SOLVED
Not able to apply the Styles
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
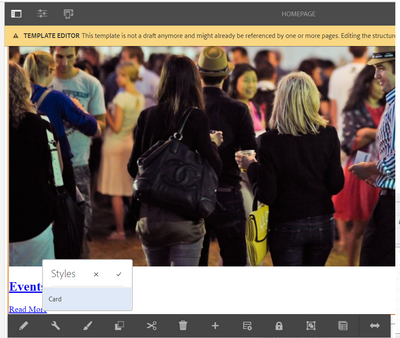
I have set style on Teaser Policy but when I am using it, styles are not appearing.
Can you suggest what can be the reason??
Thanks,
Heena
Solved! Go to Solution.
Views
Replies
Sign in to like this content
0 Likes
Total Likes
1 Accepted Solution

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Heena06,
Cross verify the below
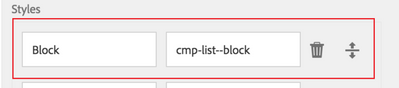
- Style class associated for the style named "Card" (per your screenshot) in component policy is added without "." - It is just the CSS class name as defined in your project specific clientlibs (as highlighted in below screenshot)
- Project specific clientlibs is loaded (In particular, style for the class you have used)
- As an immediate step, inspect the component and check if class name is applied on the desired element (as evident from Network -> Elements Tab) and hence its CSS properties
1 Reply

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Heena06,
Cross verify the below
- Style class associated for the style named "Card" (per your screenshot) in component policy is added without "." - It is just the CSS class name as defined in your project specific clientlibs (as highlighted in below screenshot)
- Project specific clientlibs is loaded (In particular, style for the class you have used)
- As an immediate step, inspect the component and check if class name is applied on the desired element (as evident from Network -> Elements Tab) and hence its CSS properties