Need a parsys component which hold multiple components
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
Am trying to develop a component (to hold multiple components but nothing to do with columns) with the base as column control.
Am struck at one point. And i dont know whether am in the right path.
I have copied the parsys into the app folder started to edit the colctrl component.
I could able to achieve some of the basic configuration dialog editing and things.
Am struck at - I need a wrapper div which encloses all the components inside the column control component - I tried the Decoration TagName but it is not working.
Basically i need a wrapper div around all the components inside the column control list. The div should accept a dynamic id.
Should this be easy designing a separate component or to continue the same way?
Please help me with some idea.
Thanks much in advance.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
can't you update the copied parses.html in app folder and wrap everything with div and get id from dialog.
like
<div class="someclass" id="${properties.someprop}">
<sly data-sly-use.parsysComponent="parsys.js" data-sly-list.paragraph="${parsysComponent.renderInfo}">
<div data-sly-test="${paragraph.columns}" data-sly-list.column="${paragraph.items}" class="${paragraph.columnsContainerCss}">
<div class="${column.cssClasses}" data-sly-list.columnItem="${column.children}">
<sly data-sly-test="${columnItem.resourceType}" data-sly-resource="${columnItem.resourcePath @ resourceType=columnItem.resourceType, cssClassName=columnItem.cssClasses}" />
</div>
</div>
<div data-sly-test="${paragraph.columns}" style='clear:both'></div>
<sly data-sly-test="${!paragraph.columns && paragraph.resourceType}"
data-sly-resource="${paragraph.resourcePath @ resourceType=paragraph.resourceType, cssClassName=paragraph.cssClasses}" />
</sly>
</div>
If this helps.
Arun Patidar

Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
AEM wrap by default each component html placed in a page with a DIV tag with an associated class named matching the component name:
<div class="mycomponentname">
...
...
</div>
This wrapper DIV is used by AEM especially for edit mode purpose. Normally you just do not care about this DIV and sometimes you can also use it in order to style your component by css.
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Arun,
Thanks much for the reply.
Is this Wrapper div the same as the decoration tag? because it is being suppressed in the column control component.
Can you please help me with some snippet which could go into the column control component or parsys to achieve this?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can someone from Adobe help on this please? smacdonald2008 kautuksahni @Jörg%20Hoh
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Arun,
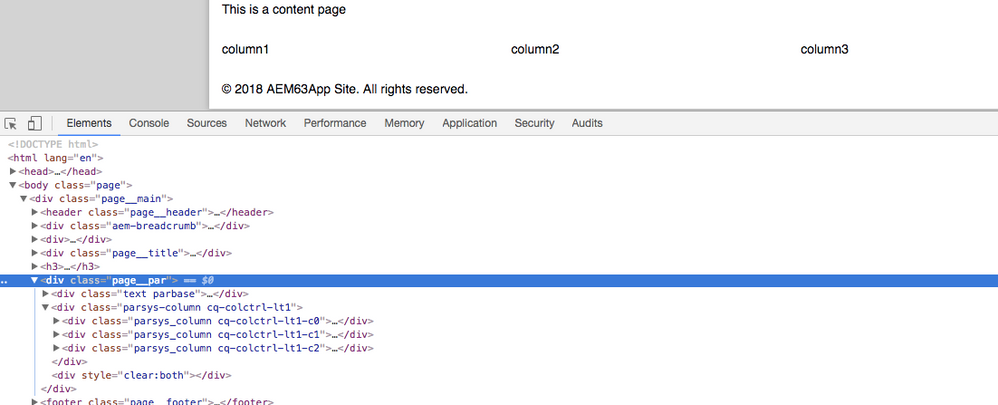
I can see the wrapper div with column control(div.parsys-column). PFA
Can you please explain , what you modified in column control?
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Arun,
We do not need a column functionality, so i removed the column related nodes under colctrol.
we needed the component which can hold multiple components.
And that wrapper component should get the id dynamically from the dialog.
and can be controlled from other components in the page using the id.
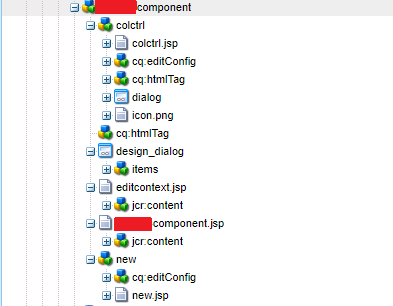
I just copied the parsys(from foundation) along with the column control and renamed it to the new component under /apps/proj/components/.
No code changes have been done except adding the dialog and deleting the column relates nodes.
As said earlier am struck at the point where i can creating a wrapper div around all the components and add an id to it.
This div can be created at the parsys(a.k.a component.jsp below)? need some help here. The code is same as that of parsys.jsp
Below is the present component structure.
Thanks again for your time in replying. Any help would be much appreciated.
If there is any other way we can design the whole component without using foundation one is also good.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
can't you update the copied parses.html in app folder and wrap everything with div and get id from dialog.
like
<div class="someclass" id="${properties.someprop}">
<sly data-sly-use.parsysComponent="parsys.js" data-sly-list.paragraph="${parsysComponent.renderInfo}">
<div data-sly-test="${paragraph.columns}" data-sly-list.column="${paragraph.items}" class="${paragraph.columnsContainerCss}">
<div class="${column.cssClasses}" data-sly-list.columnItem="${column.children}">
<sly data-sly-test="${columnItem.resourceType}" data-sly-resource="${columnItem.resourcePath @ resourceType=columnItem.resourceType, cssClassName=columnItem.cssClasses}" />
</div>
</div>
<div data-sly-test="${paragraph.columns}" style='clear:both'></div>
<sly data-sly-test="${!paragraph.columns && paragraph.resourceType}"
data-sly-resource="${paragraph.resourcePath @ resourceType=paragraph.resourceType, cssClassName=paragraph.cssClasses}" />
</sly>
</div>
If this helps.
Arun Patidar

Views
Replies
Total Likes