How to populate multi field data on click "Add" button ?
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi
I need to pre-populate the data when user click on "Add" button in touch UI page properties. How to show by default two fields with pre-populate content?(Without click click on Add button)
In page properties we are using wizard (not dialog)
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Then you need to write Javascript to autofill data on click event of add button.
category can be use for clientlibs "cq.siteadmin.admin.properties"
Example
For example on content load you can manipulate DOM and add multiplied items by adding <li>
(function(document, Granite, $) {
"use strict";
$(document).on("foundation-contentloaded", function(e) {
// code to create multiplfield item on load and set dynamic values
});
})(document, Granite, Granite.$);
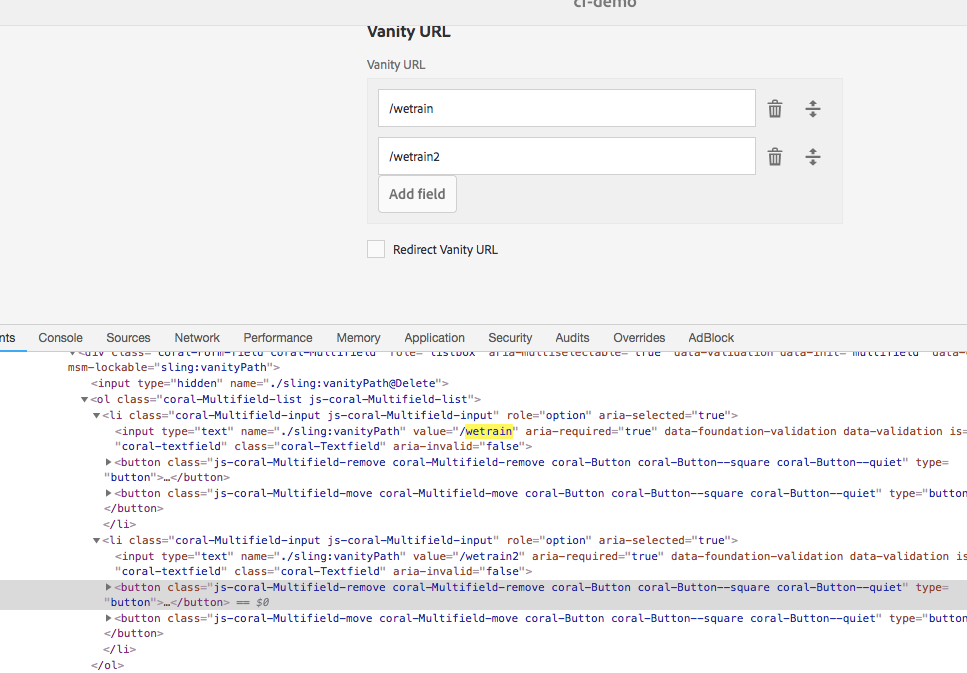
Example - Lets say for vanity urls you need to add 2 vanity url on page load, you can add 2 li element as child of ol with the like below HTML snippet
Arun Patidar

Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
You can set default value using value property.
TextField — Granite UI 1.0 documentation
Arun Patidar

Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Arun,
I need to populate dynamic data into fields, in the above case we could see same value every time when user click on "Add"
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Then you need to write Javascript to autofill data on click event of add button.
category can be use for clientlibs "cq.siteadmin.admin.properties"
Example
For example on content load you can manipulate DOM and add multiplied items by adding <li>
(function(document, Granite, $) {
"use strict";
$(document).on("foundation-contentloaded", function(e) {
// code to create multiplfield item on load and set dynamic values
});
})(document, Granite, Granite.$);
Example - Lets say for vanity urls you need to add 2 vanity url on page load, you can add 2 li element as child of ol with the like below HTML snippet
Arun Patidar

Views
Replies
Total Likes