published server CSS loading issue.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @All
I have published servers, in that if i am accessing as a anonymous user then the pages css is not coming like page and component level css is not loading, once i logged in the server as ADMIN or someother user then the pages with css is loading. Can anyone help me here..?
Solved! Go to Solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Adobe recommends client libraries should be stored in the /apps folder for example, /apps/weretail/clientlibs/clientlib-site. While utilising the client library utils from Sightly to serve the client library, the rendered CSS file will look like /apps/weretail/clientlibs/clientlib-site.css, this is because you have not enabled the proxy configuration for the client library. In your publish environment, you are not able to access the client library file is because for security purposes. The /apps folder is restricted to the public; the /apps folder, recommended by Adobe, is a non-public-accessible zone. A simple fix will be to append the "allowProxy" attribute to your client library:
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0"
jcr:primaryType="cq:ClientLibraryFolder"
allowProxy="{Boolean}true"
categories="[we.retail.site]"/>
Once the allowProxy attribute and value have been declared, the sightly client library utils will serve the client library via proxy, serving /etc.clientlibs/weretail/clientlibs/clientlib-site.css|js. ^/etc.clientlibs/* can be accessible by the public.
I hope this helps,
Brian.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@imadullakhan Can you please check if the clientlibs path is starting with /apps or /etc.clientlibs?
We need to set a option at clientlib level, allowproxy true, to enable this?
https://docs.adobe.com/content/help/en/experience-manager-65/developing/introduction/clientlibs.html

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
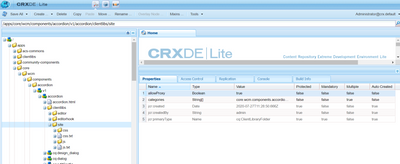
I am referring to allowproxy property on the clientlib where you define the Categories for a clientlibrary. Refer to screen i posted.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Refer to allowproxy property here, in the right side pane

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @imadullakhan ,
Issue is due to your clientlib is not exposed for anonymous user.
Anonymous user will not be having read access for apps. So resources stored under /apps folder cannot be accessed directly in publisher.
To fix the issue expose the clientlib under /apps to /etc.clentlibs where you can access this in publisher.
To expose the clientlib please do follow the below steps.
1. Navigate to the clientlib folder under /apps.
Ex:/apps/myproject/clientlibs/foo
2.Set the property allowProxy to true.
3. You should be able to access the clientlib in publisher now which is loaded as part of /etc folder as proxy
Ex:/etc.clientlibs/myprojects/clientlibs/foo.js
Check the below document for details.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @imadullakhan,
The publisher has a more restricted set of permissions than the author instance has. What's most likely occurring is that the content that's being rendered is doing something that can only be done with a specific set of permissions.
Examples of this could be:
- Accessing content that is not under the /content directory
- Attempting to modify content during rendering
Occasionally errors will show up in the source of the page and not the log files, you can usually get a good idea of where the error is occurring by seeing where the page stops rendering. Additionally increasing the level of logging during the request will help as well.
If the clientlibs, the header, and the footer are in locations that don't allow anonymous access, then browser requests for these would get 404s. Resources under /etc or /apps don't have anonymous access by default in AEM versions.
See https://docs.adobe.com/content/help/en/experience-manager-65/administering/security/security.html for details on managing permissions and check what permissions the "anonymous" group has for the resources that aren't loading.
To fix the issue, you need to give read access to your clientlibs (like in this case under /apps/myproject/clientlibs) for anonymous user if you want to load page properly with all css and js without authentication in publisher.
1. Add a property allowProxy Boolean true in clientlib folder node.
2. Now include this clientlibs in any page.
3. The clientlibs stayed in /apps can be accessed through /etc.clientlibs So there is no need to embed the clientlibs in global clientlibs under /etc.
In order to better isolate code from content and configuration, it is recommended to locate client libraries under /apps and expose them via /etc.clientlibs by leveraging the allowProxy property.
Note: Don’t forgot to change the dispatcher configuration for /etc.clientlibs. Adobe recommends that the clientlibs should exist under /apps and exposed via /etc.clientlibs using proxy servlet.
Thanks!!

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Adobe recommends client libraries should be stored in the /apps folder for example, /apps/weretail/clientlibs/clientlib-site. While utilising the client library utils from Sightly to serve the client library, the rendered CSS file will look like /apps/weretail/clientlibs/clientlib-site.css, this is because you have not enabled the proxy configuration for the client library. In your publish environment, you are not able to access the client library file is because for security purposes. The /apps folder is restricted to the public; the /apps folder, recommended by Adobe, is a non-public-accessible zone. A simple fix will be to append the "allowProxy" attribute to your client library:
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0"
jcr:primaryType="cq:ClientLibraryFolder"
allowProxy="{Boolean}true"
categories="[we.retail.site]"/>
Once the allowProxy attribute and value have been declared, the sightly client library utils will serve the client library via proxy, serving /etc.clientlibs/weretail/clientlibs/clientlib-site.css|js. ^/etc.clientlibs/* can be accessible by the public.
I hope this helps,
Brian.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes