Component's dialog tabs are broken in AEM 6.3, CoralUi3
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I was migrating the sling:resourceType granite/coralUi3 properties by follwing this helpex article : Migration Guide to CoralUI 3-based — Granite UI 1.0 documentation
Where i was trying to modify the textImage component. This article says that in AEM 6.3 layouts have been removed. so i modified my component as:
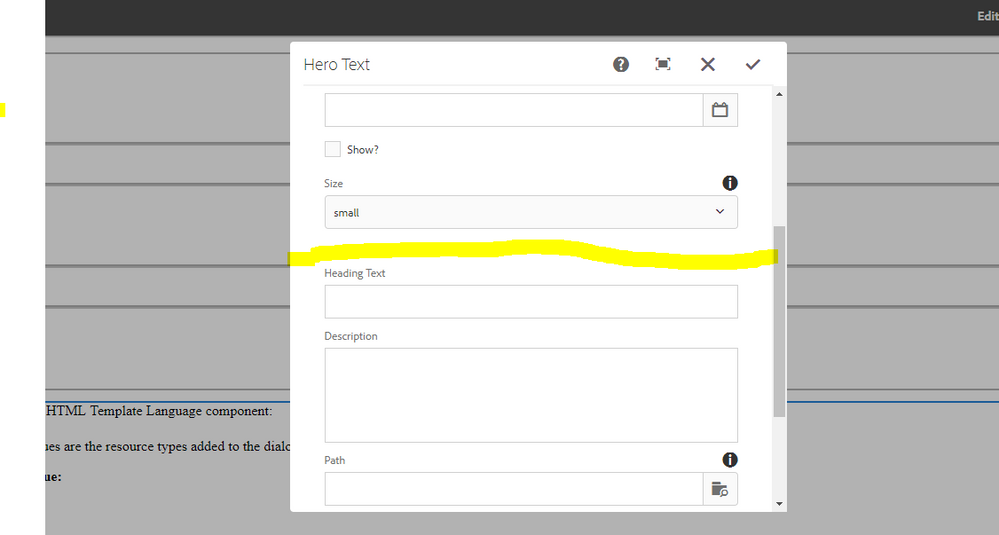
I removed the "layout" from starting. But my dialog tabs appears to be broken:
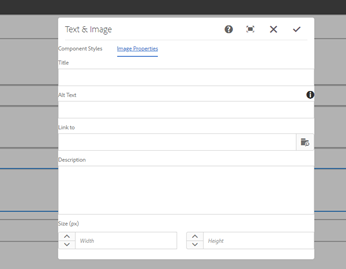
I changed all the sling:resourceType properties inside second tab according to that helpex document and after that this dialogs is showing distorted. Also the margin in the two tabs also not looking good.
Is there problem going on with coralUi3 or something i missed here? Any suggestions would be appreciated.
Solved! Go to Solution.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Here is the link with the package that works.
