Making a dialog field mandatory only when visible
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
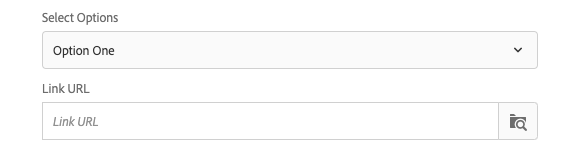
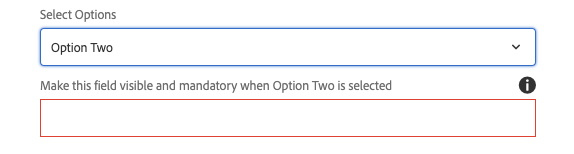
I have a drop down with 4 options (a, b, c, d). Upon selection of option b, I show certain fields and hide these fields when rest 3 options are selected.
I followed https://levelup.gitconnected.com/aem-conditionally-show-or-hide-fields-in-touchui-dialogs-with-coral.... for the implementation and its working fine.
Problem: I need to make these conditional items mandatory only when they are visible (i.e, option b is selected). Adding the flag
required="{Boolean}true" is not solving the purpose as AEM expect it to be filled up even when it is hidden.
Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
As @arunpatidar mentioned , you have to write custom Jquery to handle these. In you script , you have to see when the option b is selected , using script , set the property "aria-required" true , for these elements. I have done something similar in my proj , where I had to make fields mandatory when the tab is visible. Its the same logic. When your options are visible, you can use the below logic to set the fields mandatory
$("name='./<your field name>'").attr("aria-required", "true");
There are few more things you have to take care
- While setting the field true, add * symbol to the label via jquery
- When the field is hidden, make sure you set the above values to false and remove the * via jquery
If you are not good with Jquery , get help from a FE developer.
Thanks
Veena

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Set aria-required or/and required attribute values to false along with hiding the field and set true when showing the field.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
you need to write custom validation instead of relying on OOTB required property.
Arun Patidar


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
As @arunpatidar mentioned , you have to write custom Jquery to handle these. In you script , you have to see when the option b is selected , using script , set the property "aria-required" true , for these elements. I have done something similar in my proj , where I had to make fields mandatory when the tab is visible. Its the same logic. When your options are visible, you can use the below logic to set the fields mandatory
$("name='./<your field name>'").attr("aria-required", "true");
There are few more things you have to take care
- While setting the field true, add * symbol to the label via jquery
- When the field is hidden, make sure you set the above values to false and remove the * via jquery
If you are not good with Jquery , get help from a FE developer.
Thanks
Veena
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@infinityskyline I am working on a very similar problem and I was wondering if you could share your solution.
Based on the dropdown selection, i need to make my text field mandatory or required. I've searched and read so many forms, but it seems like nobody can explain it clearly.
If you could share a snippet of your code/solution, i think that would help me to understand it better.
I don't wanna ask this question in the form because i know they will direct me to the same, unclear solutions where they just show u 1 line of code.
Your assistance is greatly appreciated.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi, infinityskyline,
Did you find the solution? if yes can you please share the snnipet code. I am also facing the same issue.
Thanks,
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@Deleted Account after many days of struggle, I was able to make it work. Below is the snippet from my dialog. I renamed the field names to make them easier for you so you could trance them better. I hope you will find this useful. It may not be perfect or may need some code refactoring. I will leave that part for others to comment and make improvements.
Dialog:
<selectOptions
granite:class="cq-dialog-dropdown-showhide-multi validate-me"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/select"
fieldLabel="Select Options"
name="./selectOptions">
<items jcr:primaryType="nt:unstructured">
<optionOne
jcr:primaryType="nt:unstructured"
text="Option One"
value="whenOptionOneSelected"/>
<optionTwo
jcr:primaryType="nt:unstructured"
text="Option Two"
value="whenOptionTwoSelected"
required="false"/>
</items>
<granite:data
jcr:primaryType="nt:unstructured"
cq-dialog-dropdown-showhide-target=".dropdown_class1"/>
</selectOptions>
<whenOptionOneSelected
granite:class="hide dropdown_class1"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<granite:data
jcr:primaryType="nt:unstructured"
showhidetargetvalue="whenOptionOneSelected"/>
<items jcr:primaryType="nt:unstructured">
<linkurl
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/pathbrowser"
fieldLabel="Link URL"
name="./linkurl"
rootPath="/content/xxx"/>
</items>
</whenOptionOneSelected>
<whenOptionTwoSelected
granite:class="hide dropdown_class1"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<granite:data
jcr:primaryType="nt:unstructured"
showhidetargetvalue="whenOptionTwoSelected"/>
<items jcr:primaryType="nt:unstructured">
<makeMandatory
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/textfield"
fieldDescription="Make this field visible and mandatory when Option Two is selected"
fieldLabel="Make this field visible and mandatory when Option Two is selected"
name="./makemandatory"/>
</items>
</whenOptionTwoSelected>
Here is the js file:
/**
* Custom Field Validation
* This validation is to set the "makeMandatory" field to be required based on the dropdown select option.
* To be specific, makes "makeMandatory" field required when Option Two is selected.
*/
(function(document, $) {
"use strict";
// when dialog gets injected
$(document).on("foundation-contentloaded", function(e) {
validationHandler($(".validate-me", e.target));
});
$(document).on("selected", ".validate-me", function(e) {
validationHandler($(this));
});
function validationHandler(el) {
el.each(function(i, element) {
if ($(element).is("coral-select")) {
// handle Coral3 base drop-down
Coral.commons.ready(element, function(component) {
makeFieldMandatory(component, element);
component.on("change", function() {
makeFieldMandatory(component, element);
});
});
} else {
// handle Coral2 based drop-down
var component = $(element).data("select");
if (component) {
makeFieldMandatory(component, element);
}
}
})
}
function makeFieldMandatory(component, element) {
// get the selector to find the target elements. its stored as data-.. attribute
var target = $(element).data("cqDialogDropdownShowhideTarget");
var $target = $(target);
if (target) {
var selectedItem = "whenOptionTwoSelected";
if (component.value !== selectedItem) {
// if selected item is NOT Option Two, set the .makemandatory required to False.
$('input[name="./makemandatory"]').prop('required',false);
} else {
// if selected item is Option Two, set the .makemandatory required to True.
$('input[name="./makemandatory"]').prop('required',true);
}
}
}
})(document, Granite.$);
Final Result: