Don't understand cssClassNames in aem-core-wcm-components 2.0.0
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi guys,
in aem-core-wcm-components 2.0.0, I don't understand where is 'cssClassName' had been defined.
aem-core-wcm-components/page.html at master · Adobe-Marketing-Cloud/aem-core-wcm-components · GitHub
Please help me check it. Thanks!
Solved! Go to Solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ultimately the method getCssClassNames() of ComponentContext is called: aem-core-wcm-components/PageImpl.java at master · Adobe-Marketing-Cloud/aem-core-wcm-components · Gi... .
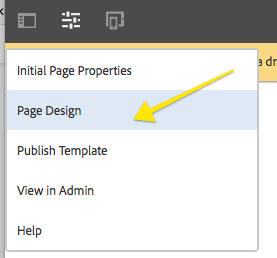
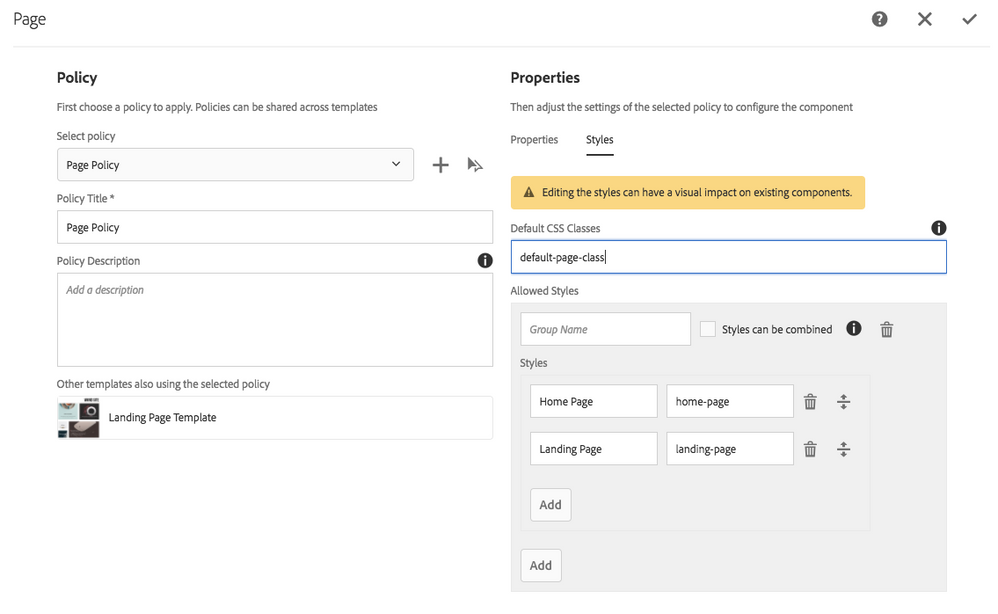
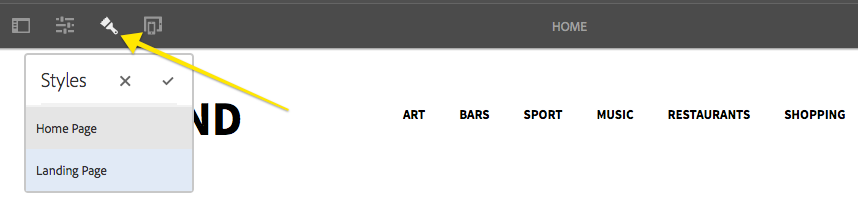
This is an internal api, but has some logic built in to inspect the component and add classes based on the name of the component and any any responsive grid integration. This method also integrates the Style System in AEM 6.3 /6.4: Style System . You can use the style system at the Page level by editing an Editable Template > Template Properties > Page Design.
<!-- result below -->
<body class="page basicpage home-page">

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ultimately the method getCssClassNames() of ComponentContext is called: aem-core-wcm-components/PageImpl.java at master · Adobe-Marketing-Cloud/aem-core-wcm-components · Gi... .
This is an internal api, but has some logic built in to inspect the component and add classes based on the name of the component and any any responsive grid integration. This method also integrates the Style System in AEM 6.3 /6.4: Style System . You can use the style system at the Page level by editing an Editable Template > Template Properties > Page Design.
<!-- result below -->
<body class="page basicpage home-page">
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Great response Daniel - we marked that as corrrect!
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The response is helpful for me.
Thank Daniel and Scott Macdonald!
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Daniel,
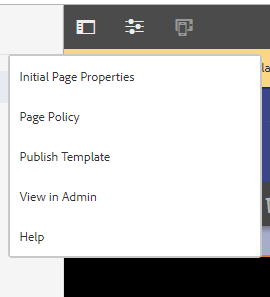
I'm trying to do the same you explain on AEM 6.5 but I don't see the "Page Design". Any advice on how to accomplish the same?
Thank you,
Juan
Views
Replies
Total Likes