https://helpx.adobe.com/experience-manager/using/aem64_htl_movie_component.html
Also - here is a video that shows Granite/COral component dialog looks good with tabs.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
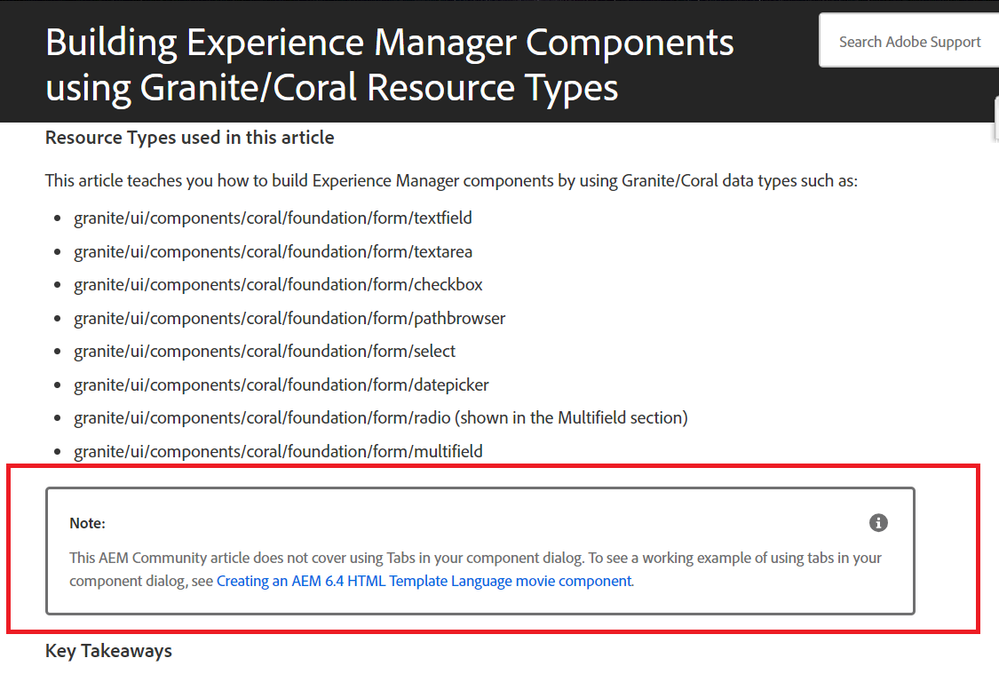
No issue at all with granite coral/granite types - go through this doc -- Building Experience Manager Components using Granite/Coral Resource Types
All of the Touch UI dialogs work perfectly.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
In addtion - watch this Guided Journey on this subject -- Scott's Digital Community: Guided Journey for Using Granite Resources Types in Experience Manager Co...
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you for your reply Scott!
Yes everything works fine with the coral/granite types, i checked this document and installed the package for the component "Lab2018". I was looking for a component inside it, where we have more than one tabs in the component's dialog but it was not there, so
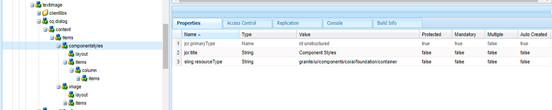
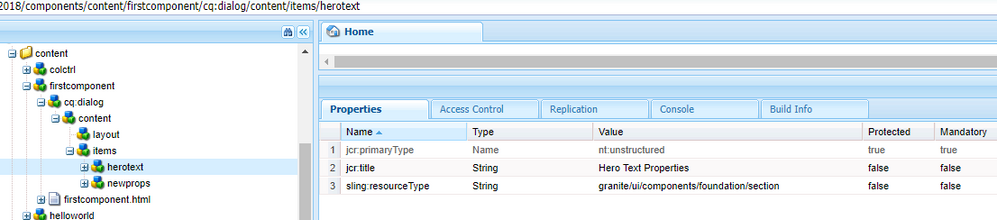
1. I tried to modify this component named "/apps/Lab2018/components/content/firstcomponent" where the layout is "granite/ui/components/foundation/layouts/tabs" which is fine and inside it we have one section (sling:resourceType : granite/ui/components/foundation/section) named "Hero Text Properties" (second image attached)
