Capture jQuery event projects console card view multiple selections
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
Steps to reproduce it
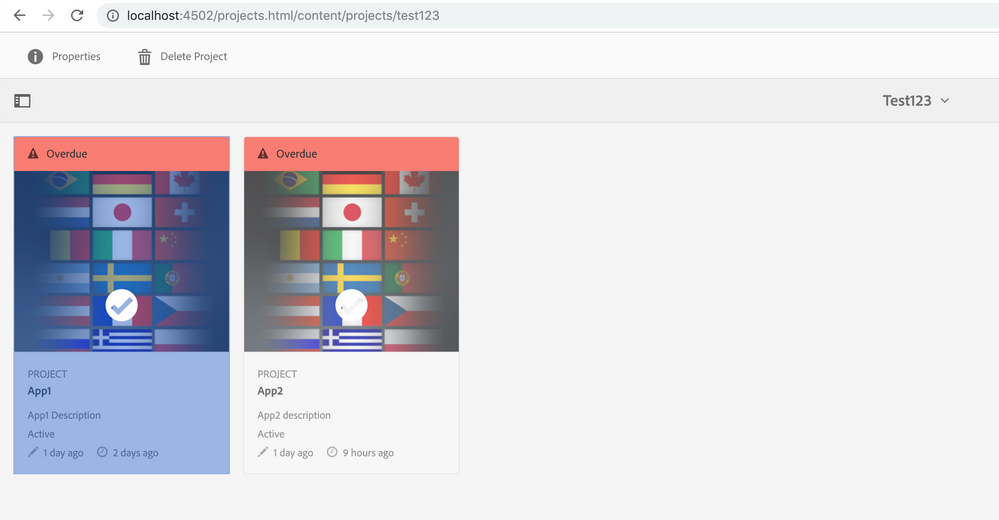
1. navigate to projects console.
2. select card view
3. Create two translation projects.
4. select any project ( you will notice the check mark icon and info icon will appear on upper center side of view card view) click on select.
5. Now, you selected very first project in projects console.
6. Now mouse hover on another project, you will notice the check mark is appearing at the center of the project card i.e., basically an image (which is added by css). Click on it.
7. Another project will also get selected. This another project selected right ... while selection or click on check mark, I'm trying to fire some logic.
8. But, I'm not able to capture the another project click on check mark event in jQuery. Please let me know how to capture that event.
9. Where as very first project selection mentioned at step 4&5, is working. I can capture click event.
JS code for step 4&5 step
$(document).on("click",".foundation-collection-item", function(e){
//some logic;
});
Work-around:
At step 6, ::after pseudo element is getting added to our CORAL-MASONRY DOM element.
I hope, I tried my best to explain the scenario. Please let me if steps are not clear yet.
Thanks in advance for going through & helping me to resolve it.
Thanks,
Mohammed Sirajuddin
Solved! Go to Solution.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you Mahendra. Yes, this is the event getting fired.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You can try the foundation-selections-change event. That will get fired whenever you select/deselect an item.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you Mahendra. Yes, this is the event getting fired.
Views
Replies
Total Likes