Pause for Custom Carousel
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Dear All,
We need a pause button in our custom carousel , which is migrated from AEM 5.6 to AEM 6.4.
The new requirement is , if somebody will click on pause button then the carousel slide will pause and again they will click on same pause button then the the slide will again play with time interval 3 seconds...
In the below code , i have written the pause functionality...But It is not working , as expected.
<sly data-sly-use.carousel = "com.trp.wtc.sunita.pojo.LandingPosterCarouselTest"/>
<div>Landing Page Carousel Testing Here</div>
<div id="myCarousel" class="carousel-eb carousel slide" data-ride="carousel" data-interval="3000">
<sly data-sly-test="${carousel.slidesList}">
<div class="carousel-inner ${properties.addPadding ? 'carousel-inner-eb' : ''}" role="listbox">
<sly data-sly-list="${carousel.slidesList}">
<div class="item ${item.count == '0' ? 'active' : ''}">
<sly data-sly-test="${item.bgImage}">
<img src="${item.bgImage}" style="width:100%" alt="">
<div class="overlay"></div>
</sly>
</div>
</sly>
</div>
</sly>
<sly data-sly-test.slide="${carousel.slidesList}">
<sly data-sly-test="${slide.size > 1}">
<a id="left" class="left carousel-control ${properties.addPadding?'':'carousel-control-np'} left-arrow ${item.count}" href="#myCarousel" data-slide="prev" >
<em class="fa fa-angle-left"></em>
</a>
<a id="right" class="right carousel-control ${properties.addPadding? '' :'carousel-control-np'} right-arrow" href="#myCarousel" data-slide="next" >
<em class="fa fa-angle-right"></em>
</a>
<div class="${properties.addPadding? '' : 'indicator-eb' }">
<ol class="carousel-indicators">
<sly data-sly-list="${carousel.slidesList}">
<li data-target="#myCarousel" data-slide-to="${item.count}" class="${item.count == '0' ? 'active' : ''}"></li>
</sly>
<button class="controls" id="pause">Pause</button>
</ol>
</div>
</sly>
</sly>
</div>
<script>
var slides = document.querySelectorAll('#slides .myCarousel');
var currentSlide = 0;
var slideInterval = setInterval(nextSlide,3000);
function nextSlide(){
slides[currentSlide].className = 'myCarousel';
currentSlide = (currentSlide+1)%slides.length;
slides[currentSlide].className = 'item1 active';
}
var playing = true;
var pauseButton = document.getElementById('pause');
function pauseSlideshow(){
pauseButton.innerHTML = 'Play';
playing = false;
clearInterval(slideInterval);
}
function playSlideshow(){
pauseButton.innerHTML = 'Pause';
playing = true;
slideInterval = setInterval(nextSlide,3000);
}
pauseButton.onclick = function(){
if(playing){ pauseSlideshow(); }
else{ playSlideshow(); }
};
</script>
My website page is coming like below.
But when I click on Pause button then it is not working as expected. Can you please help me on this.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
try this -
var currentSlide = 0;
var playing = true;
var slideInterval = setInterval(nextSlide,3000);
function nextSlide(){
var slidesC = document.querySelectorAll('#myCarousel .carousel-inner .item');
if(undefined != slidesC[currentSlide]) {
slidesC[currentSlide].className = 'item';
currentSlide = (currentSlide+1)%slidesC.length;
slidesC[currentSlide].className = 'item active';
}
}
function pauseSlideshow(){
document.getElementById('pauseButton').innerHTML = 'Play';
playing = false;
clearInterval(slideInterval);
}
function playSlideshow(){
document.getElementById('pauseButton').innerHTML = 'Pause';
playing = true;
slideInterval = setInterval(nextSlide,2000);
}
function myFunction(){
if(playing){ pauseSlideshow(); }
else{ playSlideshow(); }
};
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The first thing to note in AEM 6.4 - you should be using the AEM CORE Carousel component.