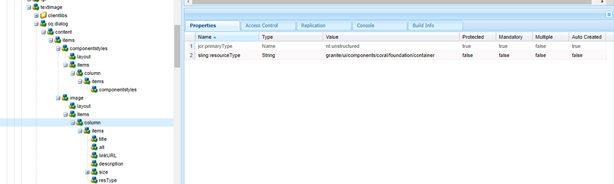
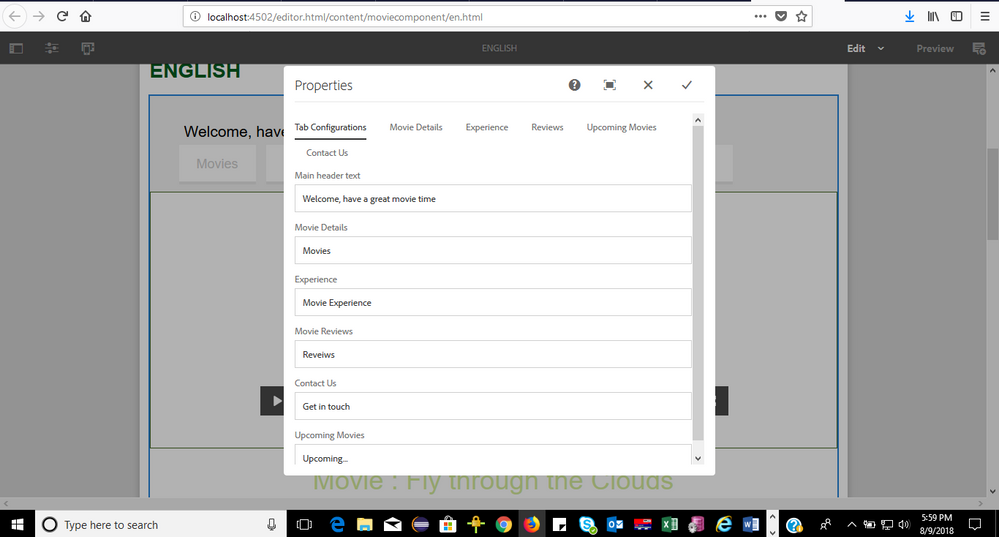
2. In my case as i want two tabs in the dialog so i created one more section exactly having same properties as that of "Hero Text properties". I was expecting the structure to be appearing in two tabs, as i have two sections in the layout now. But it did not happen. (Third image attached)
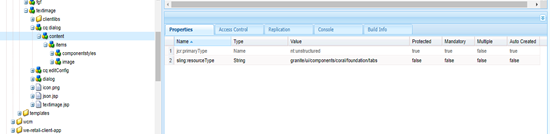
3. It is appearing in a cascaded manner (one section at the top and next just at the bottom of it). First image attched!
I was looking for a scenario with more than one tab in component's dialog specifically the new coral/granite types in 6.3/6.4 versions. Could you please help, how can i address this? It works fine with previous coralui2/granite types, but not here.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
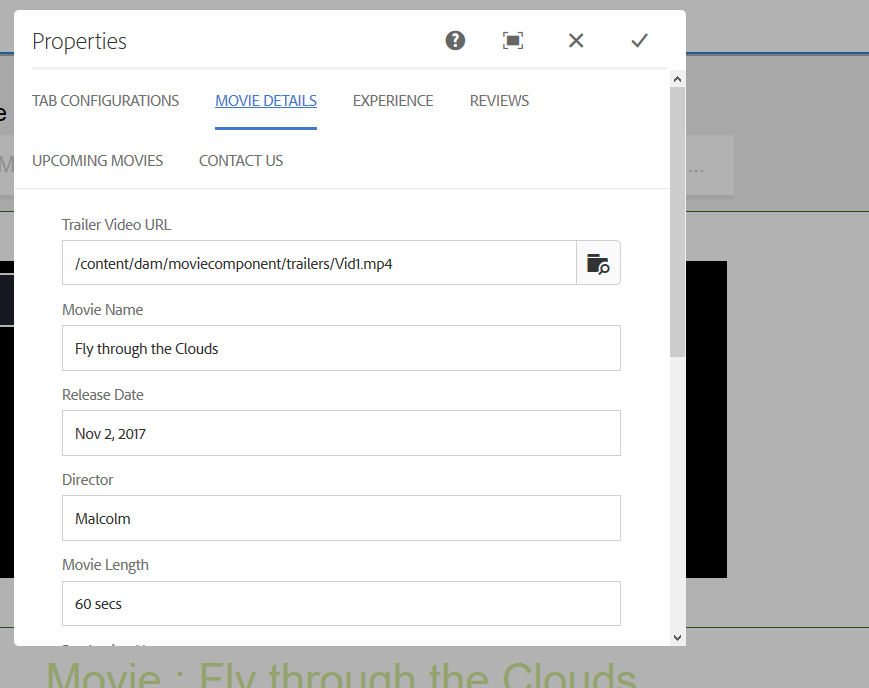
We will be releasing the Movie COmpoennt article for AEM 6.4. This component example uses coral/granite tabs that work fine too - see this illustration.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I will post the link here when its updated to AEM 6.4 in a day or so.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Scott!
