OOTB Coral/Touch UI Not responsive?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Team,
AEM-6.3
Our authoring team wants to author components using mobile devices (Iphone 6, plus).
But seems the coral 3 dialogs are not fully responsive.
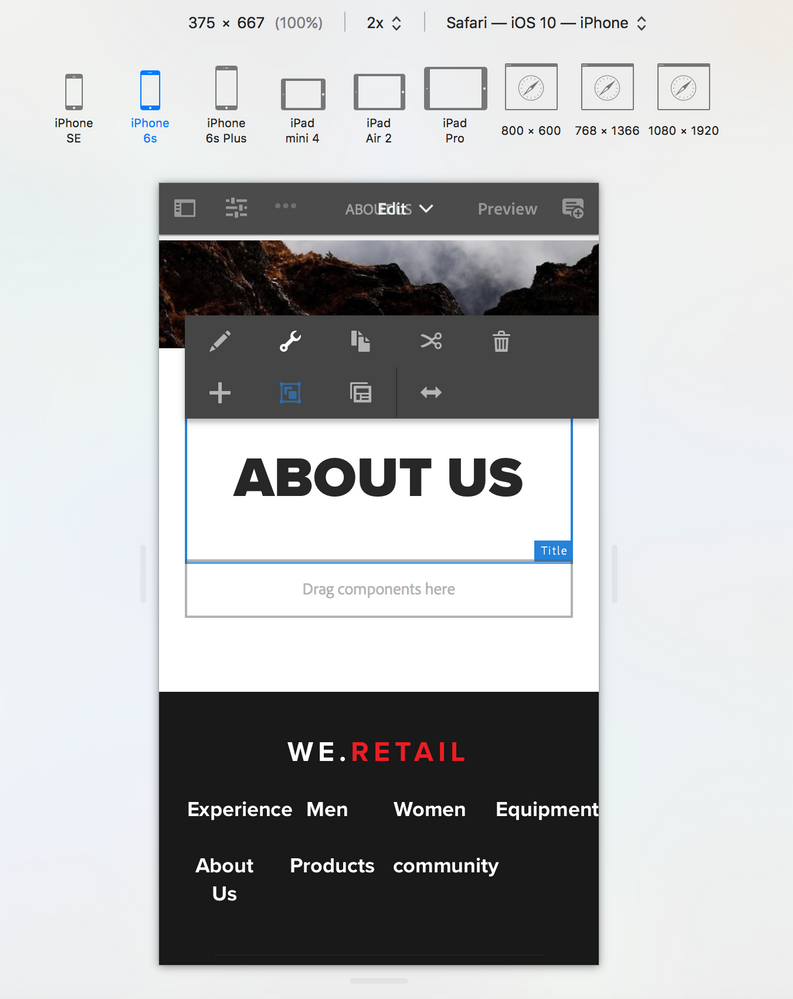
Please find attached screenshot where the text field cuts across the width. Using We Retail Title component as an example.
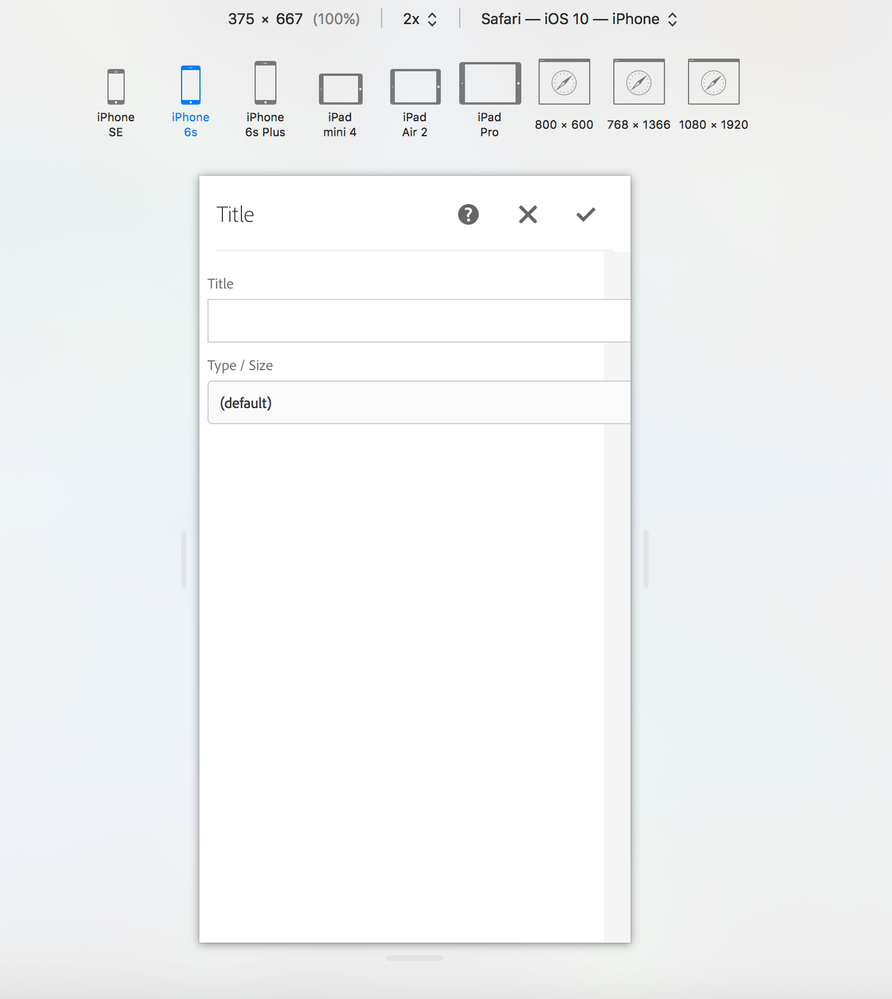
- In Below Coral 3 Dialogs the authoring area breaks in Iphone / Mobile Responsive mode
granite/ui/components/coral/foundation/form/textfield
granite/ui/components/coral/foundation/form/select
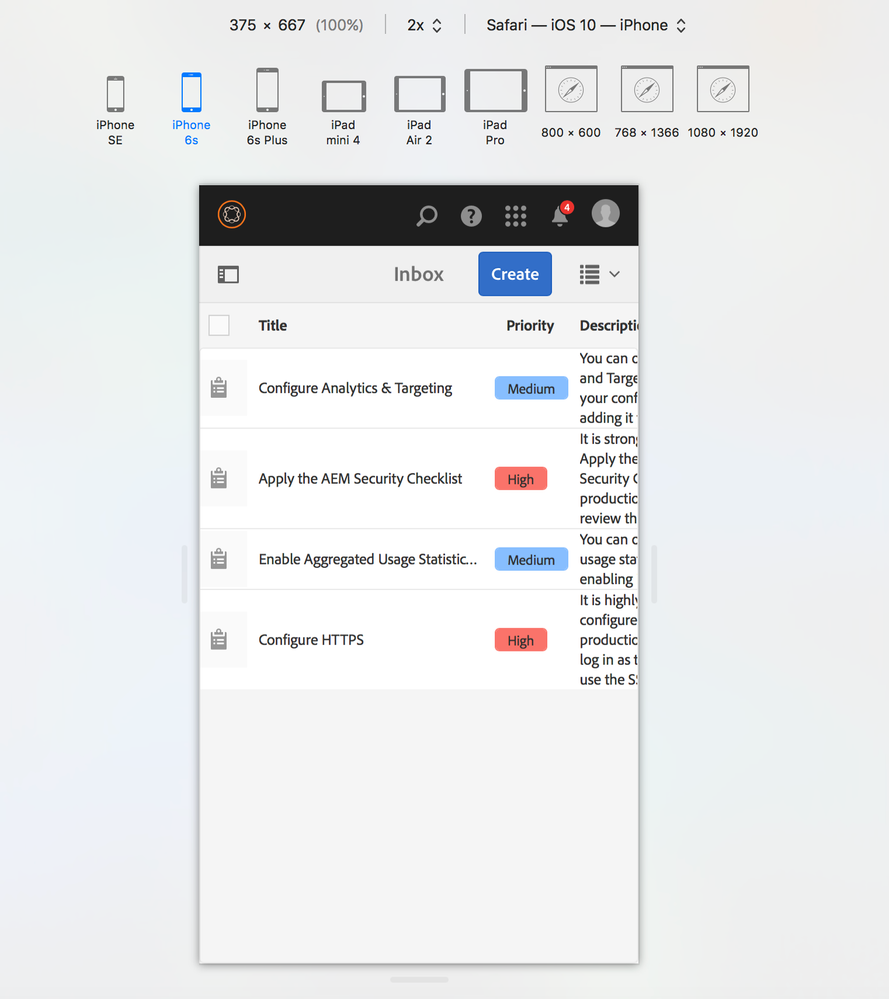
Similarly the OOTB inbox view in Iphone mode is cumbersome .The work item rows span across large area and horizontal scroll bar appears..
Can you please confirm if Coral UI authoring is not fully responsive ?
This will help in decision making for authors not to do authoring in Mobile Devices.
Also Is there any solution /fix to make this work.
Thanks.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The entire purpose of this API is to let authors work on Devices. This should work on a device. I will inquire about this internally.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Internal AEM ppl replied: "I’ve never seen this reported as an issue. It must be something their env specific, or even related to a certain “bad” browser’s plugin that they have"
I think you should open a ticket so support can investigate this.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Scott,
Thanks for your reply smacdonald2008
I am using Default AEM 6.3, WE Retail Title Component.
