How to include javascript on template properties?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi everyone,
First time questioning here.
I have a select in a page template and I want to change the predefined value depending on the parent page when used this template to create a page.
To do this I was thinking to use JavaScript but don't know how to include it.
My dialog is in this path:
src/main/content/jcr_root/apps/app/components/commons/tab/page-temp/page-temp-basic/.content.xml
tried adding it in and made a console.log on it but didn't work
src/main/content/jcr_root/apps/app/components/commons/tab/page-temp/page-temp-basic/page-temp-basic.js
Can anyone help with this?
Thank you in advance
Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
To ensure that your Javascript is running from an editable template (via page policies configuration), you must fulfil each of these steps.
- Make sure you have a valid client library that has been deployed into your AEM environment; this client library must have a client library category, for example: mycustom.client.library.one
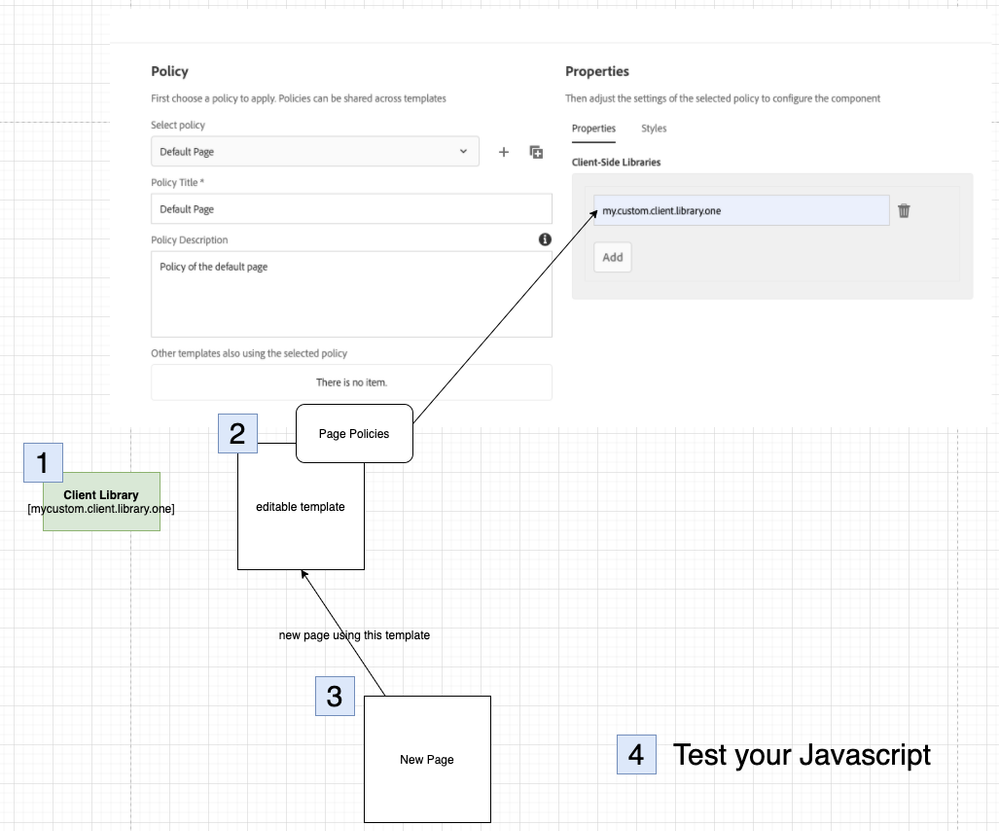
- Head into the edit mode for your editable template, and then from the top left navigation bar, select "Page Policies", now in the properties section, place in your client library category (like the diagram below)
- Next, create a new page that uses the template.
- Visit the page away from author mode (?wcmmode=disabled), and you should be able to see your client library embedded onto the page; you can now test your Javascript.
** There's other ways to include Javascript to your AEM website, check out this article.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
To ensure that your Javascript is running from an editable template (via page policies configuration), you must fulfil each of these steps.
- Make sure you have a valid client library that has been deployed into your AEM environment; this client library must have a client library category, for example: mycustom.client.library.one
- Head into the edit mode for your editable template, and then from the top left navigation bar, select "Page Policies", now in the properties section, place in your client library category (like the diagram below)
- Next, create a new page that uses the template.
- Visit the page away from author mode (?wcmmode=disabled), and you should be able to see your client library embedded onto the page; you can now test your Javascript.
** There's other ways to include Javascript to your AEM website, check out this article.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@mustafaaaga You can create a clientlibrary under your page component and use that js in the page component script to implement your logic.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @mustafaaaga
If your requirement is to populate dynamic values in dropdown than you can also use Granite datasource instead if JS.
You can refer this documentation : https://aem.redquark.org/2018/10/day-18-working-with-granite-datasources.html
In this example they have used wcmPojo for creating datasource but you can use SlingModels also.
Thanks
Dipti Chauhan


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
you can inject dialog javascript using extraClientlibs property in the dialog node
more info
http://rimamittal.blogspot.com/2017/06/extraclientlibs-in-aem.html
http://aemtool.blogspot.com/2016/12/enabling-extra-clientlibs-for.html
Arun Patidar


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
So for everyone in the future if need this I solved this way:
Created a clientlib under the clientlibs folder.
On the content.xml I put the categories:
categories="[coralui2,granite.ui.foundation,apps.sisal-fullresponsive.createpagewizard]"
I created the js folder and the js file.
For the js to trigger on page properties I used
(function(window, document, Granite, $) {
"use strict";
$(document).on("foundation-contentloaded", function (e){
// Logic to be done here
});
})(window, document, Granite, Granite.$);
Thank you all for the replies!
Views
Replies
Total Likes