Programmatically edit Wrapper DIV classes?
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hey folks,
I'm working on a custom grid building component. The problem I'm having is that the wrapper div is negatively effecting my ability to build columns (the columns set a width of the parent, but on the author this looks weird, because the column's parent is actually the wrapper, not the row element)
I know I can remove the wrapper, but then the column isn't editable, which won't work for me. I know I could use the cq:htmlTag node to edit the tag, class and id - but because the size of the column is author-able, I need a way from the java side to add a class to the wrapper.
Any ideas or an alternate suggestion?
Thanks!
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Veena Vikraman wrote a similar component that uses Sling Models and HTL for a grid component that is authored - Creating a custom Touch UI Grid Component for Adobe Experience Manager
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
We're trying to implement a solution a bit more dynamic than this to allow grids to be more freely authored. I think we'd still like to see if there's a way to programmatically change the wrapper classes for a component OR use a component's HTL to include another component that has it's dialog as still being author-able.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The only think i can think of is adding more sizes to the dialog and then having the back end Java ColumnControl code render those sizes.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
No - just the classes the wrapper component writes; but I need to be able to change them dynamically.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am not aware of an AEM specific API to change the DIV classes other then standard JS
html - Change an element's class with JavaScript - Stack Overflow
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ok - Is there a way to include a component (parent) in another component (child) and have the child component's dialog and parsys still work?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
There is Java API which you can use to handle decoration tags
com.day.cq.wcm.api.components ("The Adobe AEM Quickstart and Web Application.")
https://www.codermag.net/2016/02/remove-component-wrapper-divs-in-cqaem.html
Arun Patidar

Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The problem with that is that if we hide the wrapper completely; then the dialog doesn't work :/
Also - I've tried `.getOptions(getRequest(), true).getCssClassNames().add("TEST_CELL");` for IncludeOptions and it doesn't seem to work.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
HI,
I tried above code in AEM 6.3, it does work but it does allow you to add extra decorative tag. I won't let you to add class.
Component jsp file -
<%@page session="false"%><%@ page import="com.day.cq.wcm.foundation.Placeholder,com.day.cq.wcm.api.components.IncludeOptions" %>
<%@include file="/libs/foundation/global.jsp"%>
<%
IncludeOptions opts = IncludeOptions.getOptions(request, true);
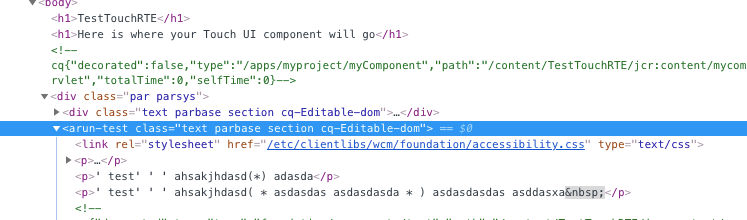
opts.setDecorationTagName("");
%>
Output with opts.setDecorationTagName(""); and opts.setDecorationTagName("arun-test");
Arun Patidar

Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Arun - yes; you can change the tag name, but I'm looking to change the name of the classes. Also - as I understand it, if you remove the tag, then the component becomes un-editable.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This looks like a complicated way to build a custom grid. A much better way is to expand the SLing Model Java code based on Veena's grid example that i listed above. Then give the author choices in the dialog. You should not have to modify/hack wrapper classes to change the grid.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yeah - we have something very similar to that and the issue is that modern responsive grid systems allow you to do things like reorder columns at different breakpoints or change the size of columns at breakpoints, ect... Our design folks are asking for a level of flexibility we need to find a way to provide.
