New / Feature fieldLabel is not working
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
i am working on migration of 6.4 to 6.5. we have customSmallProductDetail page component.which has select dropdown for the field "New / Feature" sling:resourceType =granite/ui/components/foundation/form/select which we changed into granite/ui/components/coral/foundation/form/select but after changing into coral showhide functionality is not working please refer my below code which i have updated based on coral UI3
<feature
cq:showOnCreate="{Boolean}true"
granite:class="featured-dropdown-showhide"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/select"
allowBulkEdit="{Boolean}true"
fieldLabel="New / Feature"
name="./productType">
<items jcr:primaryType="nt:unstructured">
<simple
jcr:primaryType="nt:unstructured"
text="Please Select"
value="none"/>
<new
jcr:primaryType="nt:unstructured"
text="New Product"
value="newProduct"/>
<feature
jcr:primaryType="nt:unstructured"
text="Feature Product"
value="featureProduct"/>
</items>
<granite:data
jcr:primaryType="nt:unstructured"
cq-msm-lockable="productType"
featured-dropdown-showhide-target=".deactivationdate-show-hide"/>
</feature>
<deactivationdate
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/datepicker"
allowBulkEdit="{Boolean}true"
displayedFormat="MMMM DD, YYYY"
displayTimezoneMessage="{Boolean}true"
fieldDescription="Please select featured product expiration date. Scheduler will run at 12 AM everyDay"
fieldLabel="New / Feature Product Expiration Date"
minDate="today"
name="./featuredProductExpirationDate"
type="date">
<granite:data
jcr:primaryType="nt:unstructured"
cq-msm-lockable="featuredProductExpirationDate"/>
</deactivationdate>
</items>
<granite:data
jcr:primaryType="nt:unstructured"
showhidetargetvalue="none"/>
</deactivationDate>
Please help me out to fix
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
If you are looking for show hide feature for multiple value then please check
Arun Patidar


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Please check in the javascript if showhide function is getting called on Coral.commons.ready() event.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
hi @ ibishika above function already being called, please bind below code
$(document).on("foundation-contentloaded", function (e) {
// if there is already an inital value make sure the according target element becomes visible
Coral.commons.ready(function () {
showHideHandler($(".cq-dialog-dropdown-showhide", e.target));
});
});
$(document).on("selected", ".cq-dialog-dropdown-showhide", function (e) {
showHideHandler($(this));
});
function showHideHandler(el) {
el.each(function (i, element) {
if ($(element).is("coral-select")) {
// handle Coral3 base drop-down
Coral.commons.ready(element, function (component) {
showHide(component, element);
component.on("change", function () {
showHide(component, element);
});
});
} else {
// handle Coral2 based drop-down
var component = $(element).data("select");
if (component) {
showHide(component, element);
}
}
})
}
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
"$(document).on("selected", ".cq-dialog-dropdown-showhide", function (e) {}" to "$(document).on("change", ".cq-dialog-dropdown-showhide", function (e) {}"
above is custom code we can not change.
Same code is working in same component in another node showhide functionality. i don't think this is code issue
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @rajnishkr93,
Per the dialog snippet shared in original post,
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Vijayalakshmi_S i have already follow same structure which you are telling, below find below cq:dialog content
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:sling="http://sling.apache.org/jcr/sling/1.0" xmlns:granite="http://www.adobe.com/jcr/granite/1.0" xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0"
jcr:primaryType="nt:unstructured"
jcr:title="Product"
sling:resourceType="granite/ui/components/coral/foundation/fixedcolumns">
<items jcr:primaryType="nt:unstructured">
<column
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<productType
cq:showOnCreate="{Boolean}true"
jcr:primaryType="nt:unstructured"
jcr:title="New / Feature"
sling:resourceType="granite/ui/components/coral/foundation/form/fieldset">
<items jcr:primaryType="nt:unstructured">
<feature
cq:showOnCreate="{Boolean}true"
granite:class="featured-dropdown-showhide"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/select"
allowBulkEdit="{Boolean}true"
fieldLabel="New / Feature"
name="./productType">
