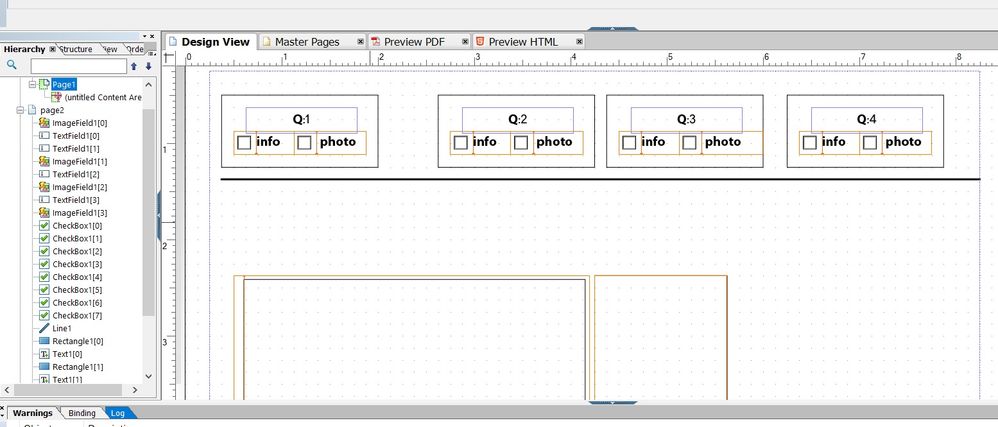
Check box checked automatically, if the imagefiled or textfield filled out
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report

I need the code please

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
where you need to do this, In dialog or in a page?
Anyways It can be done by using jQuery event listenser. where you can attach blur event on textfield and based on input checkbox can be checked/unchecked using jquery/javascript.
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
when you fill out (imagefield1 ) with any photo , then (chekbox1) return to ((cheked))
and when you fill out (textfield1) with any text, then (checkbox 1 ) return to (checked)) and such ....
the checkboxes are on the top of the form (( like a result )))
the event on (exit*)
I need the whole code for on one (Q) then I gona copy busy rename the rest fields ..
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You can try below for textfield and same can be implemented for image
<input type="checkbox" id="box" name="box" value="">
<input type="text" id="comment" name="comment" value="" />
$(document).ready(function() {
$("#comment").on("keyup blur", function() {
$("#box").prop("checked", this.value !== "");
});
});
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
<input type="checkbox" id="box" name="box" value="" checked>
<input type="text" id="comment" name="comment" value="" />
where mus I put the name of (chekbox ) and TextField ??
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
where are you planing to create those forms? in AEM or outside AEM.Or is it related to AEM forms?
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This is AEM Forms designer. You need to use JS Script for AEM Forms designer.
https://helpx.adobe.com/pdf/aem-forms/6-2/scripting-basics.pdf