Override the font face/family that is used for the RTE special chars
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
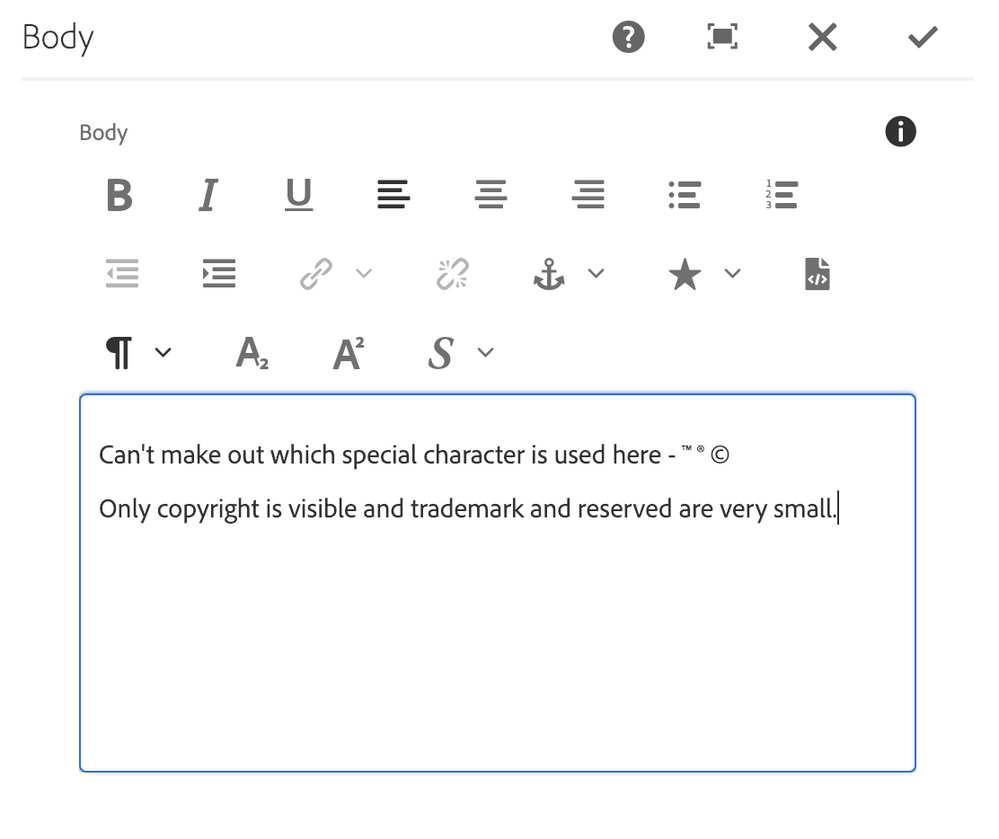
I am facing a problem with the special chars plugin - the issue is while authoring the content if I add any special character I am not able to differentiate the symbol because of the size. So i was trying to add custom css to the special characters so that they look bigger in size and are easily visible.
But the problem is I am not able to find the css class for the richtext component.
i checked it here - /libs/cq/gui/components/authoring/dialog/richtext/clientlibs/rte/coralui3 and few other places as well but couldn't find it.
Please can anyone provide me the css path where i can edit the classes or add custom classes.
OR
Is there any other way to increase the size of special chars in the RTE.
Solved! Go to Solution.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Guys,
I got a solution.
Targeted the RTE class and included the custom CSS.
.cq-RichText-editable p {
font-size: 15px;
line-height: 1;
font-family: sans-serif;
}
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You should localize this modification at project level. Add the custom style(s) to your project's less/css files and whenever your project's content pages are loaded in author, it would trigger on dialog-load.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Gaurav,
Thanks for the quick response.
I can do what you have suggested but the problem is I just want to increase the special characters size. Issue is how to target only the special chars in the editor.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Guys,
I got a solution.
Targeted the RTE class and included the custom CSS.
.cq-RichText-editable p {
font-size: 15px;
line-height: 1;
font-family: sans-serif;
}
Views
Replies
Total Likes