How to remove "convert to experience fragment variation" from component?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Community!
Does anybody know how to get rid of the "convert to experience fragment variation" button in the editbar of a component?
Is it possible to remove this button for a group of users?
Thanks for your help!
Regards
Mike
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
You can do this by :
1. overlaying /libs/cq/experience-fragments/content/v2/conversion node
2. create rendercondition node Render Conditions — Granite UI 1.0 documentation , you can go with Privilege or Feature. Feature will give you the more control over Privilege but you can choose based on your requirement.
Arun Patidar

Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
You can do this by :
1. overlaying /libs/cq/experience-fragments/content/v2/conversion node
2. create rendercondition node Render Conditions — Granite UI 1.0 documentation , you can go with Privilege or Feature. Feature will give you the more control over Privilege but you can choose based on your requirement.
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
As Arun suggests - it's involves overlaying the ootb AEM code.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Arun Patidar
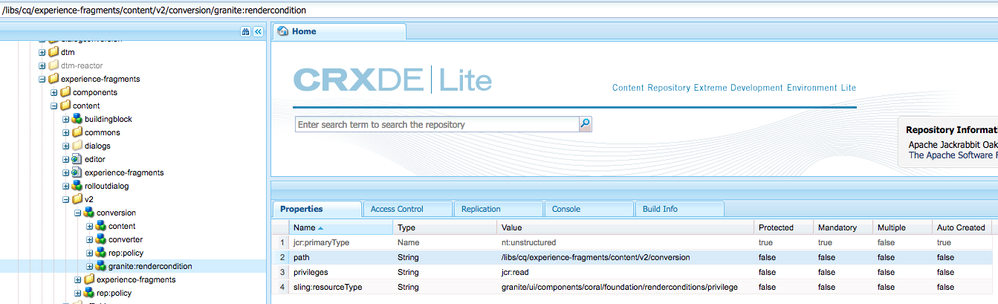
I tried your workaround quickly with adding the node granite:rendercondition with privileges restriction directly on the /libs/cq/experience-fragments/content/v2/conversion. (This was just for testing purposes) See:
But the option is still rendered. The function itselves does not work, because the user does not have the permission.
Do I have to add the logic of checking the rendercondition within the overlay on my own?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
The icon is rendering from below js not from granite item, to remove icon you can override below js and make changes
/libs/cq/experience-fragments/editor/clientlibs/experiencefragments/js/editor/actions/edit.EditableActions.XFCONVERT.js
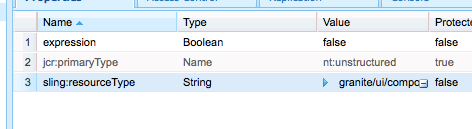
But there is a workaround to deal with your case, you can hide dialog instead button by adding rendercondition node at e.g.
/libs/cq/experience-fragments/content/v2/conversion/content/granite:rendercondition
for testing you can add simple to hide for all
Simple — Granite UI 1.0 documentation
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Arun Patidar
Thanks again for your response. Your last mentioned workaround looks a little buggy to me, so the author gets the feeling, that something is broken. Then I would prefer to do it as you mentioned in your first workaround. Render the icon but don't do anything there. Feels a little less buggy to me ![]() . In this case, the "proper" solution would be an overlay of the
. In this case, the "proper" solution would be an overlay of the
/libs/cq/experience-fragments/editor/clientlibs/experiencefragments/js/editor/actions/edit .EditableActions.XFCONVERT.js. But since it is below a "granite:InternalArea" node, it is just kinda proper.
Regards,
Reto
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I just added some CSS to my author-only clientlibraryfolder:
.coral3-Button[data-action=XFCONVERT] {
display: none;
}
Not sure yet if this will have any unintended consequences elsewhere... will adjust if needed.
Applying the cq.authoring.dialog.all category to your clientlibraryfolder will ensure it's made available to the editor page.
Views
Replies
Total Likes