<items jcr:primaryType="nt:unstructured">
<simple
jcr:primaryType="nt:unstructured"
text="Please Select"
value="none"/>
<new
jcr:primaryType="nt:unstructured"
text="New Product"
value="newProduct"/>
<feature
jcr:primaryType="nt:unstructured"
text="Feature Product"
value="featureProduct"/>
</items>
<granite:data
jcr:primaryType="nt:unstructured"
cq-msm-lockable="productType"
featured-dropdown-showhide-target=".deactivationdate-show-hide"/>
</feature>
</items>
</productType>
<deactivationDate
cq:showOnCreate="{Boolean}true"
granite:class="hide deactivationdate-show-hide"
jcr:primaryType="nt:unstructured"
jcr:title="New / Feature Product Expiration Date"
sling:resourceType="granite/ui/components/coral/foundation/form/fieldset">
<items jcr:primaryType="nt:unstructured">
<deactivationdate
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/datepicker"
allowBulkEdit="{Boolean}true"
displayedFormat="MMMM DD, YYYY"
displayTimezoneMessage="{Boolean}true"
fieldDescription="Please select featured product expiration date. Scheduler will run at 12 AM everyDay"
fieldLabel="New / Feature Product Expiration Date"
minDate="today"
name="./featuredProductExpirationDate"
type="date">
<granite:data
jcr:primaryType="nt:unstructured"
cq-msm-lockable="featuredProductExpirationDate"/>
</deactivationdate>
</items>
<granite:data
jcr:primaryType="nt:unstructured"
showhidetargetvalue="none"/>
</deactivationDate>
<assayType
cq:showOnCreate="{Boolean}true"
jcr:primaryType="nt:unstructured"
jcr:title="Product Type"
sling:resourceType="granite/ui/components/coral/foundation/form/fieldset">
<items jcr:primaryType="nt:unstructured">
<feature
cq:showOnCreate="{Boolean}true"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/select"
allowBulkEdit="{Boolean}true"
fieldLabel="Product Type"
name="./productFeatureType">
<items jcr:primaryType="nt:unstructured">
<new
jcr:primaryType="nt:unstructured"
text="Fetured Assay"
value="featuredAssay"/>
<feature
jcr:primaryType="nt:unstructured"
text="Simple Assay"
value="simpleAssay"/>
</items>
<granite:data
jcr:primaryType="nt:unstructured"
cq-msm-lockable="productFeatureType"/>
</feature>
</items>
</assayType>
<productlogo
cq:showOnCreate="{Boolean}true"
jcr:primaryType="nt:unstructured"
jcr:title="Product Logo Configuration"
sling:resourceType="granite/ui/components/coral/foundation/form/fieldset">
<items jcr:primaryType="nt:unstructured">
<logo
cq:showOnCreate="{Boolean}true"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/checkbox"
checked="{Boolean}true"
fieldDescription="Uncheck this if you don't want to display logo for this page"
fieldLabel="Enable Logo"
name="./logo"
text="Enable Logo"
uncheckedValue="false"
value="true"/>
<productLogoSelect
cq:showOnCreate="{Boolean}true"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/select"
allowBulkEdit="{Boolean}true"
fieldLabel="Select Product Logo"
name="./productLogoSelect">
<datasource
jcr:primaryType="nt:unstructured"
sling:resourceType="/apps/roche/diagnostics/components/productlogo/datasource.html"/>
<granite:data
jcr:primaryType="nt:unstructured"
cq-msm-lockable="productLogoSelect"/>
</productLogoSelect>
</items>
</productlogo>
<link
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
allowBulkEdit="{Boolean}true"
fieldLabel="System Specification Document Path"
name="./systemSpecificationDoc">
<granite:data
jcr:primaryType="nt:unstructured"
cq-msm-lockable="systemSpecificationDoc"/>
</link>
<brandtheme
cq:showOnCreate="{Boolean}true"
jcr:primaryType="nt:unstructured"
jcr:title="Page Theme Configuration"
sling:resourceType="granite/ui/components/coral/foundation/form/fieldset">
<items jcr:primaryType="nt:unstructured">
<brandThemeSelect
cq:showOnCreate="{Boolean}true"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/select"
allowBulkEdit="{Boolean}true"
fieldLabel="Select Brand Theme"
name="./brandThemeSelect">
<datasource
jcr:primaryType="nt:unstructured"
sling:resourceType="/apps/roche/diagnostics/components/brandtheme/datasource.html"/>
<granite:data
jcr:primaryType="nt:unstructured"
cq-msm-lockable="brandThemeSelect"/>
</brandThemeSelect>
</items>
</brandtheme>
<productId
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
allowBulkEdit="{Boolean}true"
fieldLabel="Product Id"
name="./productId"/>
<status
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
allowBulkEdit="{Boolean}true"
disabled="{Boolean}true"
fieldLabel="Product Status"
name="./status"/>
</items>
</column>
</items>
</jcr:root>

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @rajnishkr93,
Thanks for sharing the dialog content.
Please update your dialog with below two changes.
