Process of Minifying JS and CSS
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
AEM with version 6.4
What is the process of minifying the js and css inside the clientlibs folder
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hey @ArchanaVA,
Other than the HTML Library Manager OSGi configuration (video tutorial), where the AEM publish instance will be doing the work to minification to CSS and JS, you can also try minifying your CSS and JS assets in the Apache webserver; utilising the Apache PageSpeed module, (installation documentation).
I hope this helps!
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @ArchanaVA
Please do the below steps:
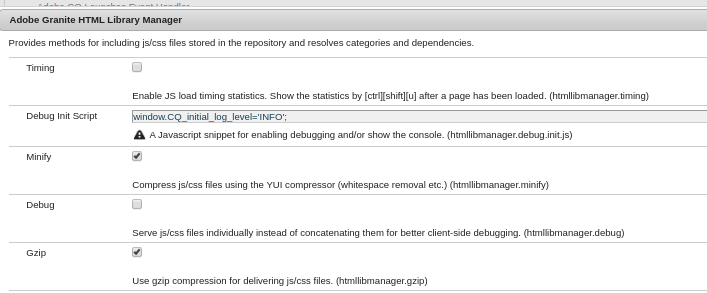
- Please go to OSGi configuration console and search for Adobe Granite HTML Library Manager configuration.
- Open the configuration and make sure that minify field is checked for the environment.
Please make sure this configuration has been added via code in your development environments.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks @ArpitVarshney
I have enabled the minify and also include jsProcessor in xml file of ClientLibrary
jsProcessor="[default:none,min:gcc;languageIn=ECMASCRIPT_2015;compilationLevel=whitespace]"
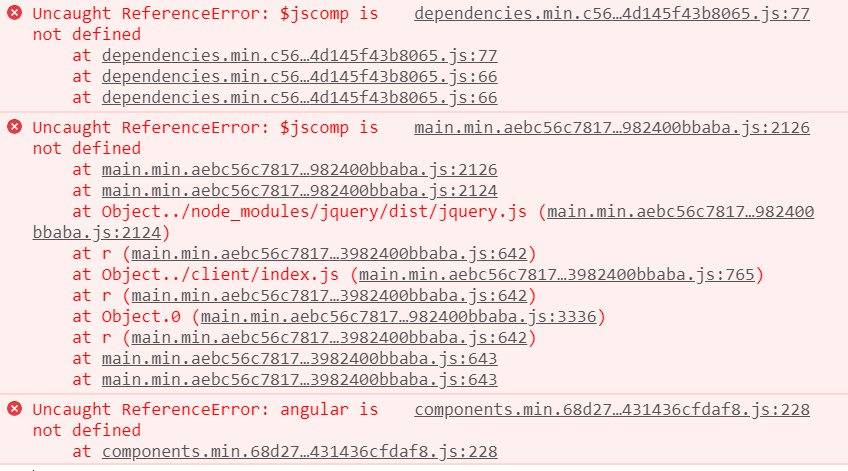
When I build in console Im facing JS errors
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@ArchanaVA Can you share the error screenshot?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The following document may be helpful:
Try rebuilding the clientlibs via File System, as per: https://helpx.adobe.com/ca/experience-manager/kb/How-to-force-a-recompilation-of-all-Sling-scripts-j...
* Moreover, what kind of errors do you see in the error.log file?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hey @ArchanaVA,
Other than the HTML Library Manager OSGi configuration (video tutorial), where the AEM publish instance will be doing the work to minification to CSS and JS, you can also try minifying your CSS and JS assets in the Apache webserver; utilising the Apache PageSpeed module, (installation documentation).
I hope this helps!
Views
Replies
Total Likes