java.lang.StackOverflowError/ScriptEvaluationException error in AEM 6.4 while rendering a React JS based Component

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Scenario : I am passing a huge chunk of data using "data-props" property to a react component.
the json data passed to the component consists of 1000+ lines of code.
Eg : <div data-component="myComponent" class='react-mini-app' data-application-name='AppName' data-props={
"key1": "${properties.value3 @CONTEXT="attribute"}",
"key2": "${properties.value2 @CONTEXT="attribute"}",
.
.
.
"key999": "${properties.value999 @CONTEXT="attribute"}",
"key1000": "${properties.value1000 @CONTEXT="attribute"}"
}
</div>
there are 1000+ such key and value pair passed to the component in .html
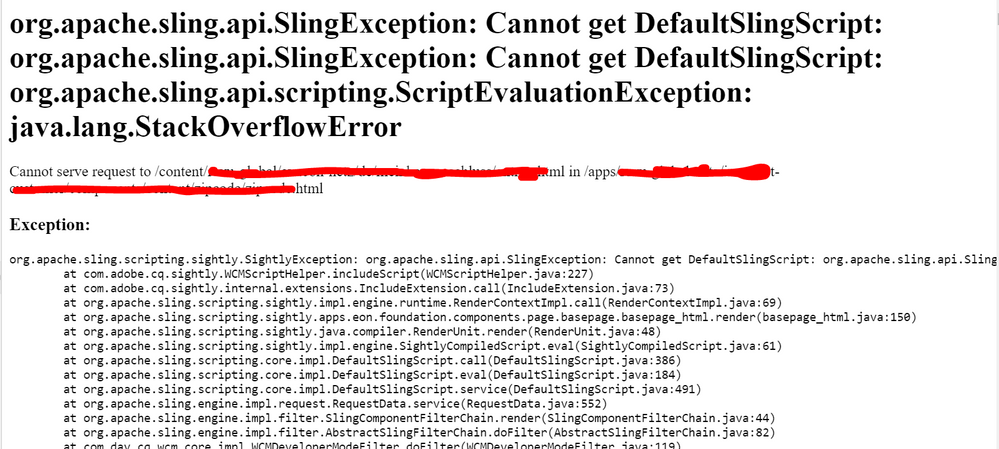
When I try to load the page where the component is authored, it gives me the following error :
Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Yash,
Ideally, you should be assembling one JSON and then outputting it with just one getter.
Have a look at this presentation, as it might come handy:
https://adapt.to/2019/en/schedule/a-non-spa-approach-for-aem-with-react.html
P.S. I am always happy to help you with consultation. Give me a shout at peter.puzanovs@hotmail.com
Regards,
Peter
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Yash,
Please check how you are passing these to the page. Most likely the issue is somewhere in your code. Rendering large json strings in Sightly does not cause stackoverflow's normally.
Regards,
Peter

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Peter, I dont think the problem is with the code here because if I refresh the page in my browser like 10-15 times, the error goes away and the component is loaded successfully. Also I tried to reduced the existing json data by half and it works fine with no errors. So I think it must be something else.
Thanks.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Peter, sorry I wasn't clear with my description so I just edited the example I gave in my description. I am not passing any hardcoded json but I am populating it via dialog. Also if I hardcode the json in the data-props it works just fine. I think the problem is somewhere in traversing all those 1000 nodes in jcr:content to get the values.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Yash,
Ideally, you should be assembling one JSON and then outputting it with just one getter.
Have a look at this presentation, as it might come handy:
https://adapt.to/2019/en/schedule/a-non-spa-approach-for-aem-with-react.html
P.S. I am always happy to help you with consultation. Give me a shout at peter.puzanovs@hotmail.com
Regards,
Peter

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for this solution Peter! I assembled all those 1000+ json data properties in Java using and used a getter to output it in html and it worked with no errors. Thanks.
Views
Replies
Total Likes