html in href in text comp is encoded
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
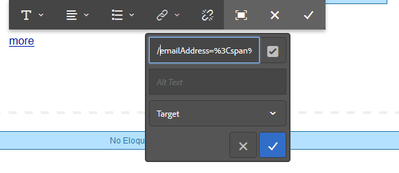
If you try to save a value like this for the href :
http://...emailAddress=<span class=email>EmailAddress</span>&URL=https://../global/en/home/library/measurements.html
It is replaced with encoded chars for the < and > in the <span> tag. e.g. it becomes
http://...emailAddress=%3Cspan%20class=email%3EEmailAddress%3C/span%3E&URL=https://../global/en/home/library/measurements.html
after you save the component, reload the page, and go back to edit again.
It should allow the < and > tags
characters such as less-than (<), greater-than (>) get encoded, but should not be
AEM 6.4.7 instance
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @shivakumark6662,
I don't really understand the problem. It is totally normal for the href attribute to be encoded, as it should be. This is because URLs must be encoded to function to function correctly.
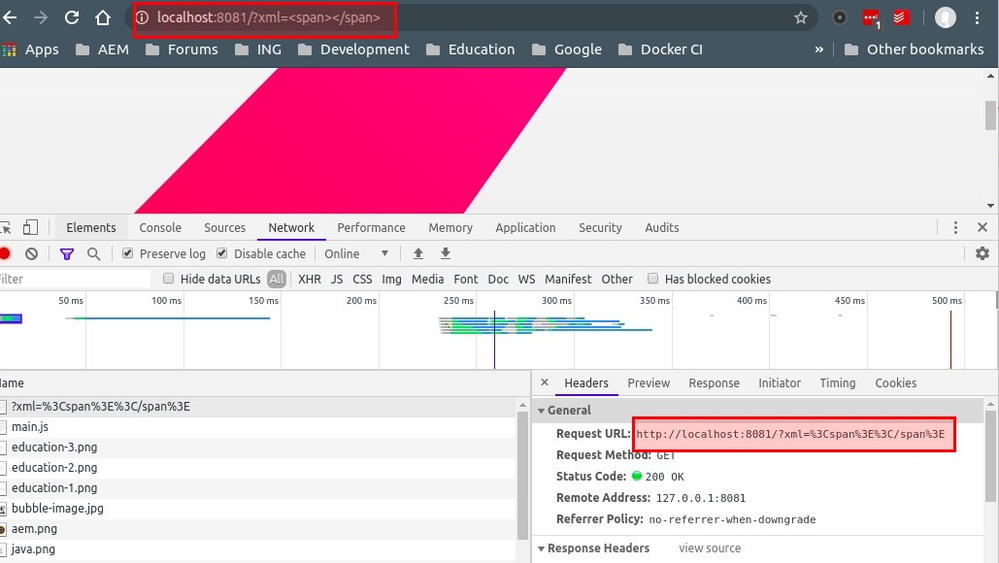
Even if you could have an un-encoded href, any modern browser will just encode the URL before making a request. Take a look at this example:
As you can see, even though I tried to access a URL with un-encoded XML characters, Chrome made a request using their encoded equivalents. With that in mind, there would be no point in creating a "fix" to allow un-encoded href attributes, because they would just be overriden by your browser.
Just to further illustrate the point, we can try the same request via curl:
$ curl http:localhost:8081?xml=<span></span>
bash: syntax error near unexpected token `<'As you can see we get an error since unlike Chrome, curl doesn't automatically encode the URL.
Can you explain why you want un-encoded href attributes?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @shivakumark6662,
I don't really understand the problem. It is totally normal for the href attribute to be encoded, as it should be. This is because URLs must be encoded to function to function correctly.
Even if you could have an un-encoded href, any modern browser will just encode the URL before making a request. Take a look at this example:
As you can see, even though I tried to access a URL with un-encoded XML characters, Chrome made a request using their encoded equivalents. With that in mind, there would be no point in creating a "fix" to allow un-encoded href attributes, because they would just be overriden by your browser.
Just to further illustrate the point, we can try the same request via curl:
$ curl http:localhost:8081?xml=<span></span>
bash: syntax error near unexpected token `<'As you can see we get an error since unlike Chrome, curl doesn't automatically encode the URL.
Can you explain why you want un-encoded href attributes?
Views
Replies
Total Likes