit in a single line, you will face the same problem again.
I am not sure why you want to do that. anyway t=you can play with CSS to achieve this.
Thanks
Arun
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Arun,
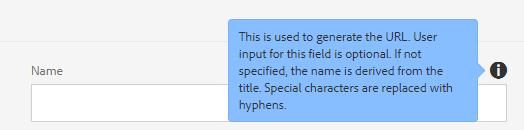
Is there not any default layout which I can add for this which handle multi line description and show in a small tooltip only above the textbox? Like in below screen shot.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Rashid,
The above Text field description is the default behivour. I am wondering how you are creating tooltip for your radio which is full width.If you are using javascript to create tooltip for validation. you need to use the tooltip like dialog tooltip for you tooltip e.g.
fieldErrorEl = $("<span class='coral-Form-fielderror coral-Icon coral-Icon--alert coral-Icon--sizeS' data-init='quicktip' data-quicktip-type='error'>Email is not valid</span>");
Thanks
Arun
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you!!
I have done this by extending the following CSS class.
.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Rashid,
Anyways you can write your own CSS rule for tooltip. but this will be a global change unless you don't have specific CSS selectors.
Arun Patidar