So having fixed patterns for columns isn't going to work for us; we're trying to create a component that lets us define a 'row' component and then a 'column' component - but wrappers create a problem for how styles interact with one another.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
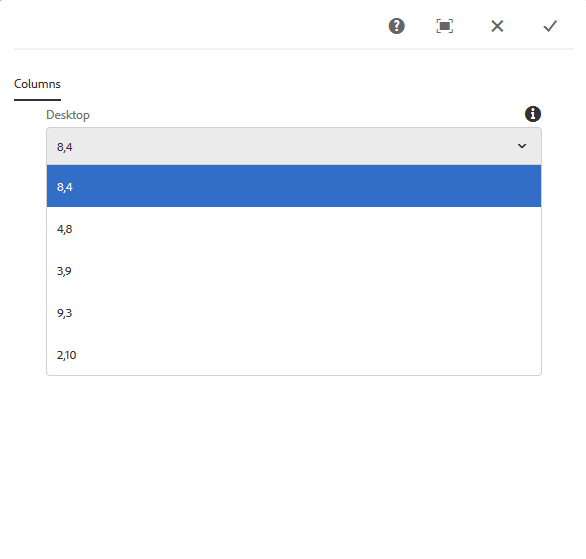
So when created propely - an author can choose the number of columns in the grid, etc.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Have you tired to find a solution for this using BOOTStrap and modifying the DOM outside of AEM?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@Veena Vikraman -- do you have thoughts here?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
So - we don't use Bootstrap; but that being said, most grid systems rely on parents and children to define a container
This is how most systems work:
<div class="grid"> = could be 100% width of the page
<div class="row-6">This is a six column row</div> = could be 50% width of the row
<div class="row-3">This is a three column row</div> = could be 30% width of the row
<div class="row-2">This is a two column row</div> = could be 20% width of the row
<div class="row-1">This is a one column row</div> = could be 10% width of the row
</div>
In AEM, this looks like:
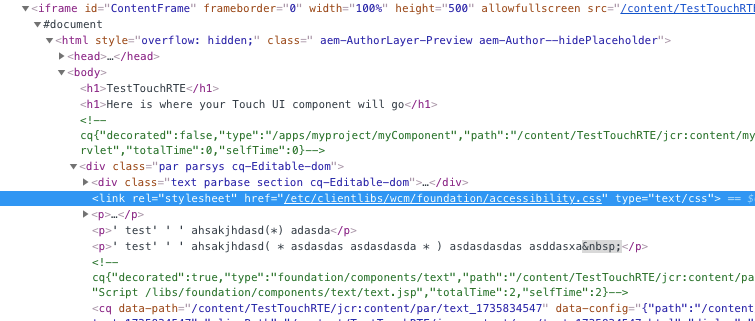
<div class="grid-wrapper section cq-Editable-dom">
<div class="grid"> = could be 100% width of the grid-wrapper
<div class="row-wrapper section cq-Editable-dom">
<div class="row-6">This is a six column row</div> = this is now 50% of the row-wrapper, not the grid
</div>
<div class="row-wrapper section cq-Editable-dom">
<div class="row-3">This is a three column row</div> = this is now 30% of the row-wrapper, not the grid
</div>
<div class="row-wrapper section cq-Editable-dom">
<div class="row-2">This is a two column row</div> = this is now 20% of the row-wrapper, not the grid
</div>
<div class="row-wrapper section cq-Editable-dom">
<div class="row-1">This is a one column row</div> = this is now 10% of the row-wrapper, not the grid
</div>
</div>
</div>
I want to bubble up our row size classes to the wrapper level, but I need to be able to edit the wrapper classes programatically.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
BTW - Veena's example is based on HTL/Sling Modles and uses -- https://getbootstrap.com/docs/4.0/layout/grid/
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Handling this on the front end is incorrect, IMHO because it'll cause a shift in layout as the page loads. It's worthwhile to note that this is mainly an issue in the author because we don't display the wrappers on the publisher and on; so given that, I guess we could use JS to 'shim' this for the author env - but given the author looks at the page DOM to setup the areas for the authoring interface, I wonder if this will cause issues...
Views
Replies
Total Likes