- feature node ->
Property Name : granite:class
Property Value : cq-dialog-dropdown-showhide - feature node -> granite:data ->
Property Name : cq-dialog-dropdown-showhide-target
Property Value : .deactivationdate-show-hide
OOTB JS looks for ".cq-dialog-dropdown-showhide" on two events -
- foundation-contentloaded
- selected
Respective JS file for reference : /libs/cq/gui/components/authoring/dialog/dropdownshowhide/clientlibs/dropdownshowhide/js/dropdownshowhide.js
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @ks_hitijingole,
Not sure if you had a chance to check my latest reply on this thread(one with working screenshots). Anyways, I have attached a working CQ package with test component and a dialog with desired changes (amended on top of the content shared by @rajnishkr93 in this thread)
https://github.com/Viji1304/aemlearnings-samples/blob/master/DropdownShowHide-DemoComponent-1.0.zip
Download -> Install it via Package Manager in your local instance -> Update the componentGroup to your project specific/allowed group for you to try authoring the component in your site page.
Dialog that I shared will display
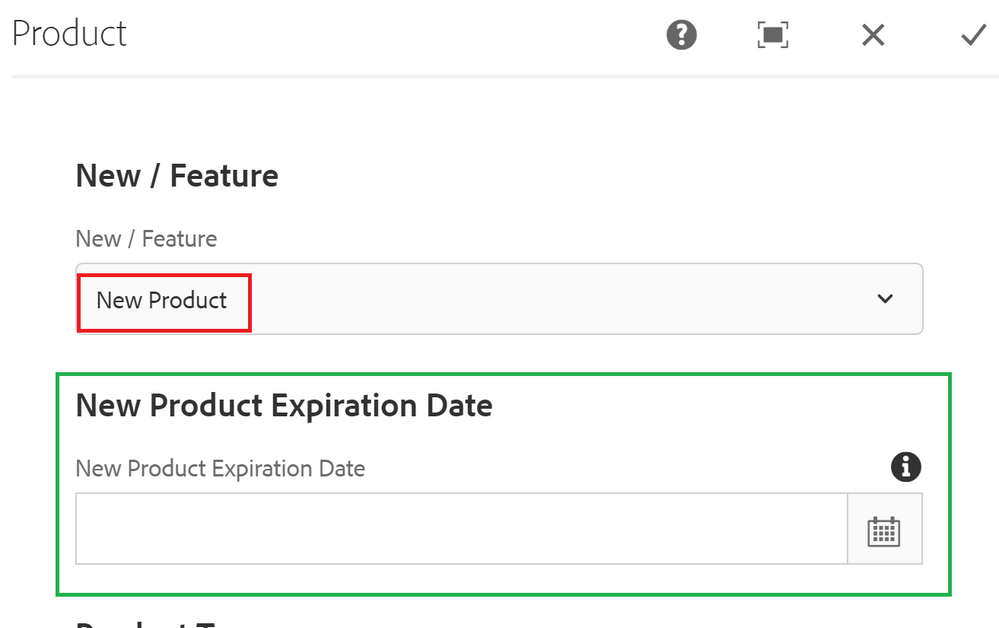
- a field/node named "deactivationDate" on select of "New Product"
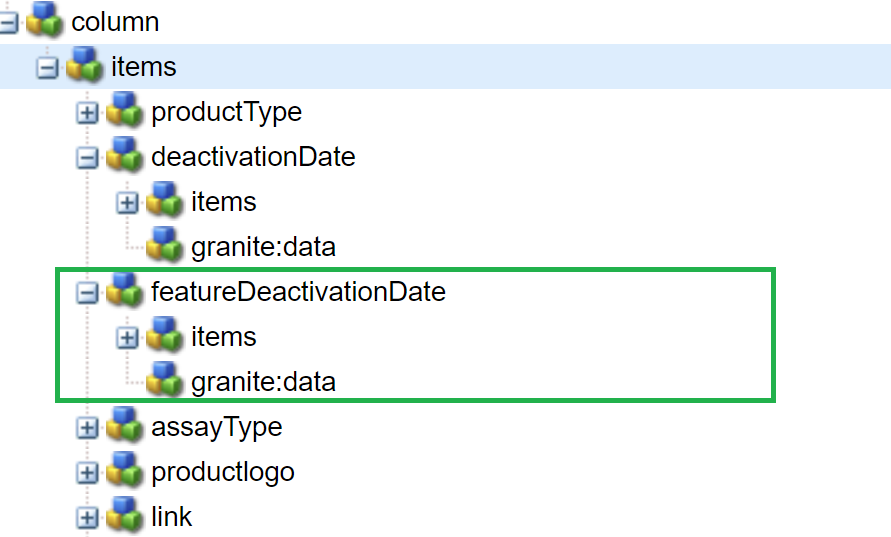
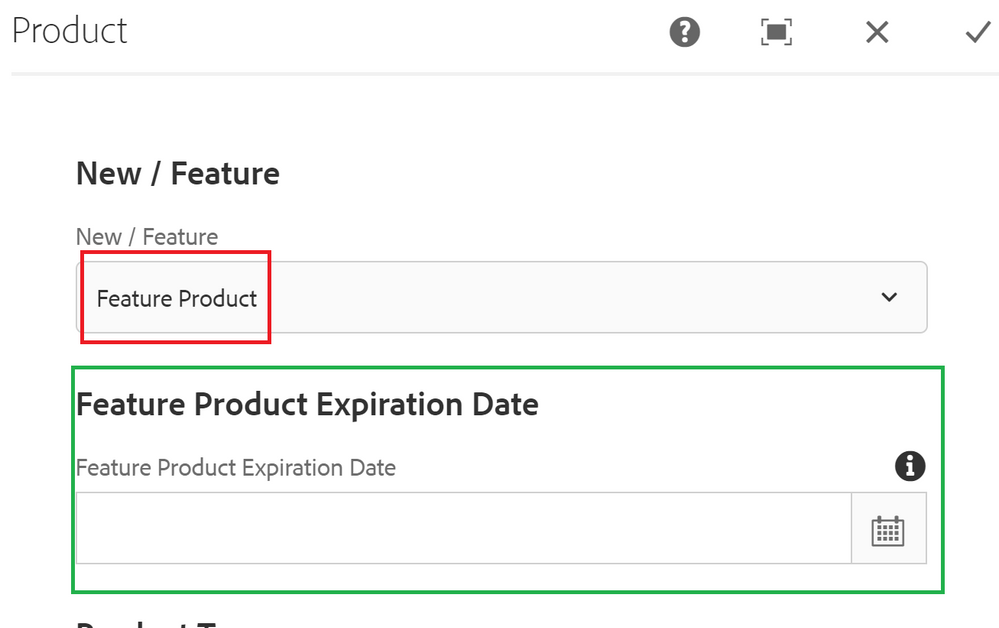
- a field/node named "featureDeactivationDate" on select of "Feature Product"
- No specific field is associated to "Please select/none"
In brief,
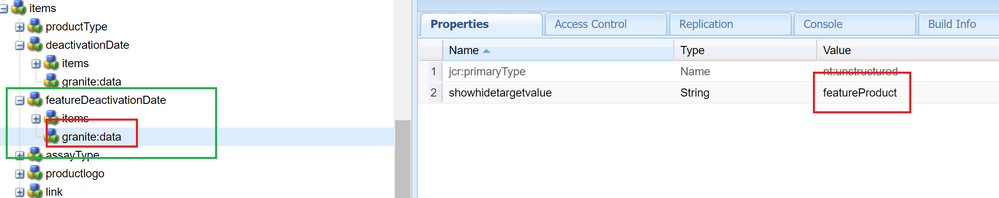
We need to associate a dedicated field/resource to each dropdown value. (its like 1:1) such that each fieldset/container will have respective showhidetargetvalue.
(Just that we need to make sure dynamic fields sits next to one another next to dropdown field so that you can witness the dynamic display next to the dropdown field)