See: Working with Adobe Experience Manager Carousel Core Components
Please look into using that component.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Donald, For new functionality we are using the core aem... But this carousel is migrated from 5.6 to 6.4.... Can you please let us know how can we use the core AEM in the existing custom OLD code ? Do you have any example... The example provided by you is the new carousel development/ootb carousel...
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Donald,
Can you please provide the GIT code repository/package for below example.
Working with Adobe Experience Manager Carousel Core Components
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
there isn't a GIT repository. You just only need to run the following command:
mvn org.apache.maven.plugins:maven-archetype-plugin:2.4:generate -DarchetypeGroupId=com.adobe.granite.archetypes -DarchetypeArtifactId=aem-project-archetype -DarchetypeVersion=15 -DarchetypeCatalog=https://repo.adobe.com/nexus/content/groups/public/
And the example is generated in your local machine.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Yes I know that by using maven archetype 15 we can get the AEM maven project....
Let me more clear on my requirement. I have already custom carousel code which is migrated from CQ 5.6 to AEM 6.4...
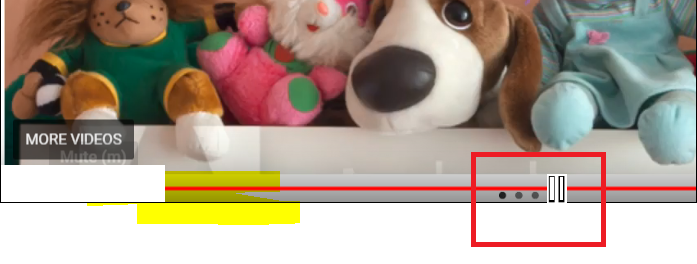
Now My business user wants that only pause Icon should come side to the carousel indicators , as shown in below figure.
Can anybody help me , how can I achieve this requirement by using the below core AEM code ( aem-core-wcm-components/carousel.html at master · adobe/aem-core-wcm-components · GitHub )
<button data-sly-test="${carousel.autoplay}"
role="button"
class="cmp-carousel__action cmp-carousel__action--pause"
data-cmp-hook-carousel="pause">
<span class="cmp-carousel__action-icon"></span>
<span class="cmp-carousel__action-text">${'Pause' @ i18n}</span>
</button>
<button data-sly-test="${carousel.autoplay}"
role="button"
class="cmp-carousel__action cmp-carousel__action--play"
data-cmp-hook-carousel="play">
<span class="cmp-carousel__action-icon"></span>
<span class="cmp-carousel__action-text">${'Play' @ i18n}</span>
</button>
NOTE that , here we do not want to use the 2 buttons Pause and Play ...We want only one pause icon like above.
Can you please help me how can I achieve this one.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
simply delete the play button in the overlay/proxy of this OOB component
delete this and get rid of unnecessary items in dialog--
<button data-sly-test="${carousel.autoplay}"
role="button"
class="cmp-carousel__action cmp-carousel__action--play"
data-cmp-hook-carousel="play">
<span class="cmp-carousel__action-icon"></span>
<span class="cmp-carousel__action-text">${'Play' @ i18n}</span>
</button>
and use toggle for pause button in js
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
try this -
var currentSlide = 0;
var playing = true;
var slideInterval = setInterval(nextSlide,3000);
function nextSlide(){
var slidesC = document.querySelectorAll('#myCarousel .carousel-inner .item');
if(undefined != slidesC[currentSlide]) {
slidesC[currentSlide].className = 'item';
currentSlide = (currentSlide+1)%slidesC.length;
slidesC[currentSlide].className = 'item active';
}
}
function pauseSlideshow(){
document.getElementById('pauseButton').innerHTML = 'Play';
playing = false;
clearInterval(slideInterval);
}
function playSlideshow(){
document.getElementById('pauseButton').innerHTML = 'Pause';
playing = true;
slideInterval = setInterval(nextSlide,2000);
}
function myFunction(){
if(playing){ pauseSlideshow(); }
else{ playSlideshow(); }
};
Views
Replies
Total Likes