Display Issues When Using Placeholder Template
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
When extending the [Container] core component, I want to modify the placeholder text once the component is placed on the page, displaying the jcr:title of the component.
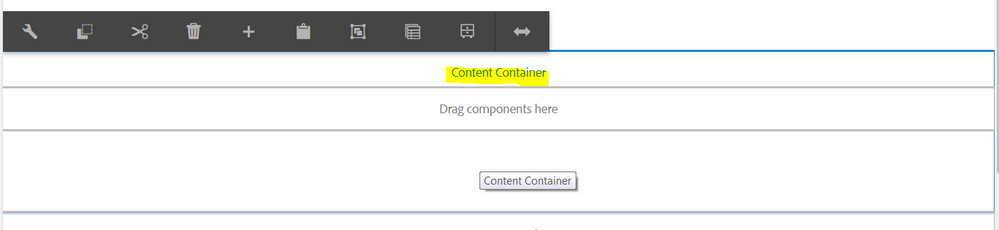
This seems to work well when adding just one, however, when I try to add another [Container] inside of that one, the display issues occur:
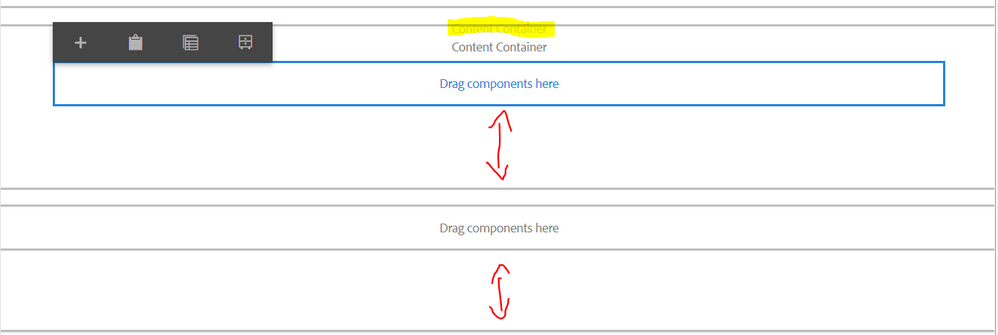
The placeholder titles begin to overlap each other, and there is a substantial space below the parsys area to drag items into the [Container].
Is this noticeable to others? I am using AEM 6.4.4, AEM Core Components 2.5.0 and my code for the proxied [Container] component is below.
<sly data-sly-use.container="com.adobe.cq.wcm.core.components.models.LayoutContainer">
<sly data-sly-test.responsive="${container.layout == 'RESPONSIVE_GRID'}"
data-sly-use.responsiveGridTemplate="responsiveGrid.html"
data-sly-call="${responsiveGridTemplate.responsiveGrid @ container=container}"></sly>
<sly data-sly-test.simple="${!responsive}"
data-sly-use.simpleTemplate="simple.html"
data-sly-call="${simpleTemplate.simple @ container=container}"></sly>
</sly>
<sly data-sly-use.placeholder="core/wcm/components/commons/v1/templates.html"
data-sly-call="${placeholder.placeholder @ isEmpty=container}"></sly>
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
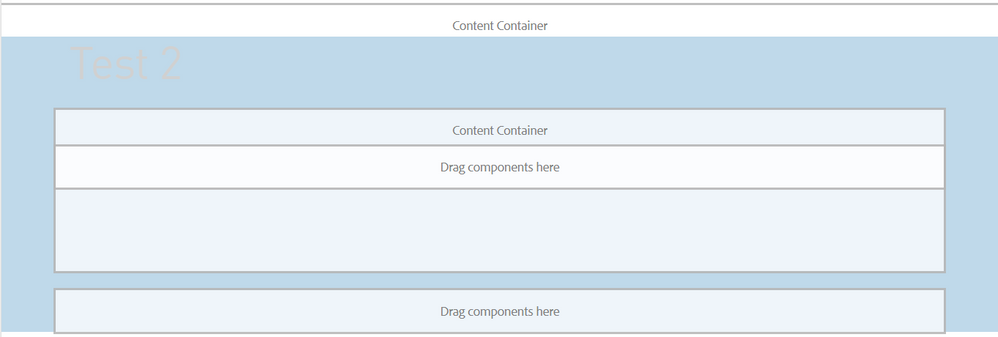
Also, it seems like it puts some kind of overlay over the content, making it very difficult to read/manage:
Vs.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Also, it seems like it puts some kind of overlay over the content, making it very difficult to read/manage:
Vs.
Views
Replies
Total Likes