Given this, you can choose to create/group fields based on your project specific needs.
If you still face any issue, update this thread with details.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Vijayalakshmi_S Thanks for reply,
if i will add below property which you mentioned
- feature node ->
Property Name : granite:class
Property Value : cq-dialog-dropdown-showhide - feature node -> granite:data ->
Property Name : cq-dialog-dropdown-showhide-target
Property Value : .deactivationdate-show-hide
in that case if we select from dropdown "New Product" value then only result are populating i.e. "New / Feature Product Expiration Date" and i am looking whenever i select "New Product" as well as "Feature Product" from dropdown then result should be populate in both scenario (but now result are coming only for "New Product" dropdown value)
Please help me out

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @rajnishkr93,
If you are looking to display the same field/node(deactivationDate) for both of your dropdown values, then it wont. (we associate only one showhidetargetvalue to the desired field to be displayed and that's how OOTB logic works with respect to this)
If you are looking to display a field based on "Feature Product" as well, introduce a field similar to deactivationDate and rename accordingly/or any other resource for that matter.
I created one on top of the dialog content that you shared and it is working fine for me. Added screenshots for your reference.
Created date field similar to deactivationDate and renamed it to featureDeactivationDate. (After copy/paste-> renaming -> move the node next to deactivationDate node)
Update this thread if you still face any issues.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
If you are looking for show hide feature for multiple value then please check
Arun Patidar