Safari - 10.1.1
Develop-> Enter Responsive Design Mode ->iPhone
Can you please send me a working screenshot in Safari Responsive Design Mode using the We Retail Title Component.
granite/ui/components/coral/foundation/form/textfield
granite/ui/components/coral/foundation/form/select
Also the AEM Inbox is OOTB. It's not responsive when accessed through iPhone. Can you please send me the working inbox screenshot also.
I will also open a daycare ticket to investigate further.
Thanks.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi. Is this issue resolved now? I am still facing this in AEM 6.4 GA using Granite text field.
Browser: Chrome Version 71.0.3578.80 (Official Build) (64-bit)
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
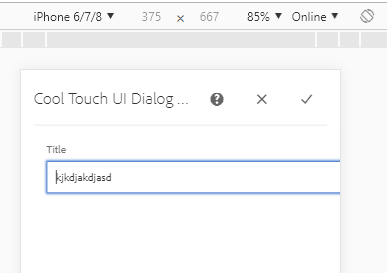
I have the same issue using coral 3 components. When putting too much fields inside a dialog the scroll feature is not enabled
so most dialog fields are not accessible
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I would suggest if you are using emulators or browser responsive utility for testing. you should be testing your site in preview or disabled mode.Because you will be authoring your site in desktop mode if you are using desktop otherwise you should use mobile device for authoring.
If it breaks in preview/author mode then it can be consider as bug.
Authoring experience in desktop and mobile touch devices may be different.
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Im working only in desktop view on a AEM 6.3 SP3 instance. So I think it's just a bug with styling. I think the developers just overlooked it.
Views
Replies
Total Likes
Views
Likes
Replies