Multitifield with image in aem 6.4 doesn't store the image values in multiifield items
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi, I have created multifield with image in aem 6.4. The image resource type is "cq/gui/components/authoring/dialog/fileupload". When i author the content, other properties are getting stored in multifield item nodes, the image is stored under parent node of the item nodes.
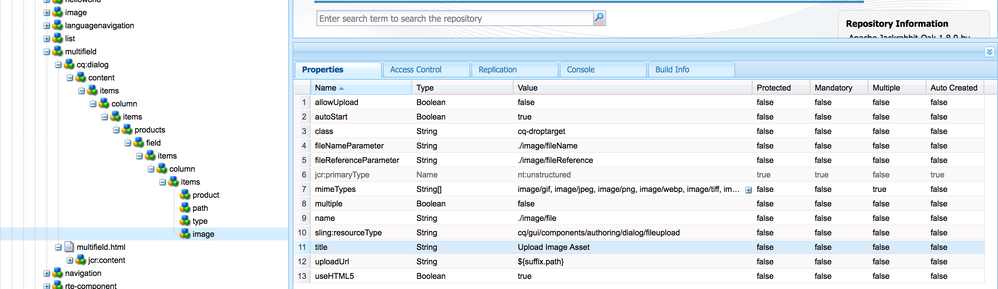
Below is the dialog structure,
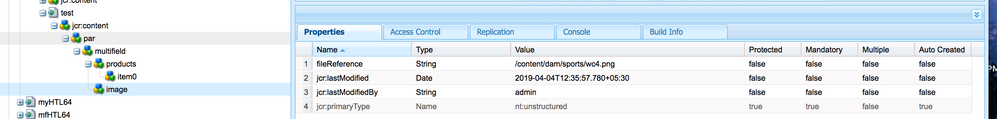
Below is my page content structure,
i need to store that image under the item0 node.
I have tried with coral 2 and coral 3 fileupload for image, these things not at all working for me.
Coral 2 fileupload also fine if anyone suggest the structure.
Any suggestion on this would be more helpful.
Thanks,
Velu
Solved! Go to Solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello Everyone,
"cq/gui/components/authoring/dialog/fileupload" inside the Multifield is not currently supported.
There is an existing Jira, CQ-4241149, for "cq/gui/components/authoring/dialog/fileupload", which is still in progress.
Regards,
Vishu

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Are you sure, your are checking at right place. Because your image node in dialog structure doesn't match node created in content path.
E.g.
the node is created with name 'image' but it should be similar to fileReferenceParamter
The file upload in disabled but you are uploading file, right?
Could you please share your component dialog package?
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Arun,
Thanks for reply!
Yeah I'm checking on the correct path only, the fileReference property is inside the image node because i have given the fileReferenceParamater value as "./image/fileReference".
So the property created under the image node, it will not create the node with name(fileReferenceParamater) given. Actually i have drag and drop the image from dam, didn't upload it.
Above is my cq:dialog xml. You can use it to reproduce the issue. The image node should create inside the every item if we configure.
Thanks,
Velu
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Sorry, I overlooked. I didn't notice '/' between image and fileName.
I'll check this and get back to you.
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I will test this as well
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I saw the same issue - checking with the team.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
same issue in 6.3 as well with fileupload and coral2 upload as well. Though Coral2 fileupload creates node inside item0 node but only for one item.
Similar thread Coral Fileupload not working when placed inside Coral multi-field
Arun Patidar


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
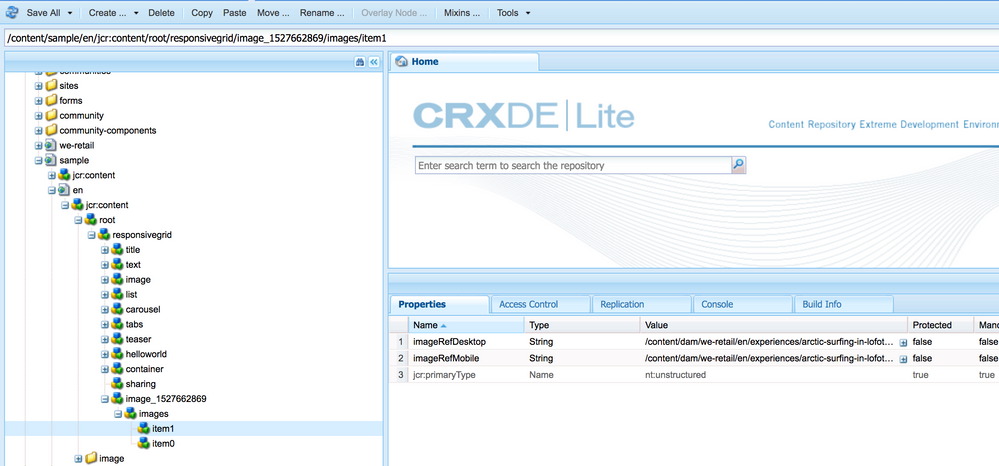
Have you tried adding another field in multifield. because in my case, when I was using fileupload so it was creating a problem for authors. so I used pathbrowser then.
when you drag n drop the image in first multifield and then in another multifield you did the same with different image, and again when you reopen the dialog after authoring then same image which was in first multifield appears in all.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks @smacdonald2008..
Seems the same coral ui3 issue persist from 6.3.1 as per the thread Coral Fileupload not working when placed inside Coral multi-field
If you fix this issue then that would be helpful for many people. Please let us know if you have any update on this.
Thanks again,
Velu

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Correct.
smacdonald2008, This issue is for many of us and also hindering the process of integrating with Scene7 P2P where we can Drag and Drop Image from Content Finder.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello Everyone,
"cq/gui/components/authoring/dialog/fileupload" inside the Multifield is not currently supported.
There is an existing Jira, CQ-4241149, for "cq/gui/components/authoring/dialog/fileupload", which is still in progress.
Regards,
Vishu
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello @Vish_dhaliwal ! I'm currently experiencing something very similar, on AEM 6.4 with file upload field of type "granite/ui/components/foundation/form/fileupload" placed inside a multifield of type "granite/ui/components/coral/foundation/form/multifield". Is this still a known issue? or maybe i'm not storing the structure correctly, considering that i would need to store the image under the "item0" node? Some suggestions would be helpful. Thank you!
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for confirming!!
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
I am facing the same issues. Have any one got any updates or solution on the same.
Thank You..Good day..!!
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Keshav,
We took reference from below url and created customised clientlib.
Experiencing Adobe Experience Manager - Day CQ: AEM 6440 - Touch UI Composite Image Multifield
Thanks,
Velu
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Please use service pack 6.4.4
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
With service pack 6.4.6 images getting stored properly. But multifield delete functionality is not working, it doesn't removing the node properly. Find below image for reference,
Here i have deleted the first element of multifield and submitted the dialog. Instead of removing item0 and renaming the other nodes, it just rearranged the nodes and moved the form fields to item0 except image field values.
It happens in AEM from 6.4.4 version.
Is this AEM bug? Any idea on this.
Thanks,
Velmurugan
Views
Replies
Total Likes