Pathfield for Text component hyperlink in 6.3 Classic UI
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
As a part of upgrade from 5.6.1 to 6.3.
In AEM 6.3 Pathfield for hyperlink in text component handled under LinkDialog.js is not us allowing to leave blank
We are using basic libs LInkDialog.js... Code for pathfield
{
"itemId": "href",
"name": "href",
"parBrowse": false,
"anchor": CQ.themes.Dialog.ANCHOR,
/*"fieldLabel": CQ.I18n.getMessage("Link"),*/
"xtype": "pathfield",
"ddGroups": [
CQ.wcm.EditBase.DD_GROUP_PAGE,
CQ.wcm.EditBase.DD_GROUP_ASSET
],
"fieldDescription": CQ.I18n.getMessage("Select file from the Content Finder or enter the complete URL"),
"listeners": {
"dialogselect": {
"fn": this.selectAnchor,
"scope": this
},
"render": this.initHrefDragAndDrop
},
"validator": CUI.rte.Utils.scope(this.validateLink, this),
"validationEvent": "keyup",
"escapeAmp": true
}
Validate Link
validateLink: function(href) {
var linkRules = this.getParameter("linkRules");
if (!linkRules) {
return (href.length > 0 ? true : CQ.I18n.getMessage("No link provided"));
}
var isValid = linkRules.validateHref(href);
return isValid || CQ.I18n.getMessage("Invalid link");
}
});
Should i need to add any Properties or config options?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
In AEM 6.3 - you should be working in TOuch UI and using Granite data types. Most of the code examples you will find in AEM 6.3 is applicable for TOuch UI. I will to see if there are any Classic UI examples still.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks donald
Somehow i see validate link is causing the issue, even i've tried allowBlank=True
ValidateLink from 5.6.1
validateLink: function() {
var href = this.getFieldByName("href");
if (!href) {
return false;
}
href = href.getValue();
var linkRules = this.getParameter("linkRules");
if (!linkRules) {
return (href.length > 0);
}
return linkRules.validateHref(href);
}
ValidateLink from 6.3
validateLink: function(href) {
var linkRules = this.getParameter("linkRules");
if (!linkRules) {
return (href.length > 0 ? true : CQ.I18n.getMessage("No link provided"));
}
var isValid = linkRules.validateHref(href);
return isValid || CQ.I18n.getMessage("Invalid link");
}
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
can you share a sample for me to test this out ? I can see if we can figure out any fix for this
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
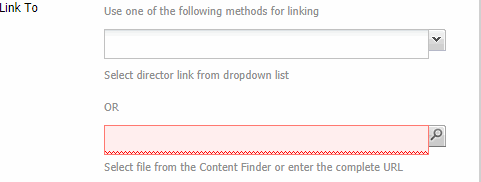
We are using the basic field available from RTE Link Dialog.The one with red border in the first post is the same. Please find the code in Post #1. Let me know if you need anything specific
