Add item to AEM Home page and link it to an internal page, not loosing the nav menu
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hey there!
I wonder if is possible and, if so, if you guys can point me in the right direction.
I want to create an icon in the home page of AEM, next to sites, community, experience fragments, etc and link it to a page inside my code (let´s say I create a folder "test" where I put a file "test.html"), so, when an administrator / author click on that item, they go to that page, not loosing the top navigation menu, nor the feel and look of AEM.
About creating the icon, I have done it so far, through crx
problem, here, are two things:
1) if I click on the new icon, it downloads the file, instead of showing it
2) I guess, if I manage to get to the page, I am going to loose the top nav menu.
Any ideas on how can I do this?
Thanks!
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @gusboca ,
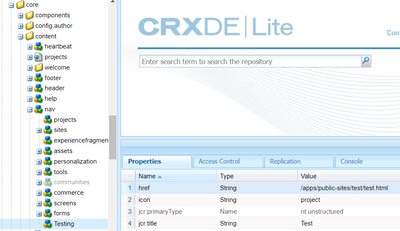
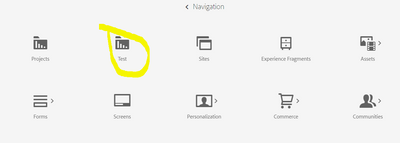
You can achieve this by Overlaying node , as it is good practice not to touch "libs" folder.Please find attached two screenshot. One is of Navigation & other is crxde nodes.

Hope this will help you.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@gusboca I guess you are trying to build custom admin console page with your own data to be displayed.
Please refer to excellent article by one of our AEM experts on this:
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @gusboca ,
You can achieve this by Overlaying node , as it is good practice not to touch "libs" folder.Please find attached two screenshot. One is of Navigation & other is crxde nodes.

Hope this will help you.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes