Checkbox inside multifield
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Guys,
Someone have a problem putting checkbox inside multifield? I was using adobe aem 6.4 with package acs-aem-commons-content-3.18.2.zip.
I''l try save the checkbox value in JSON format.
My problem is always save value=true. When I checked ou unchecked the checkbox.
Follow bellow my cq:dialog xml.
<extracontentnovo
cq:showOnCreate="{Boolean}true"
jcr:primaryType="nt:unstructured"
jcr:title="Menu"
sling:resourceType="granite/ui/components/coral/foundation/fixedcolumns"
margin="{Boolean}true">
<items jcr:primaryType="nt:unstructured">
<headerRow
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/textfield"
fieldLabel="Header Row"
name="./headerRow"/>
<columns
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/multifield"
class="full-width"
fieldLabel="Columns">
<field
jcr:primaryType="nt:unstructured"
jcr:title="Column"
sling:resourceType="granite/ui/components/foundation/form/fieldset"
acs-commons-nested="JSON_STORE"
name="./compareColumns">
<layout
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/layouts/fixedcolumns"
method="absolute"/>
<items jcr:primaryType="nt:unstructured">
<columns
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/container">
<items jcr:primaryType="nt:unstructured">
<checkbox
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/checkbox"
fieldDescription="Checking will add a check icon"
name="./checkbox"
text="Add Checkbox"
checked="{Boolean}false"
value="{Boolean}true"
deleteHint="{Boolean}false"/>
<description
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/textfield"
fieldLabel="Description"
name="./description"/>
<path
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/pathbrowser"
fieldLabel="Path"
name="./linkPath"
rootPath="/content/fifth-third"/>
<pathtext
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/textfield"
fieldLabel="Link Text"
name="./linkText"/>
</items>
</columns>
</items>
</field>
</columns>
</items>
</extracontentnovo>
Can anyone help me?
Regards
Alisson Xavier
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
We are you using package acs-aem-commons-content-3.18.2.zip?
For granite/coral resource types - there is no need to use that package. See this AEM article - that includes the use of a checkbox in a MF -
Building Experience Manager Components using Granite/Coral Resource Types
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Dear Allison,
Please change granite/ui/components/coral/foundation/form/checkbox to granite/ui/components/foundation/form/checkbox.
Working example(please note I have removed Text as it was not needed for multifield):
<extracontentnovo
cq:showOnCreate="{Boolean}true"
jcr:primaryType="nt:unstructured"
jcr:title="Menu"
sling:resourceType="granite/ui/components/coral/foundation/fixedcolumns"
margin="{Boolean}true">
<items jcr:primaryType="nt:unstructured">
<columns
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/multifield"
class="full-width"
fieldLabel="Columns">
<field
jcr:primaryType="nt:unstructured"
jcr:title="Column"
sling:resourceType="granite/ui/components/foundation/form/fieldset"
acs-commons-nested="JSON_STORE"
name="./compareColumns">
<layout
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/layouts/fixedcolumns"
method="absolute"/>
<items jcr:primaryType="nt:unstructured">
<columns
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/container">
<items jcr:primaryType="nt:unstructured">
<checkbox
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/checkbox"
fieldDescription="Checking will add a check icon"
name="./checkbox"
text="Add Checkbox"
checked="{Boolean}false"
value="{Boolean}true"
deleteHint="{Boolean}false"/>
<description
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/textfield"
fieldLabel="Description"
name="./description"/>
<path
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/pathbrowser"
fieldLabel="Path"
name="./linkPath"
rootPath="/content/fifth-third"/>
<pathtext
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/textfield"
fieldLabel="Link Text"
name="./linkText"/>
</items>
</columns>
</items>
</field>
</columns>
</items>
</extracontentnovo>
Regards,
Peter
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
We are you using package acs-aem-commons-content-3.18.2.zip?
For granite/coral resource types - there is no need to use that package. See this AEM article - that includes the use of a checkbox in a MF -
Building Experience Manager Components using Granite/Coral Resource Types
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
But If I need save like JSON format. Do I need not use acs-aem-commons-content-3.18.2.zip?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Is your intent to read the checkbox in the AEM component and render the value in a component?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
My intent to create that in tab on properties page and render the values in a component.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Did you try adding this property?
uncheckedValue="false"
http://keysandstrokes.info/aem-6-3-granite-ui-coral-3-components/
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
When I use granite/ui/components/foundation/form/checkbox the value is changed to true when checked and false when unchecked. But there is another problem. I checked so the value is changed but checkbox don't show checked.
Regards
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
When you selected checkbox, is it storing as a property under a content node? if so then it should fetch checkbox value automatically and display in UI, please check your content node
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Dear Alisson,
Your code with small change explained defintely works in my local with save and load.
Please clear cache in your browser and try removing/readding component to a page.
E.g. test after fresh refresh
Regards,
Peter
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Also - as mentioned - best practice is to use coral/granite resource types.
I still am not sure why how the data is stored in the JCR is of a concern.
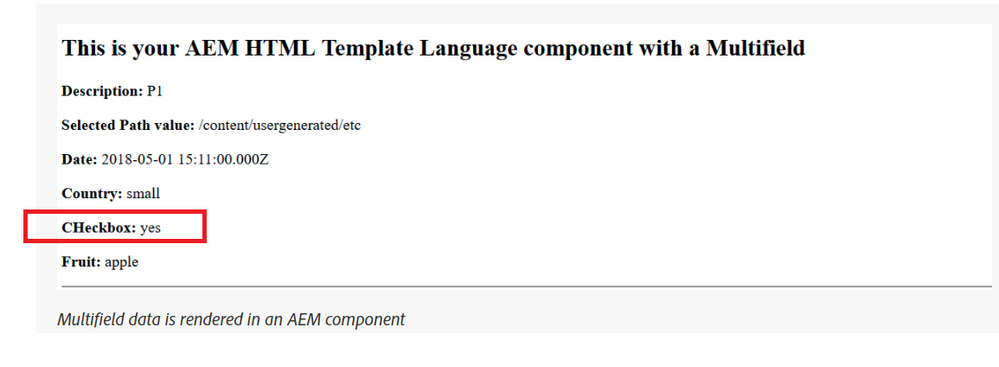
This works and is rendered in an HTL component. If check box is clicked - its shows in the HTL component.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'll change my Class Model of component to use node instead JSON format because it's work.
Views
Replies
Total Likes