PS: Picture from the other hyperlink thread
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you put together a test package that has all of this AEM code in it and put in Google drive and put link here. We will look into this. As I stated, Classic UI is not much of a focus anymore as Touch UI and Grainte APIs is the main focus.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Donald
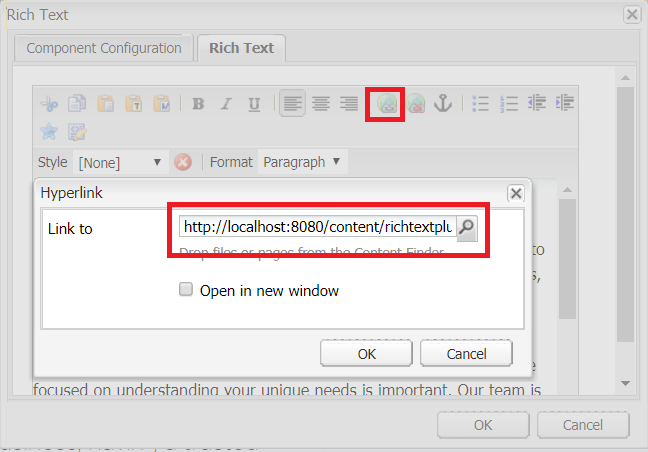
Thanks for the response...Please use the basic classic Text component for the Hyperlink. After the Hyperlink dialogue shows up if we leave the field empty and try to click OK, field borders red as the first post. It's not a customized field, you can use this JS underlibs/cq/ui/widgets/source/widgets/form/rte/plugins/LinkDialog.js
Since we've one more field to choose, we don't want the href field to validate and stop us from clicking OK by setting red. I'm able to use it by removing validation. Any other way i can handle this?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
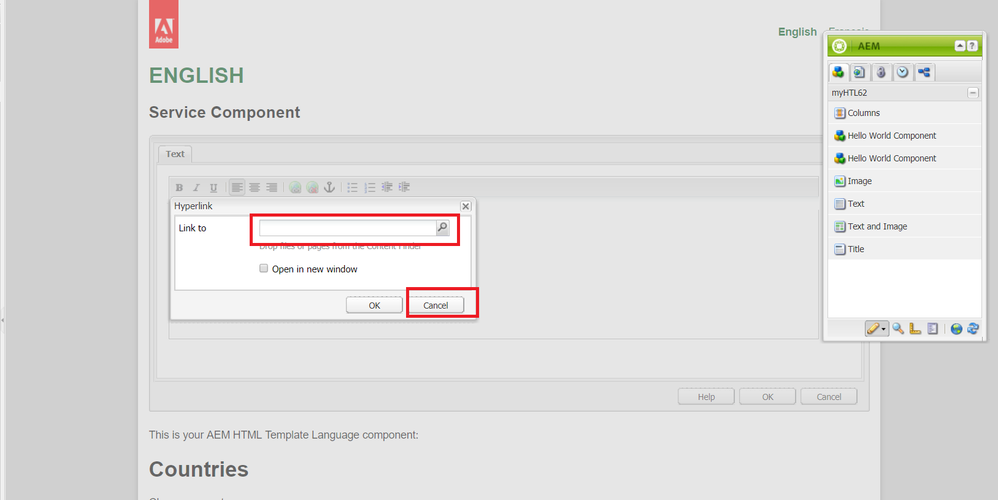
You are correct - if i open this and click OK - a border appears.
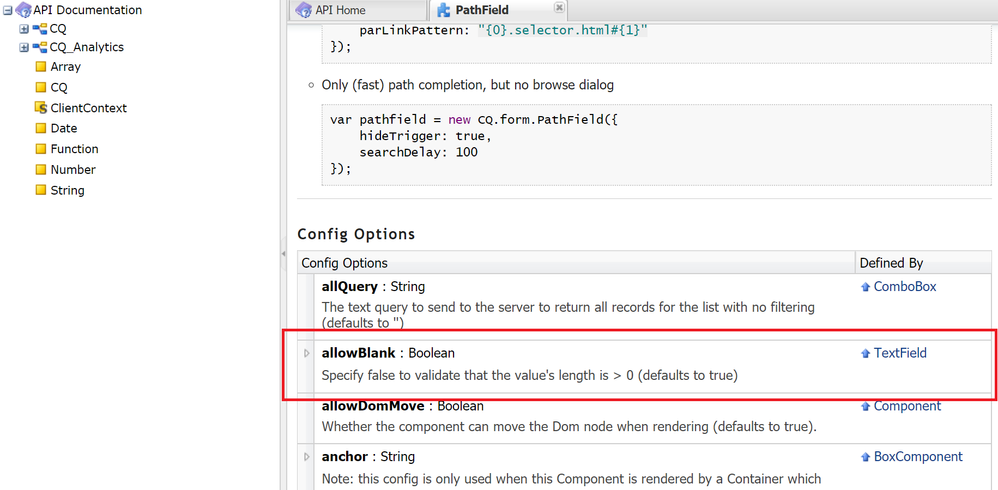
Look at the reference docs for the Classic UI Pathfield
You can control this for a Pathfield by this setting --
Make sure you are setting to true.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I've checked with allowBlank, it is not working. I think Validate Link is not allowing to skip the value blank. Let me know if i can do anything in the below code. Even if i remove validation, it is taking null by default and creating a hyperlink after clicking OK
validateLink: function(href) {
var linkRules = this.getParameter("linkRules");
if (!linkRules) {
return (href.length > 0 ? true : CQ.I18n.getMessage("No link provided"));
}
var isValid = linkRules.validateHref(href);
return isValid || CQ.I18n.getMessage("Invalid link");
}
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If allowblank is not working - there is a bug. Please open a ticket so this issue can be fixed.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Sure, thanks for the response...
Quick question, is allow blank working for you in 6.3 for the above scenario? It is working for me for the other field in the first post, not for the one we're discussing.. Do i need to open a ticket even now or should i rewrite any link rules or any other.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Bump
Views
Replies
Total Likes