Pages structure
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
hello,
I am having a big issue here. It is very basic, but... I have a component page with super type wcm/foundation/components/page. This components works well, but all the tutorials that I see, has only one page, and I have many pages here.
For example, I had created a second page component with name news, this is another page component with the same supertype. But the html that I am creating on this component is not showing on my page no matter what.
the html file of this page has to have some import?
I have to import my page news inside the first page?
I can't have two pages with the same supertype pages foundation?
the html file has to has some especific name? I tried some names like page.html, and content.html.
I really don't know what I'm missing here ![]()
Please help, thank you
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
See this AEM article - it shows you the structure you should follow under en. It also creates a 2nd page based on the HOME page template:
Scott's Digital Community: Creating your First Adobe Experience Manager 6.3 website
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
That also shows you how to hook up the pages to a NAV component that acts as a menu. Go through the entire article for a better understanding.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I would recommend you reading:
Templates are a layout/outline for creating a web page. They contains the components that can be used within the page. It has the same hierarchy as page but with no content. For creating a web page we need a template. Components are included within the web page created using these templates.
To create a website in AEM Follow:- Adobe Experience Manager Help | Creating your First Adobe Experience Manager 6.3 website
Kautuk Sahni

Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Here is my comments on your questions.
"I can't have two pages with the same supertype pages foundation?"
Yes you can have multiple page component with same superResourceType.
"the html file has to has some especific name? I tried some names like page.html, and content.html."
That's also true for some extent that yes you need to override script file which depend on how you want to inherit from supertype.
Try to override page.jsp or content.jsp in your page component and if possible please attached your page component.
/Brijesh Yadav
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Very thank you for all your replies!
I read the articles and now I am understanding a little bit better.
The problem with my page is that the name of my node was page as well, so when I'm created another page with superType wcm/foundation/components/page, my page with node name "page" was overlaying the other one.
The problem now is that when I change the node name to, for example, "homepage", the structure that I have created on etc/designs to embbed my clientlibs in one archive, stop working and is not showing on may page.
Is there some relation? I don't know why this is happening and I can't find an answer.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
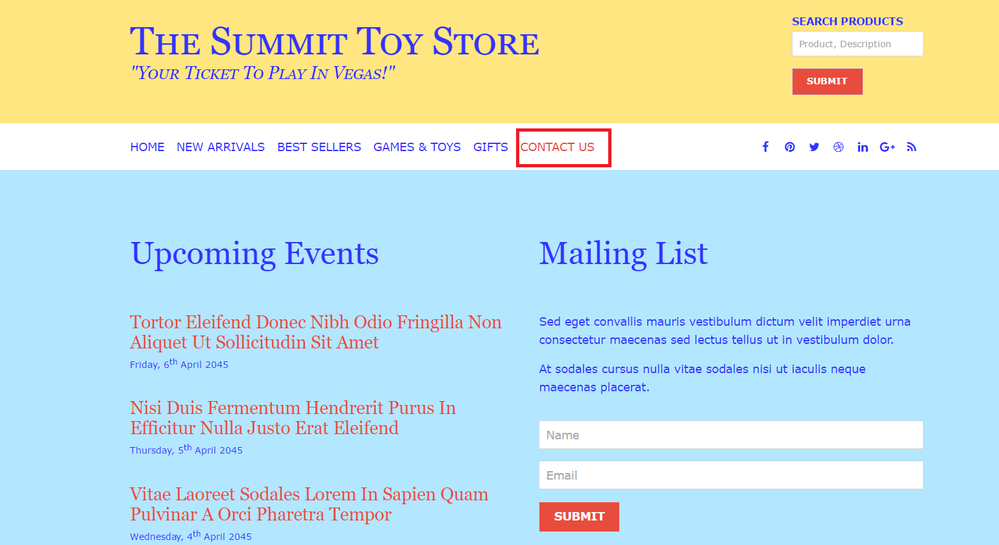
Follow the entire article and you will learn how to build out pages based on the main super type. Not all pages should be based on foundation/components/page. For example in the article, notice that the Super Type of the Contact US page is summit_toys/components/structure/contentpage. This allows the page to show up as this:
If the Contact page was not based (the sling:resourceSuperType) on summit_toys/components/structure/contentpage - but rather foundation/components/page - then it would be displayed as a standalone HTML page:
That is, it would not be embedded into the site with the Header, Nav component, footer, etc. That is really important to understand.
Also notice that the HomePage is based on summit_toys/components/structure/contentpage.
However content page is based on foundation/components/page.
This is the way AEM sites should be put together.
You can make as many pages as you want as long as you setup the template properly and then for the page component - set the proper sling:resourceSuperType.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Elizabeth
As far as what i understand , you might be confused with the way the files are inherited in sling. In a different context I have tried my best to explain the same here . Just check if this helps answer your questionTemplate component can't override page.html . If not could you please share the page structure and the file naming conventions to understand the exact issue.
TIA
Veena