POST Servlet using Page resource type - Unable to pass form data
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi everyone,
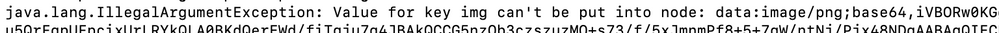
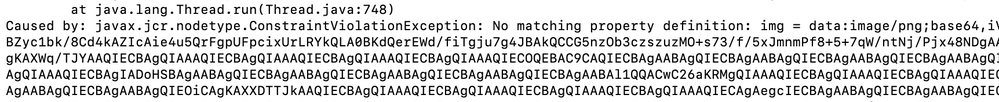
I wanted to create a POST servlet using Resource Type and pass form data. I will be calling this servlet from Component X which is an embedded component. I created a POST servlet using Page component's resourceType. It works fine when form data is not passed. But when form data is passed, it is throwing some exceptions like in the screenshot below. The data i am trying to pass is "img" as in screenshot.
I also tried to create POST servlet using Component Y's resourceType and i was able to pass form data here. Since I am using an embedded component, Servlet using Page resource type will be apt for this.
Any help would be great.
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I did a small mistake. I was using URL as pagePath.save.html in ajax to hit my servlet.
Then i changed URL to pagePath_jcr_content.save.html. This worked.
Thank you all for you inputs!
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Nothing to do with page or component resource type.
Where are you trying to post this data to?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am just using POST servlet to upload image to asset. But I am not able to pass any data. When i didn't pass data, servlet is working fine.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Sorry for the misunderstanding. Servlet functionality is working fine when component resource type is used. The problem is only with servlet with page resource type
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@smacdonald2008 @atyaf66 @arunpatidar Could you please share your input on this?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@santhoshsrg Can you paste some code snippet how are you trying to read the payload from the request. Also you said, you want to post formdata but in your question you commented as posting image. Can you please confirm what exactly you are trying to post and how are you reading payload from request.
This will help us to help you.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I am passing Image in base64 format to servlet as form data and in servlet i am uploading image to asset. The issue occurs before servlet code ran.
JS Code:
Servlet code:
@component(immediate = true, service = Servlet.class,
property={
"sling.servlet.methods=" + HttpConstants.METHOD_POST,
"sling.servlet.resourceTypes="+ "project/components/structure/page",
"sling.servlet.selectors=" + "save",
"sling.servlet.extensions=" + "html"
})
public class SaveScreenshotServlet extends SlingAllMethodsServlet {
protected void doPost(SlingHttpServletRequest request, SlingHttpServletResponse response)
throws ServletException, IOException {
String img = request.getParameter(IMG_PARAM);
}
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If asset creation is the moto, why cant you use the Assets HTTP API?
https://docs.adobe.com/content/help/en/experience-manager-65/assets/extending/mac-api-assets.html
And if you want to use your custom servlet, try the following link
https://helpx.adobe.com/experience-manager/using/uploading-files-aem1.html
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I did a small mistake. I was using URL as pagePath.save.html in ajax to hit my servlet.
Then i changed URL to pagePath_jcr_content.save.html. This worked.
Thank you all for you inputs!
Views
Replies
Total Likes