How to upload custom thumbnail and renditions using JAVA servlet
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
In DamAdmin, select an asset, right click open it , there we have an option to upload custom thumbnail and renditions.
Same thing I need to do using java servlet for any type of asset.
Any help will be appreciated.
Thanks in Advance!!
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Satya
You can add renditions to any image using AssetManager/Asset API . Please refer the below API for more help Asset ("The Adobe AEM Quickstart and Web Application.")
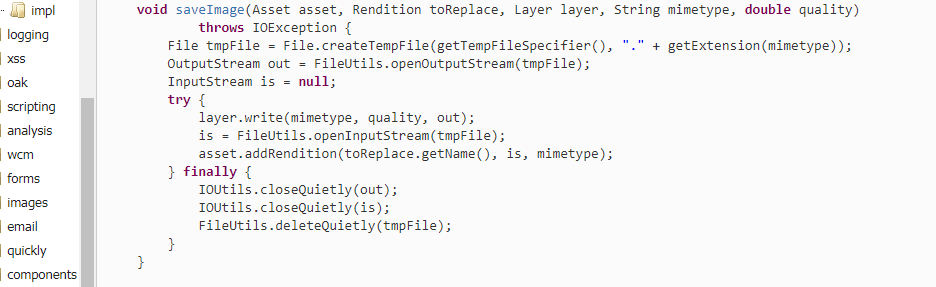
A sample code might help Java Code Example
Thanks
Veena
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Satya
You can add renditions to any image using AssetManager/Asset API . Please refer the below API for more help Asset ("The Adobe AEM Quickstart and Web Application.")
A sample code might help Java Code Example
Thanks
Veena
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Also for custom thumbnail we can use RenditionMaker or Asset Handler.
By RenditionMaker, we can associate an Asset "X" with Asset "Y" as a thumbnail.
// Create the Rendition Template for thumbnail
RenditionTemplate[] templates = createRenditionTemplates(tempThumbnailAsset);
// Generate thumbnail
renditionMaker.generateRenditions(asset, templates);
private RenditionTemplate[] createRenditionTemplates(Asset tempThumbnailAsset) {
ThumbnailConfig[] thumbnails = new ThumbnailConfig[1];
ThumbnailConfig thumbnail = new ThumbnailConfigImpl(48,48,false);
RenditionTemplate[] templates = new RenditionTemplate[thumbnails.length];
for (int i = 0; i < thumbnails.length; i++) {
ThumbnailConfig thumb = thumbnails[i];
templates[i] = renditionMaker.createThumbnailTemplate(tempThumbnailAsset,thumb.getWidth(),
thumb.getHeight(),thumb.doCenter());
}
return templates;
}
Views
Replies
Total Likes