AEM component - attributes and styles
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
We are starting to create Adobe Components. We are in a big company and we're trying to translate web-components into AEM.
So for example, on authoring mode, we're binding attributes instead of styles in our component's modal.
Is there a way to create a data-set or a system to get those attributes easily instead of redefining them each time ?
Thanks for your help.
Solved! Go to Solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @marjorielazaro,
I'm not sure I've understood exactly what you're looking for... but if you mean "How can I easily pass a number of attributes to a web-component element in HTL" then the asnwer is to use a Map and the data-sly-attribute expression.
Here is an example:
Interface:
public interface DemoModel {
Map<String, String> getAttributes();
}Model:
@Model(
adaptables = Resource.class,
adapters = DemoModel.class,
resourceType = "demo/components/content/demo"
)
public class DemoModelImpl implements DemoModel {
@Getter
private Map<String, String> attributes;
@PostConstruct
public void init() {
attributes = new HashMap<>();
attributes.put("href", "https://www.google.com");
attributes.put("target", "_blank");
}
}HTL:
<div data-sly-use.model="com.theopendle.core.models.DemoModel">
<a data-sly-attribute="${model.attributes}">Demo component</a>
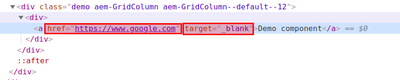
</div>Result:
You can read the documentation in more detail here: https://docs.adobe.com/content/help/en/experience-manager-htl/using/htl/block-statements.html#attrib...

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @marjorielazaro,
I'm not sure I've understood exactly what you're looking for... but if you mean "How can I easily pass a number of attributes to a web-component element in HTL" then the asnwer is to use a Map and the data-sly-attribute expression.
Here is an example:
Interface:
public interface DemoModel {
Map<String, String> getAttributes();
}Model:
@Model(
adaptables = Resource.class,
adapters = DemoModel.class,
resourceType = "demo/components/content/demo"
)
public class DemoModelImpl implements DemoModel {
@Getter
private Map<String, String> attributes;
@PostConstruct
public void init() {
attributes = new HashMap<>();
attributes.put("href", "https://www.google.com");
attributes.put("target", "_blank");
}
}HTL:
<div data-sly-use.model="com.theopendle.core.models.DemoModel">
<a data-sly-attribute="${model.attributes}">Demo component</a>
</div>Result:
You can read the documentation in more detail here: https://docs.adobe.com/content/help/en/experience-manager-htl/using/htl/block-statements.html#attrib...
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks that's exactly what we've been doing so far.
We're not having difficulties with the attributes per say. It's more on the author side that's it's a challenge.
For a regular component, we configure the style system and the modal allowing the author to add the component in the page is dynamic and automatic.
For a web component using attributes it's less easier, or we didn't find the way yet.
Basically, we would like to get the values of the attributes dynamically in the modal. Can we still use the style system or not ?
How should we proceed ? What's your advice ?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I'm still a bit confused by some of the explanations but not, you cannot use the Style system to add attributes
To make the author experience as friendly as possible though I would suggest using an Autocomplete Tags widget in the edit dialog to select the attributes: https://helpx.adobe.com/experience-manager/6-4/sites/developing/using/reference-materials/granite-ui.... You can then use a cq:template node to predefine some attributes if you want
Views
Replies
Total Likes