That will be a great help! I will wait to hear from your side.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It will be up in a day or so. I am working on it now.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Here is the link with the package that works.
https://helpx.adobe.com/experience-manager/using/aem64_htl_movie_component.html
Also - here is a video that shows Granite/COral component dialog looks good with tabs.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Ashish,
Yes this works. I just now tested the new article which shows coral/granite resource types. See below.
Thanks,
Ratna Kumar.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Ranta for testing community content - this is awesome!
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you so much Scott! for your quick response ![]() This works fine now.
This works fine now.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Excellent - i am glad its working for you!
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Your feedback to about the 1st Granite Type Article should have a link to the movie one. We will put that in.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
We added this to the 1st article listed here to make it clear:
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
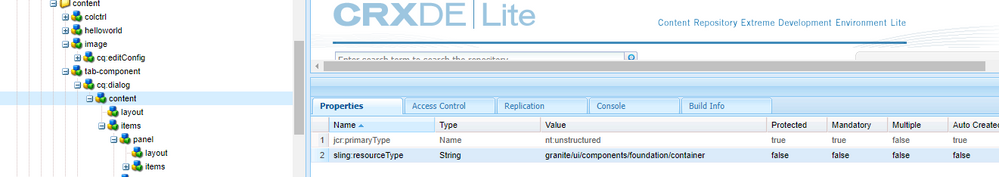
Sorry to ask you so late, but is it okay to have this property(granite/ui/components/foundation/container) instead of (granite/ui/components/coral/foundation/container) for content node under cq:dialog ?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I recommend using all granite/coral as shown in the movie component - do not mix them up
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Okay! but the this movie component has the same structure. the tab-component inside the AEM 6.4 package (in that article you shared) is having the content node has (granite/ui/components/foundation/container) instead of (granite/ui/components/coral/foundation/container)
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
and if i changethe content node property to (granite/ui/components/coral/foundation/container) it is again showing the cascaded structure of the tabs
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
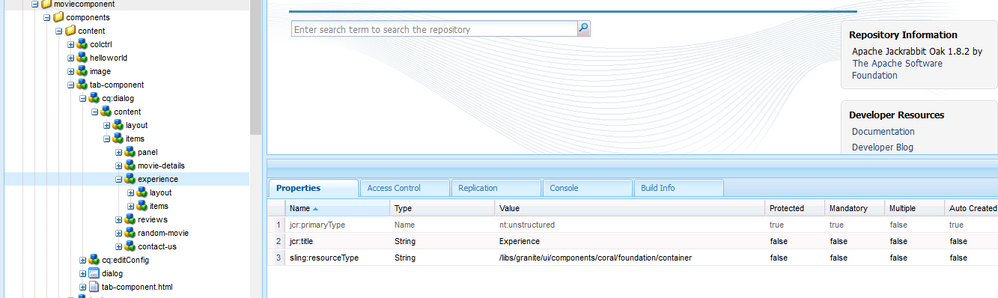
I am not following you. All nodes under the tab component dialog use coral/granite types - ie:
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Ashish,
Use coral/granite resource types as shown in the new AEM 6.4 movie component Helpx..
Also, this article uses only coral/granite resource types..pleas don't mix both..
Thanks,
Ratna kumar