Iterate through multifield
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
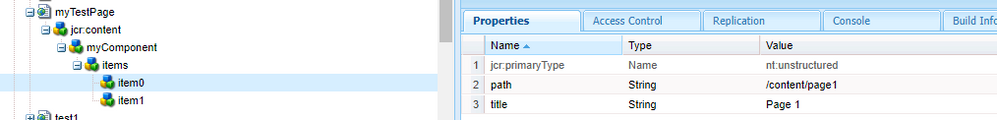
I have a multifield component which saves to the page like below:
And I have written this code to iterate through the values and display the nodes in a list:
<sly data-sly-test="${resource.hasChildren}" data-sly-list="${resource.getChildren}">
<ul data-sly-test="${item.name == 'items'}" data-sly-list="${item.getChildren}">
<li><a href="${item.path @ extension='html'}">${item.title}</a></li>
</ul>
</sly>
The problem is that ${item.path} returns the path of the resource and not the value of 'path' (/content/Page1).
The easiest solution would be to change the property name to 'pagePath' but I was wondering if there was another way to retrieve without changing the name.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You need to change the property name from 'path' to any other name such as 'pathLink' to resolve it.
It is conflicting with the resource.path object and returning the resource path.
Thanks

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
May be you can try defining the list with names instead of using item, so that it explicitly calls the inner list. Something like below:
<sly data-sly-test="${resource.hasChildren}" data-sly-list.outer="${resource.getChildren}">
<ul data-sly-test="${outer.name == 'items'}" data-sly-list.inner="${outer.getChildren}">
<li><a href="${inner.path @ extension='html'}">${inner.title}</a></li>
</ul>
</sly>
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for the quick reply ibishika. I've tried that and unfortunately it still returns the resource path as the url.
It returns this: /content/myTestPage/_jcr_content/myComponent/items/item0.html
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You need to change the property name from 'path' to any other name such as 'pathLink' to resolve it.
It is conflicting with the resource.path object and returning the resource path.
Thanks